Sportsbook Web
Sportsbook Web
Sportsbook Web
Full end-to-end design management of a market leading Italian Sportsbook
Full end-to-end design management of a market leading Italian Sportsbook
Full end-to-end design management of a market leading Italian Sportsbook



Who Are Stanleybet?
Who Are Stanleybet?
Who Are Stanleybet?
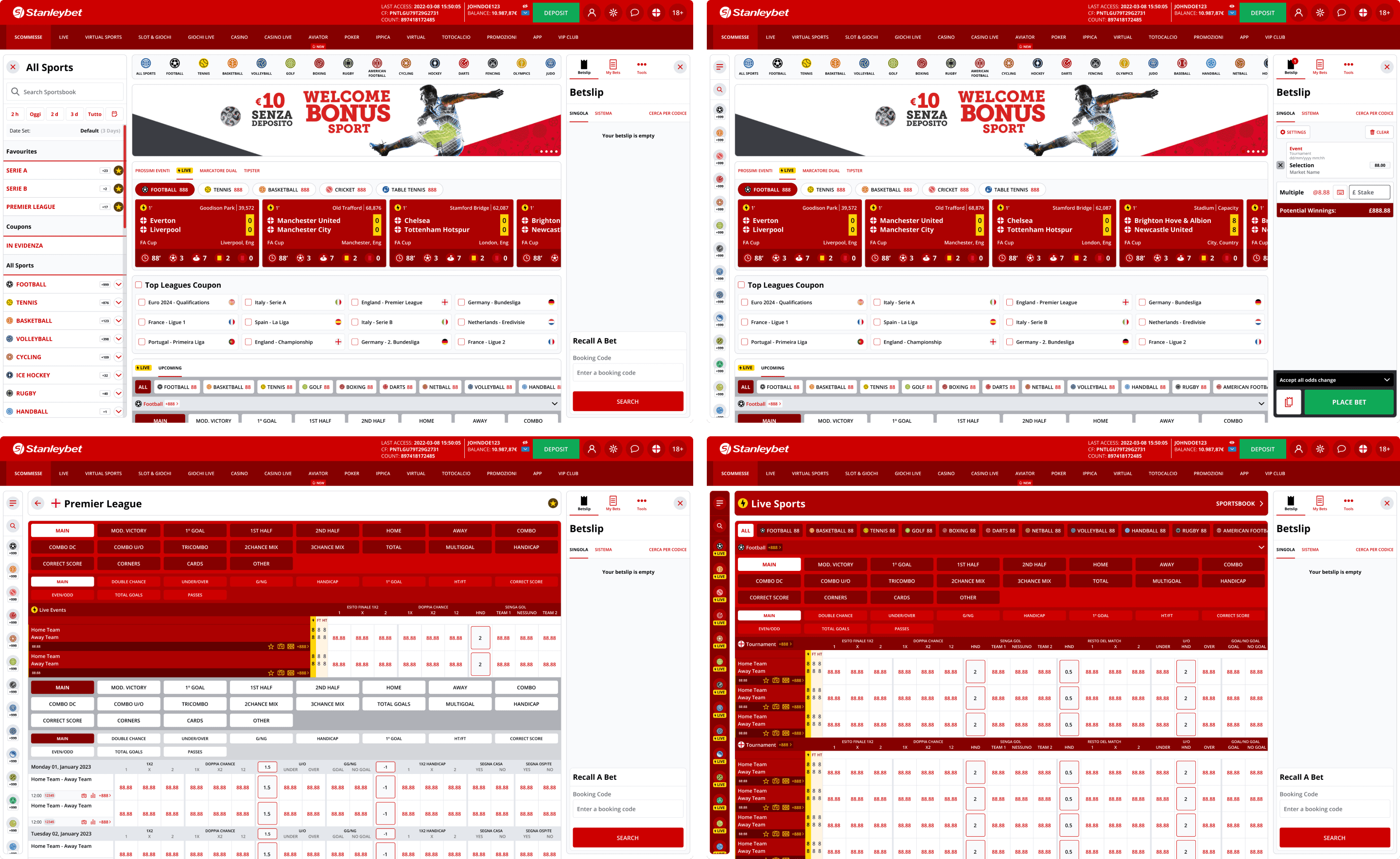
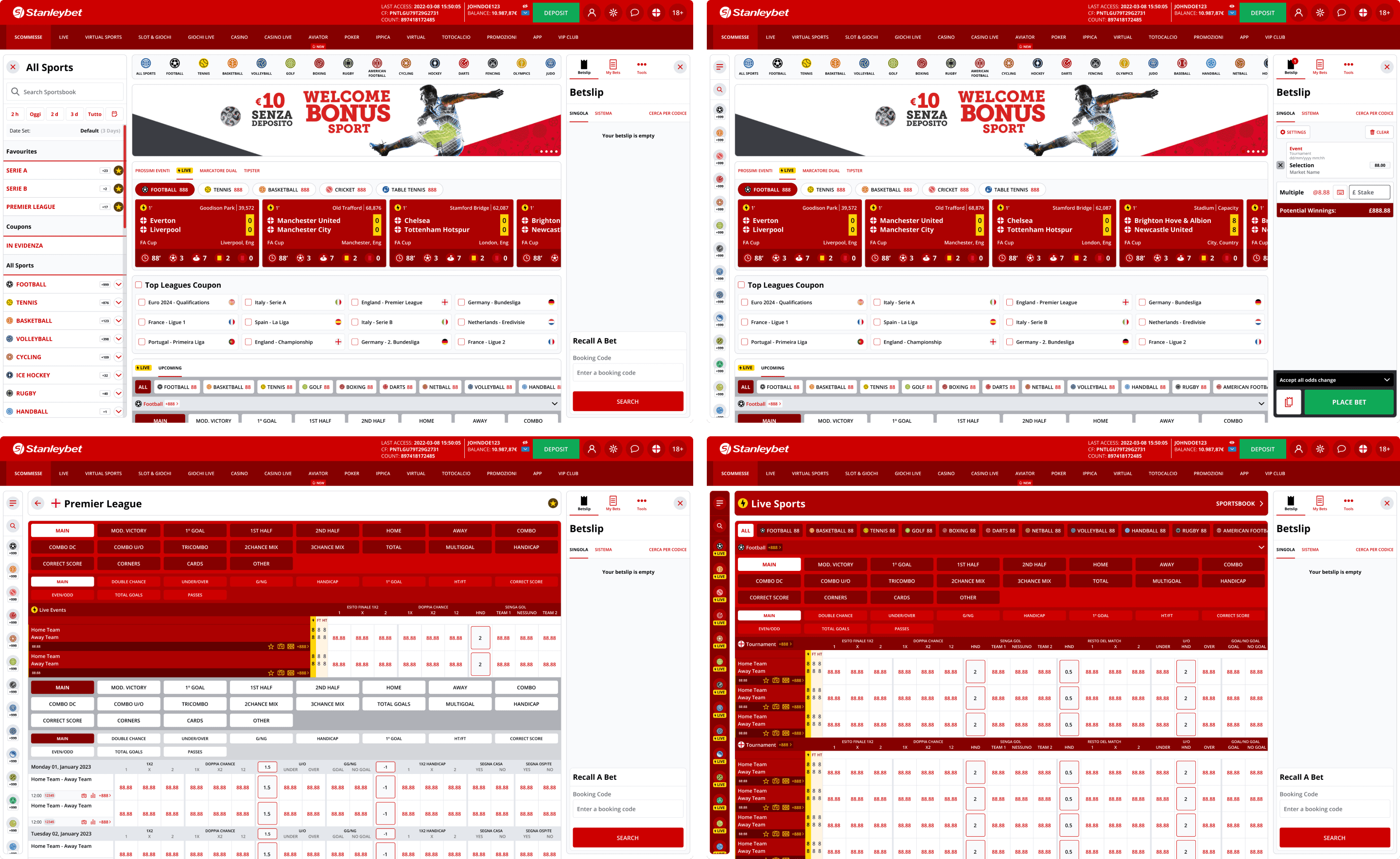
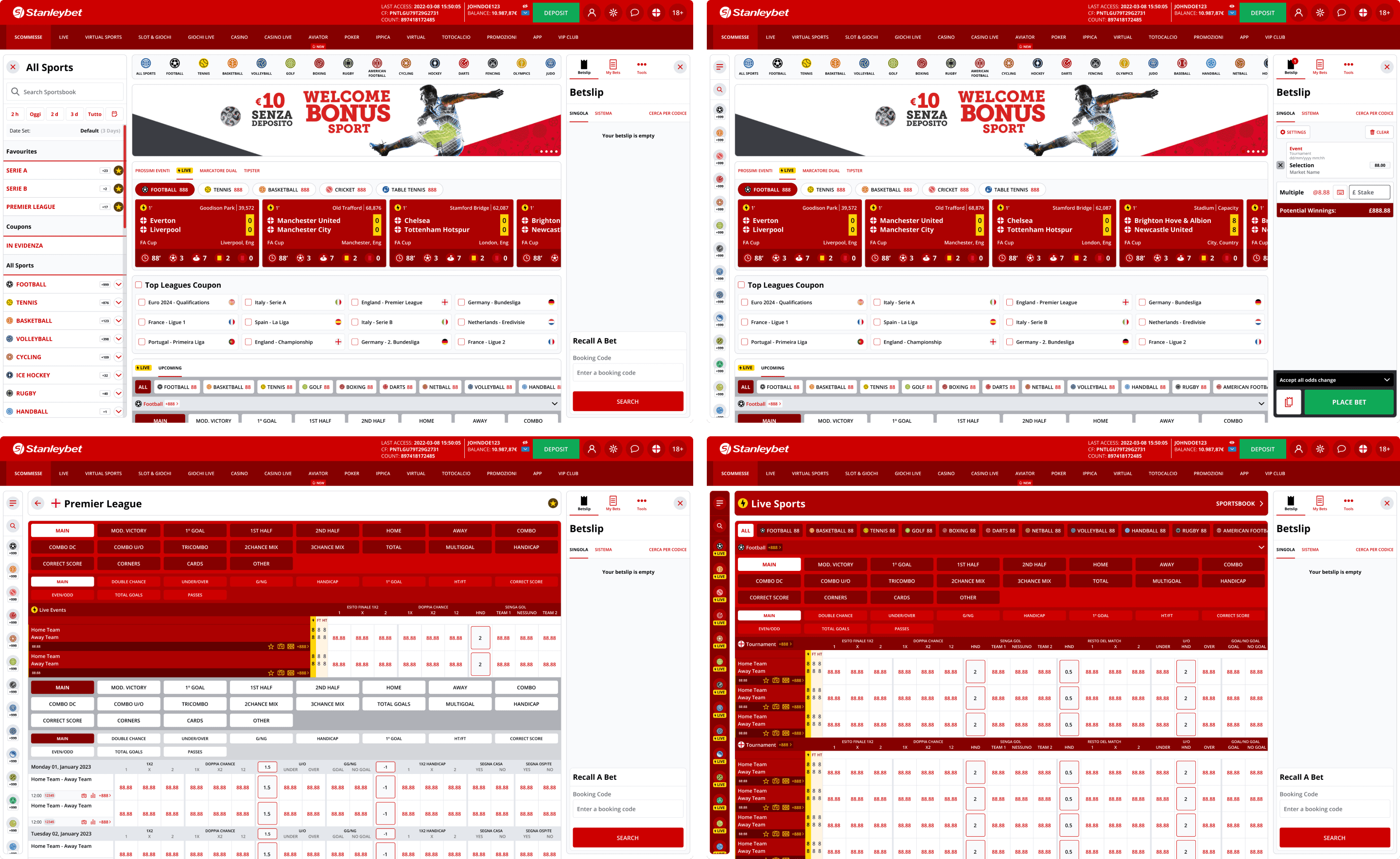
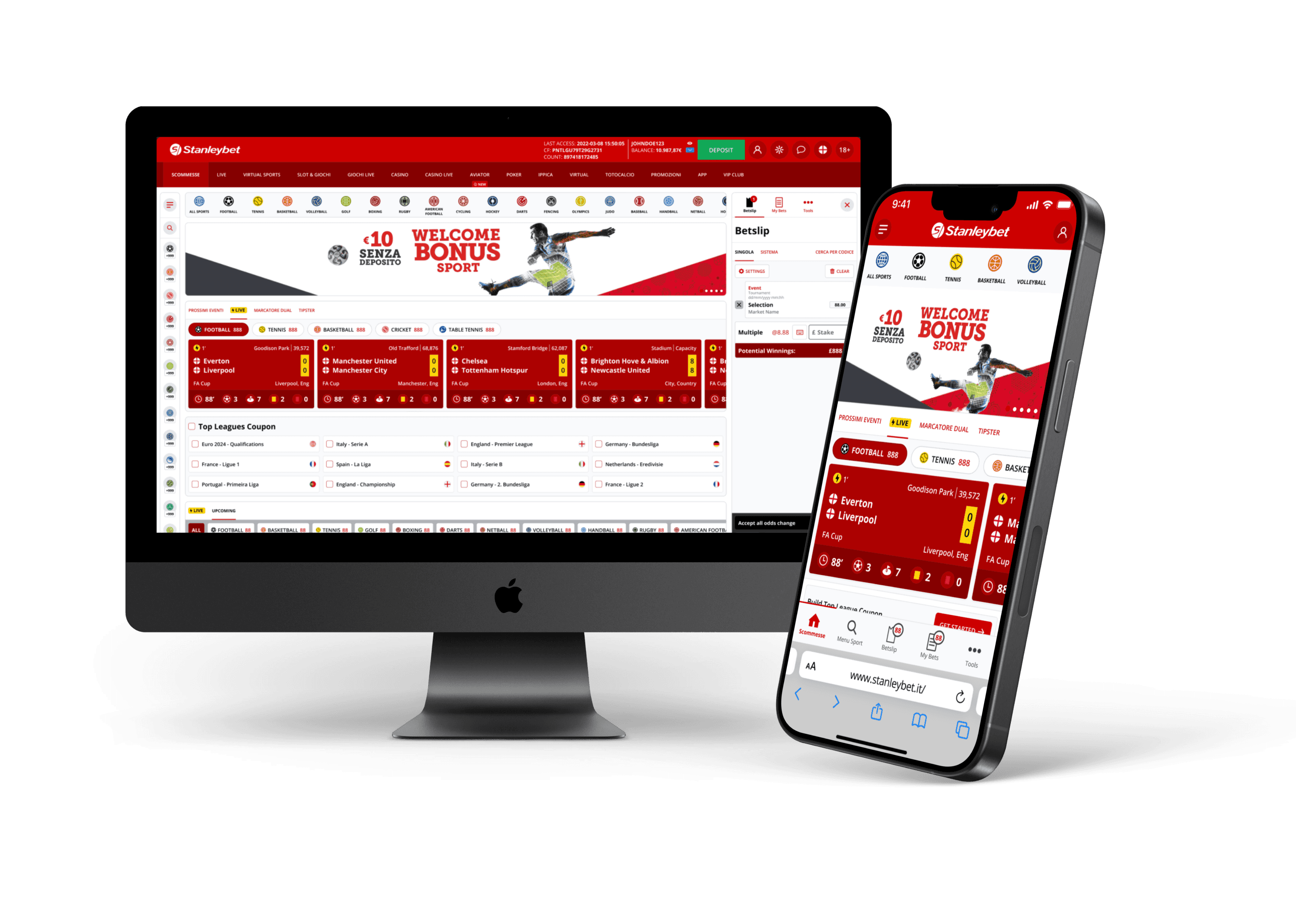
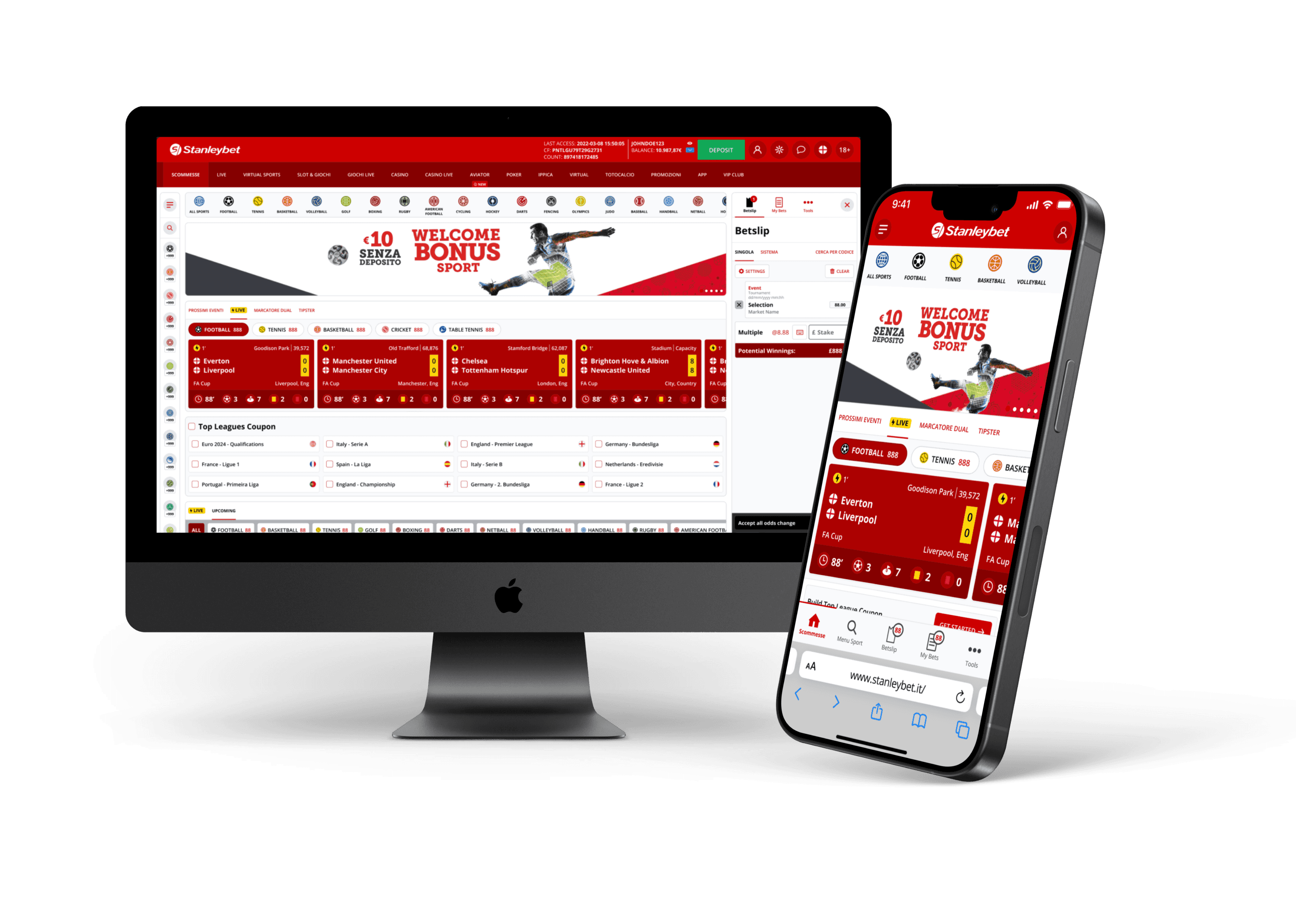
During my time working at Magellan Robotech, I predominantly work on the online sportsbook for their sister company, Stanleybet. This is a web platform that allows users in Italy to place bets on sporting events.
Over my two years working on the product, it grew substantially in size & stability, which allowed us to implement innovative features. These were scoped and developed to be best suited for the Italian market, becoming one of the market leaders in that jurisdiction.
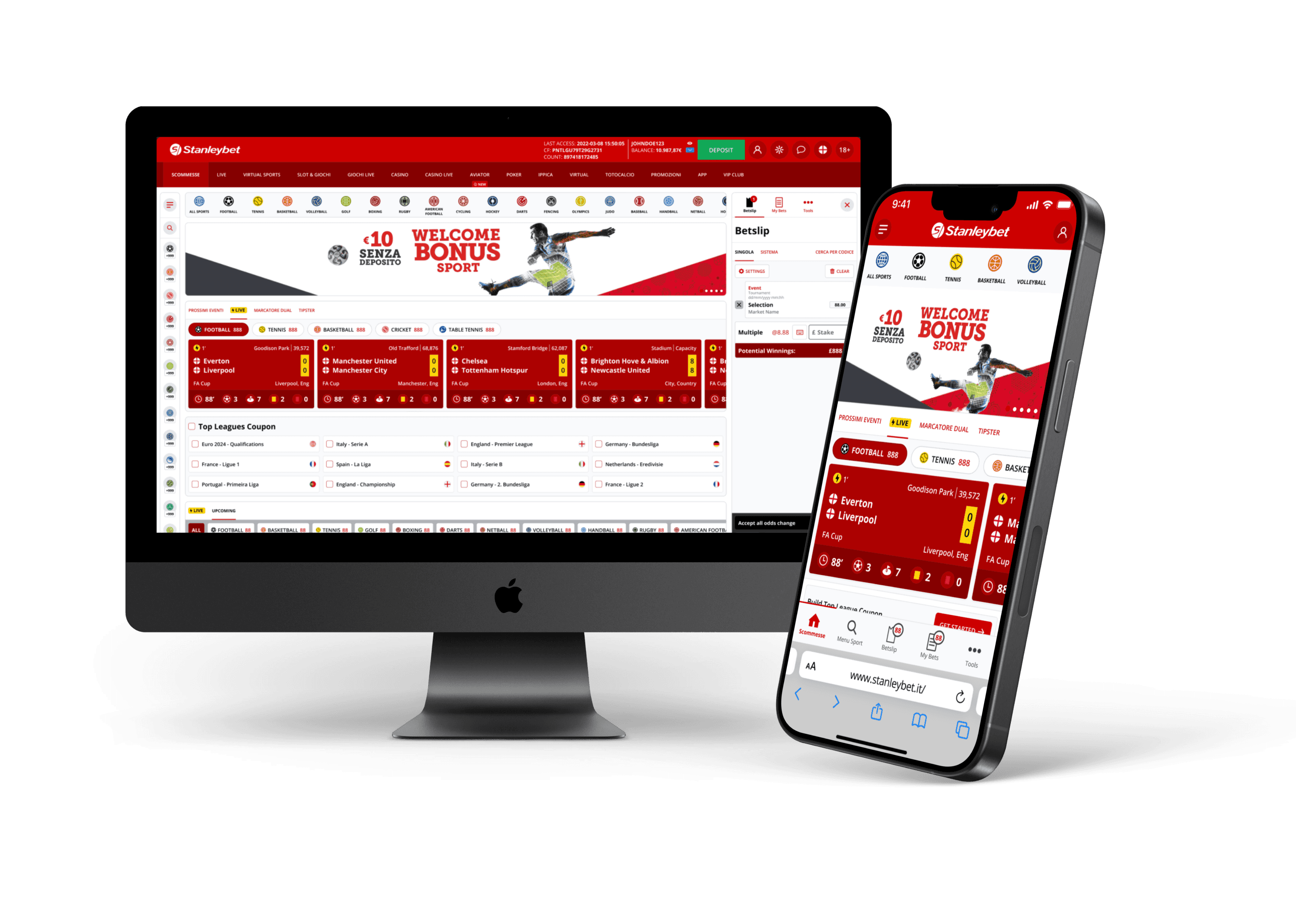
The platform is fully responsive, and allowed users to create and manage accounts whilst they built and placed individual bets with ease.
During my time working at Magellan Robotech, I predominantly work on the online sportsbook for their sister company, Stanleybet. This is a web platform that allows users in Italy to place bets on sporting events.
Over my two years working on the product, it grew substantially in size & stability, which allowed us to implement innovative features. These were scoped and developed to be best suited for the Italian market, becoming one of the market leaders in that jurisdiction.
The platform is fully responsive, and allowed users to create and manage accounts whilst they built and placed individual bets with ease.
During my time working at Magellan Robotech, I predominantly work on the online sportsbook for their sister company, Stanleybet. This is a web platform that allows users in Italy to place bets on sporting events.
Over my two years working on the product, it grew substantially in size & stability, which allowed us to implement innovative features. These were scoped and developed to be best suited for the Italian market, becoming one of the market leaders in that jurisdiction.
The platform is fully responsive, and allowed users to create and manage accounts whilst they built and placed individual bets with ease.
Approach
Approach
Approach
Since joining Stanleybet, our aim was to not only increase the amount of recurring users, but was also to improve the amount of individual tickets placed on a monthly basis.
In order to achieve this, we had to build an intuitive user experience, streamlining the way in which user can place their selections, and also stabilise the product when processing each bet.
With a mobile first approach, we introduced a flexible navigation across the whole platform, a range of features which allowed users to find their selections in the most efficient way, and also clear indicators around market states & betslip content.
Since joining Stanleybet, our aim was to not only increase the amount of recurring users, but was also to improve the amount of individual tickets placed on a monthly basis.
In order to achieve this, we had to build an intuitive user experience, streamlining the way in which user can place their selections, and also stabilise the product when processing each bet.
With a mobile first approach, we introduced a flexible navigation across the whole platform, a range of features which allowed users to find their selections in the most efficient way, and also clear indicators around market states & betslip content.
Since joining Stanleybet, our aim was to not only increase the amount of recurring users, but was also to improve the amount of individual tickets placed on a monthly basis.
In order to achieve this, we had to build an intuitive user experience, streamlining the way in which user can place their selections, and also stabilise the product when processing each bet.
With a mobile first approach, we introduced a flexible navigation across the whole platform, a range of features which allowed users to find their selections in the most efficient way, and also clear indicators around market states & betslip content.
€1m+
€1m+
€1m+
Weekly Bets Placed
Weekly Bets Placed
Weekly Bets Placed
80%+
80%+
80%+
Mobile Users Over Desktop
Mobile Users Over Desktop
Mobile Users Over Desktop



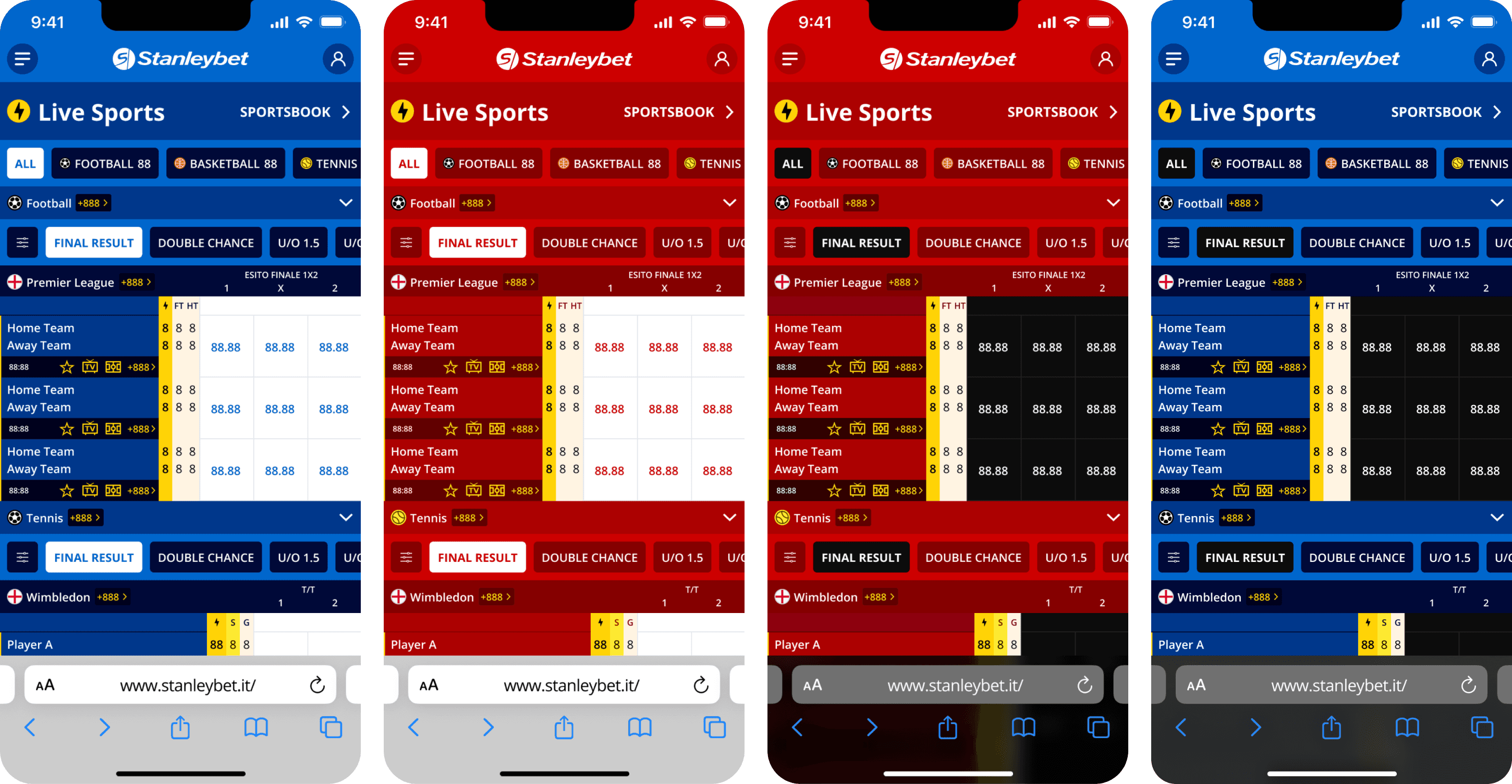
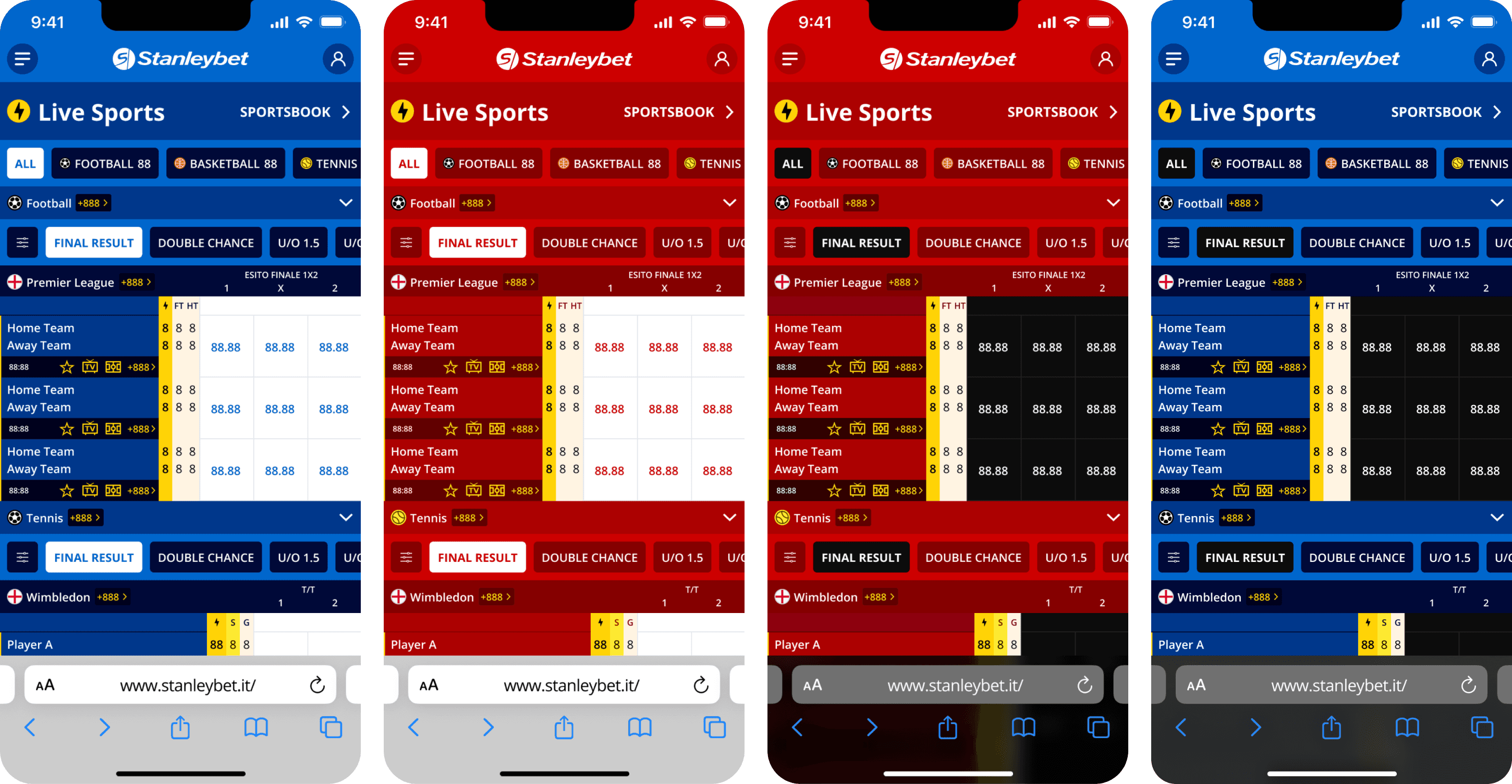
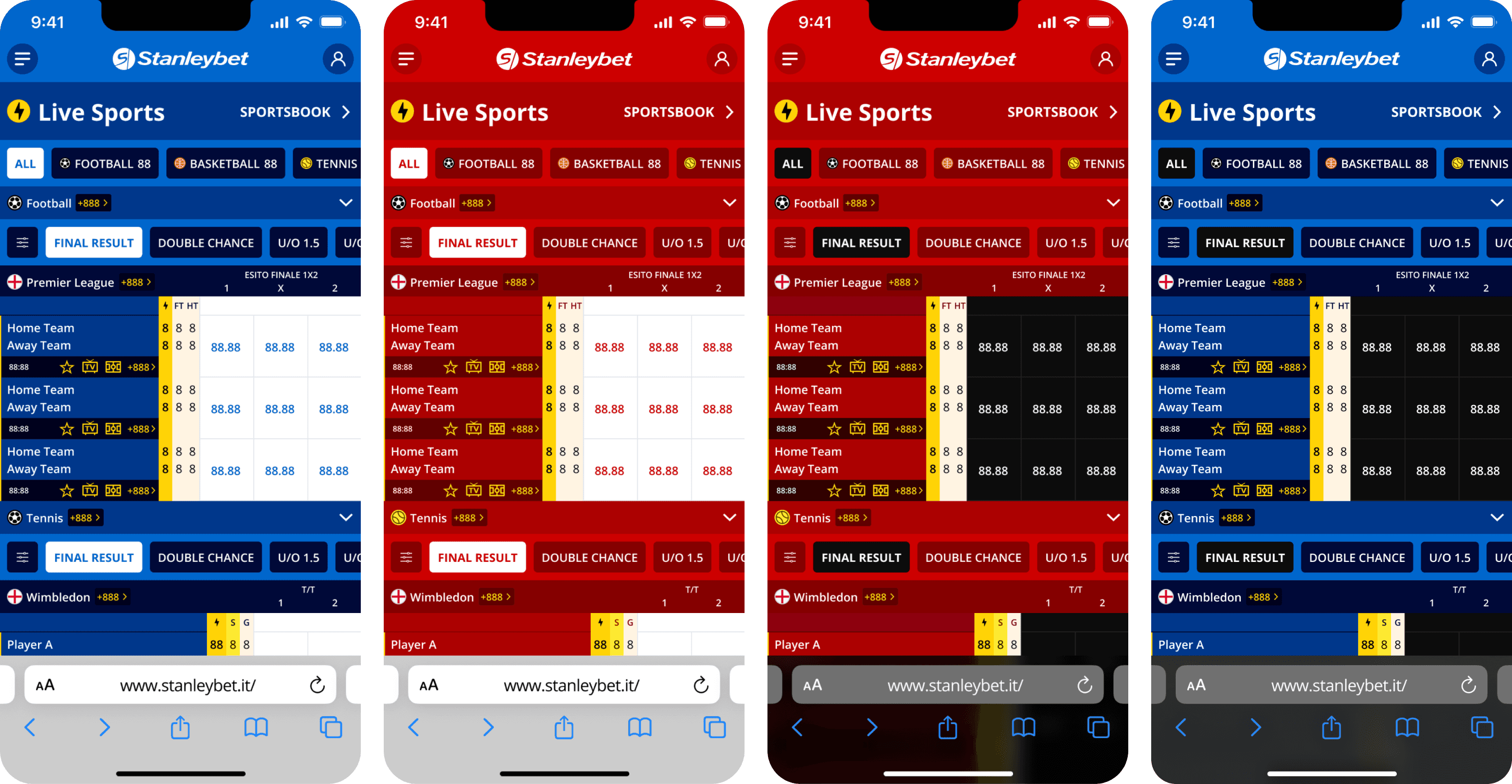
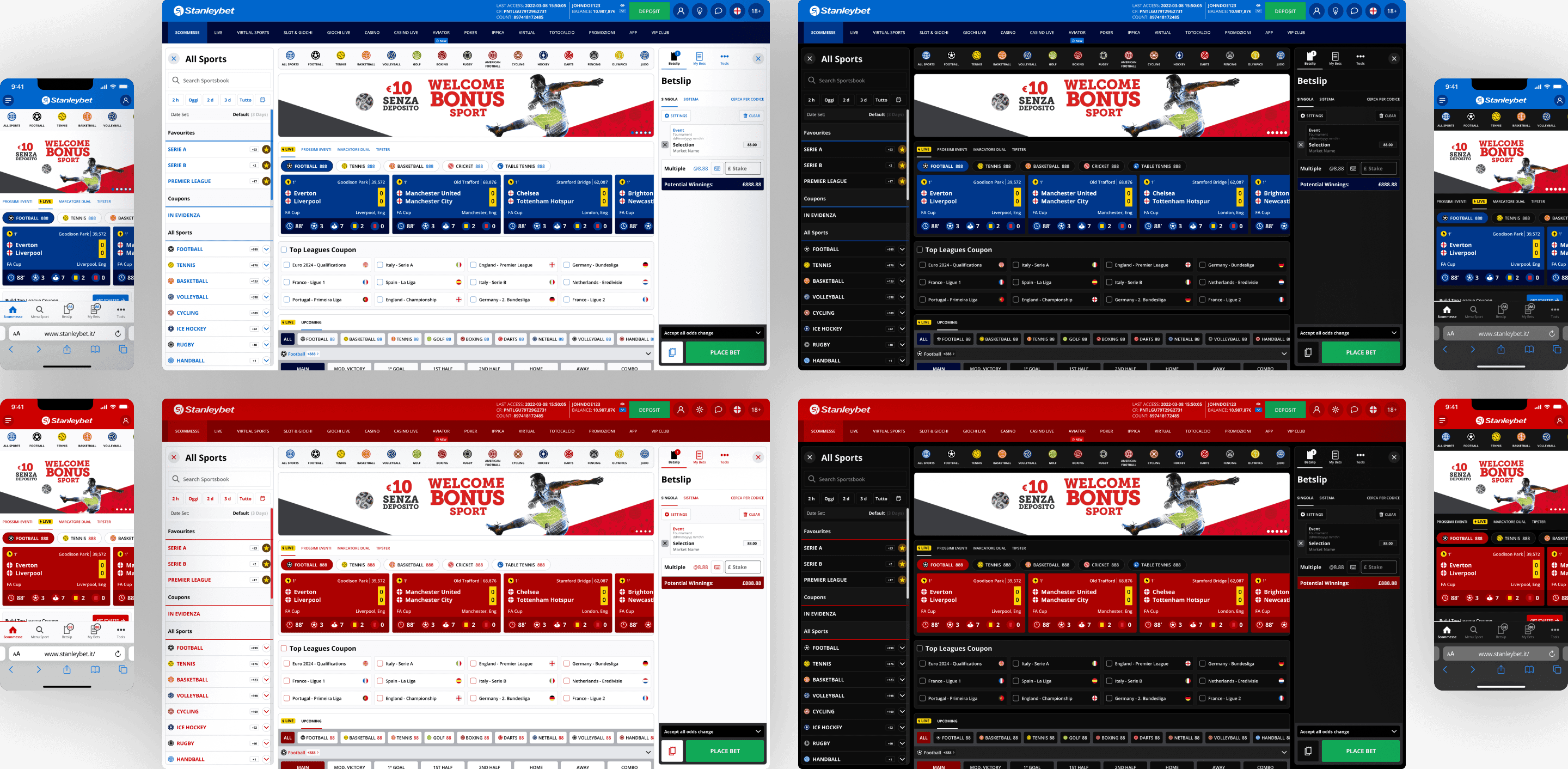
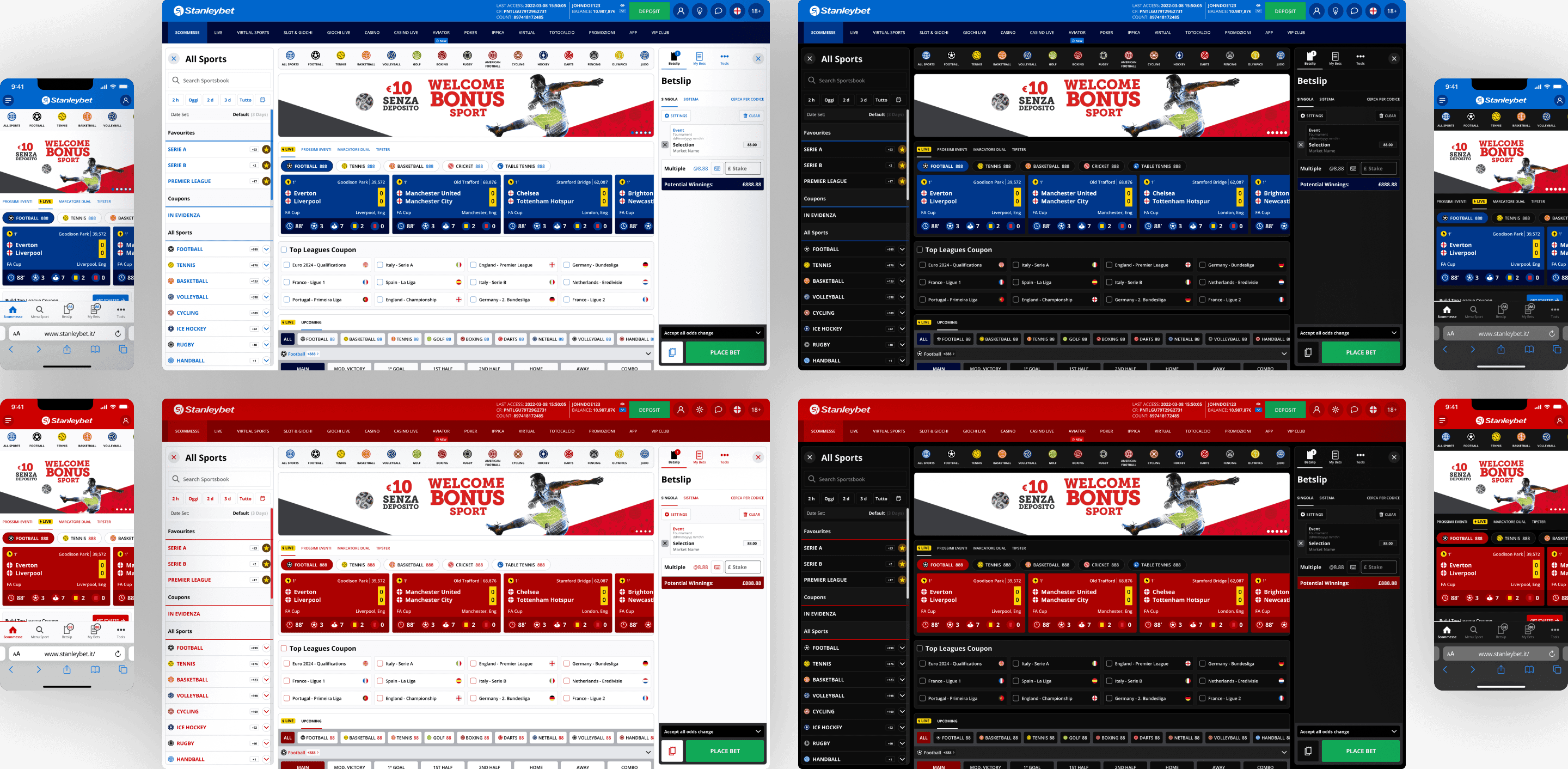
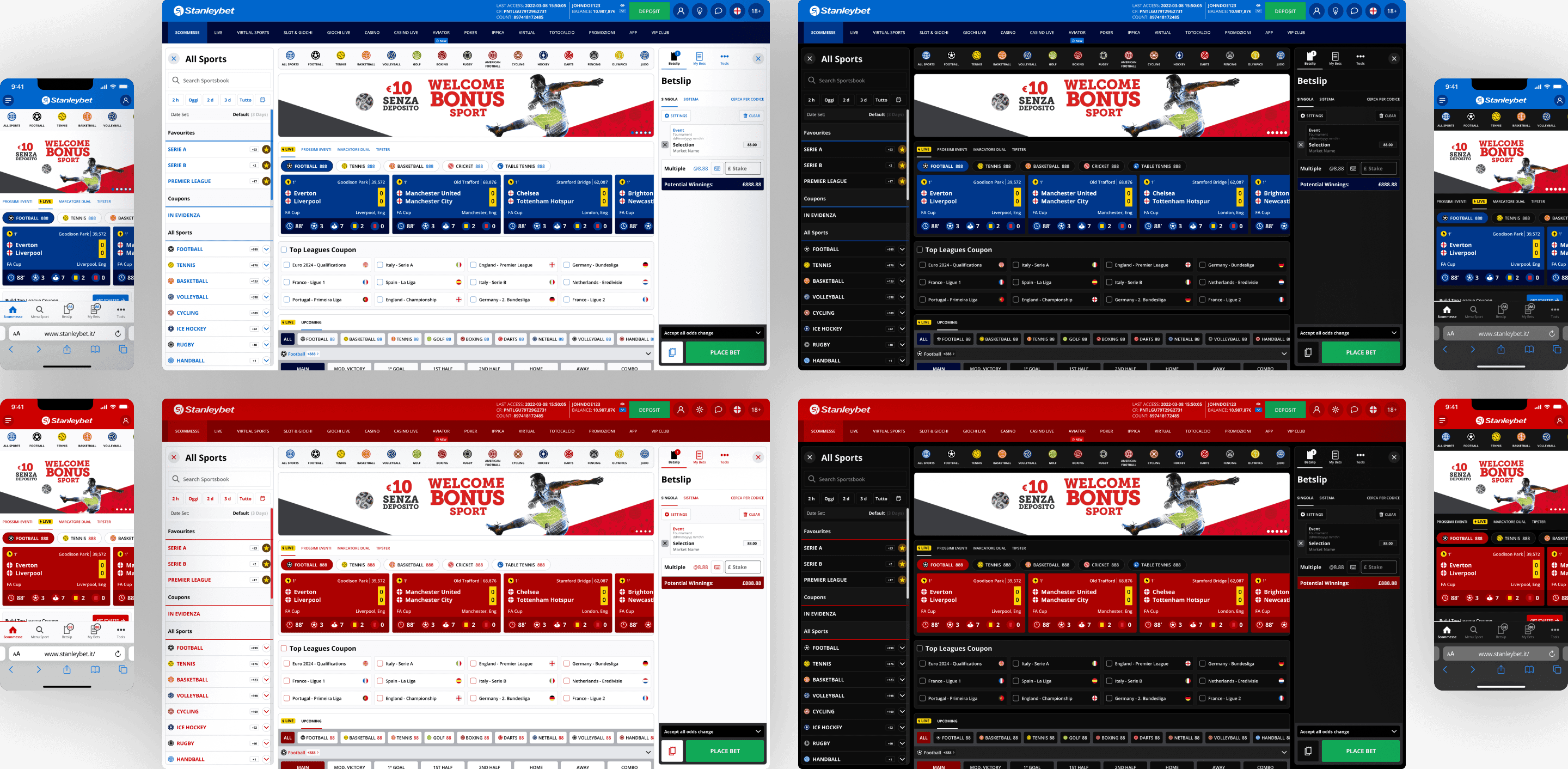
Over the two years working on the Stanleybet platform, the site developed into a clean and aesthetically balanced product, with a multitude of features curated directly by the target audience to place bets via a variety of user friendly features and visually pleasing interface.
Over the two years working on the Stanleybet platform, the site developed into a clean and aesthetically balanced product, with a multitude of features curated directly by the target audience to place bets via a variety of user friendly features and visually pleasing interface.
THE PROCESS
THE PROCESS
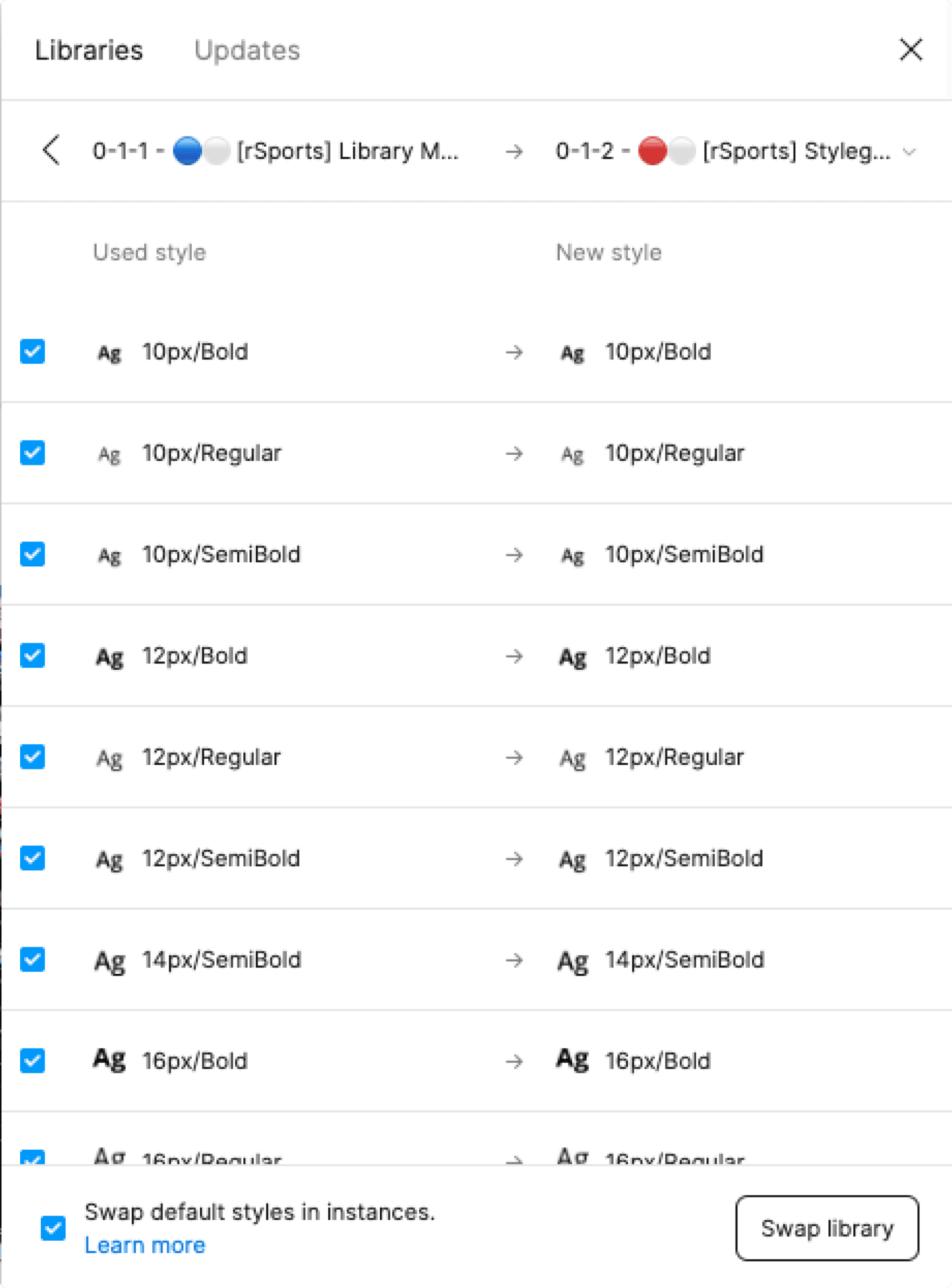
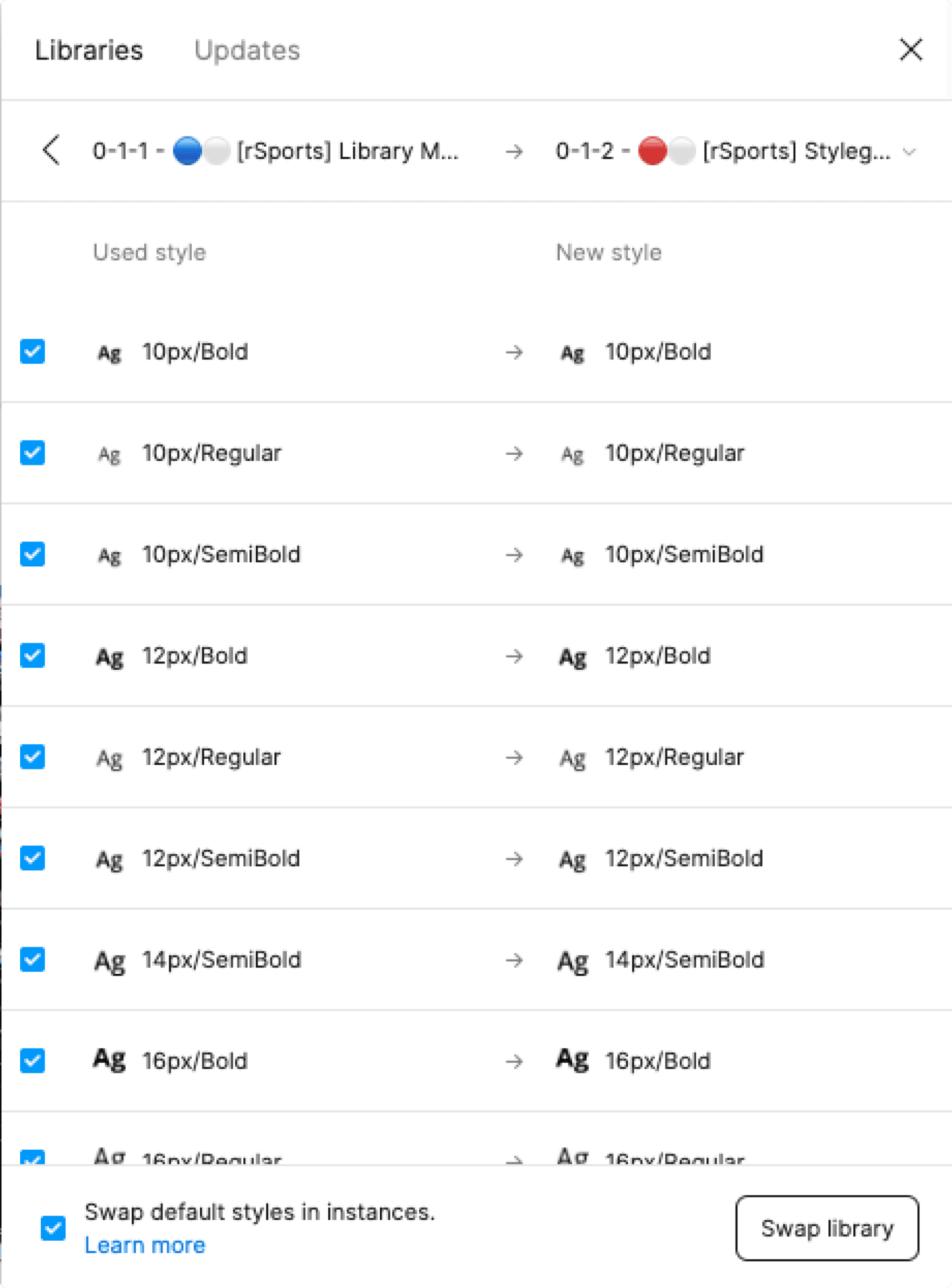
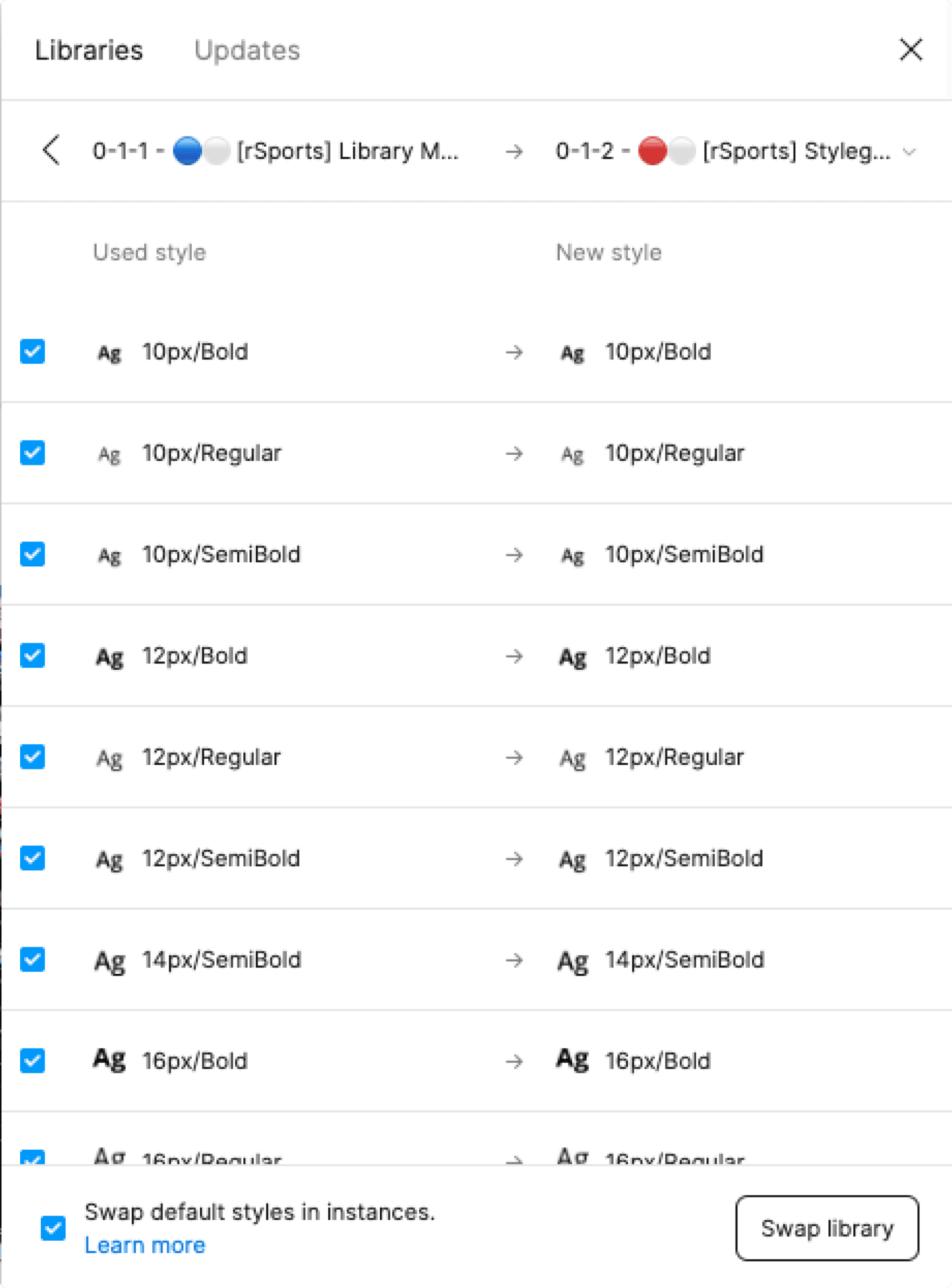
Abstract Switch
Abstract Switch
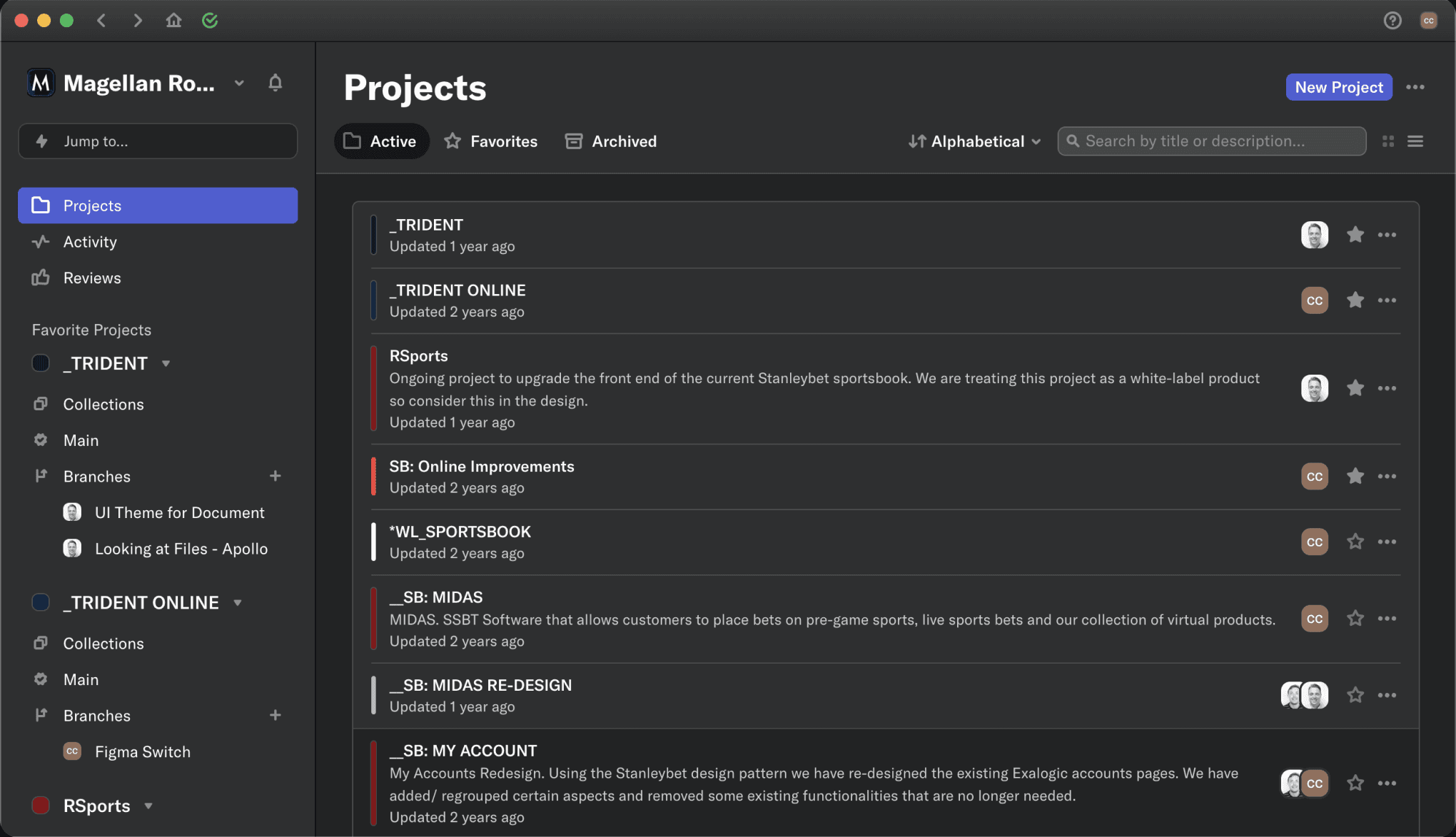
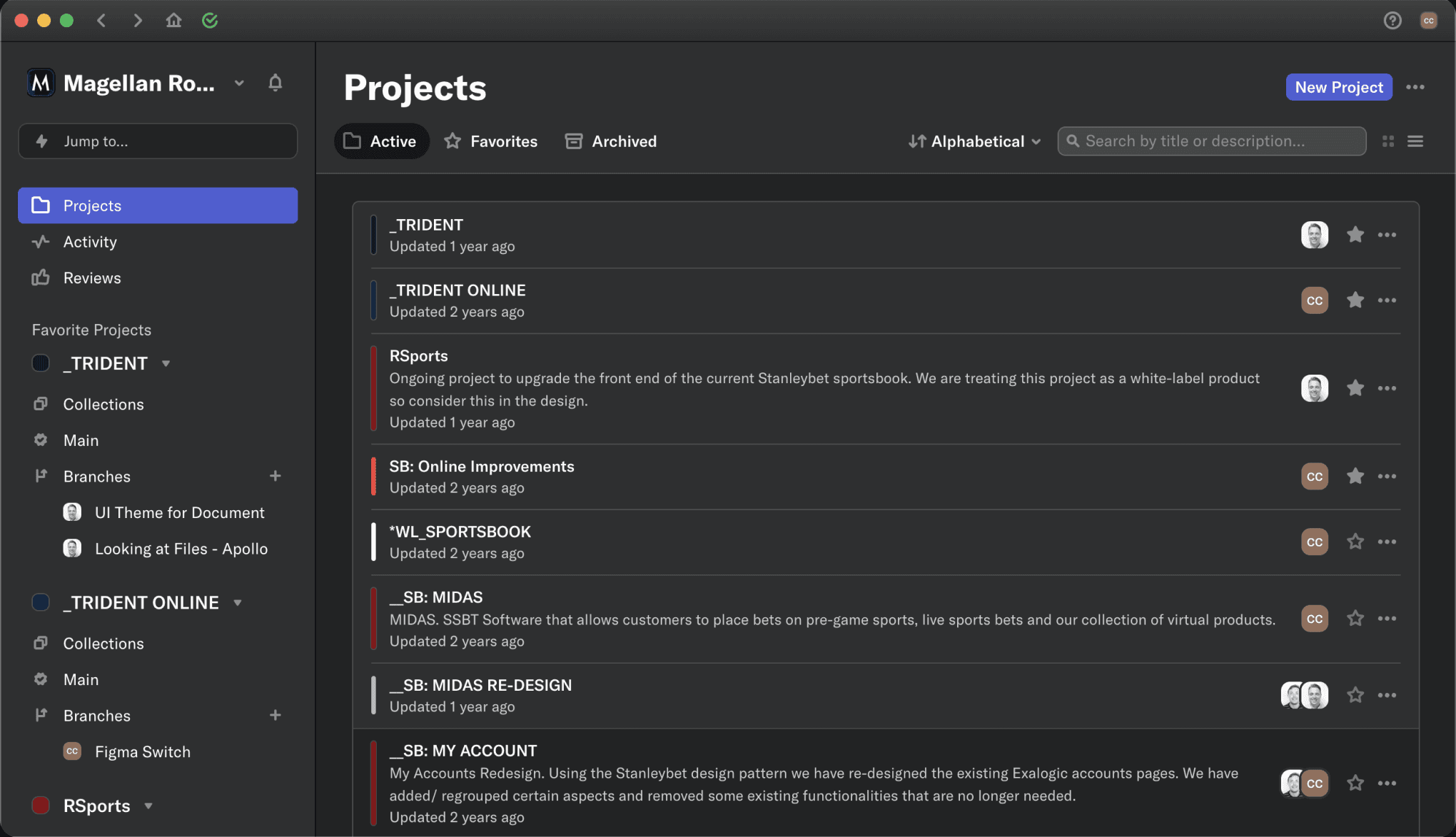
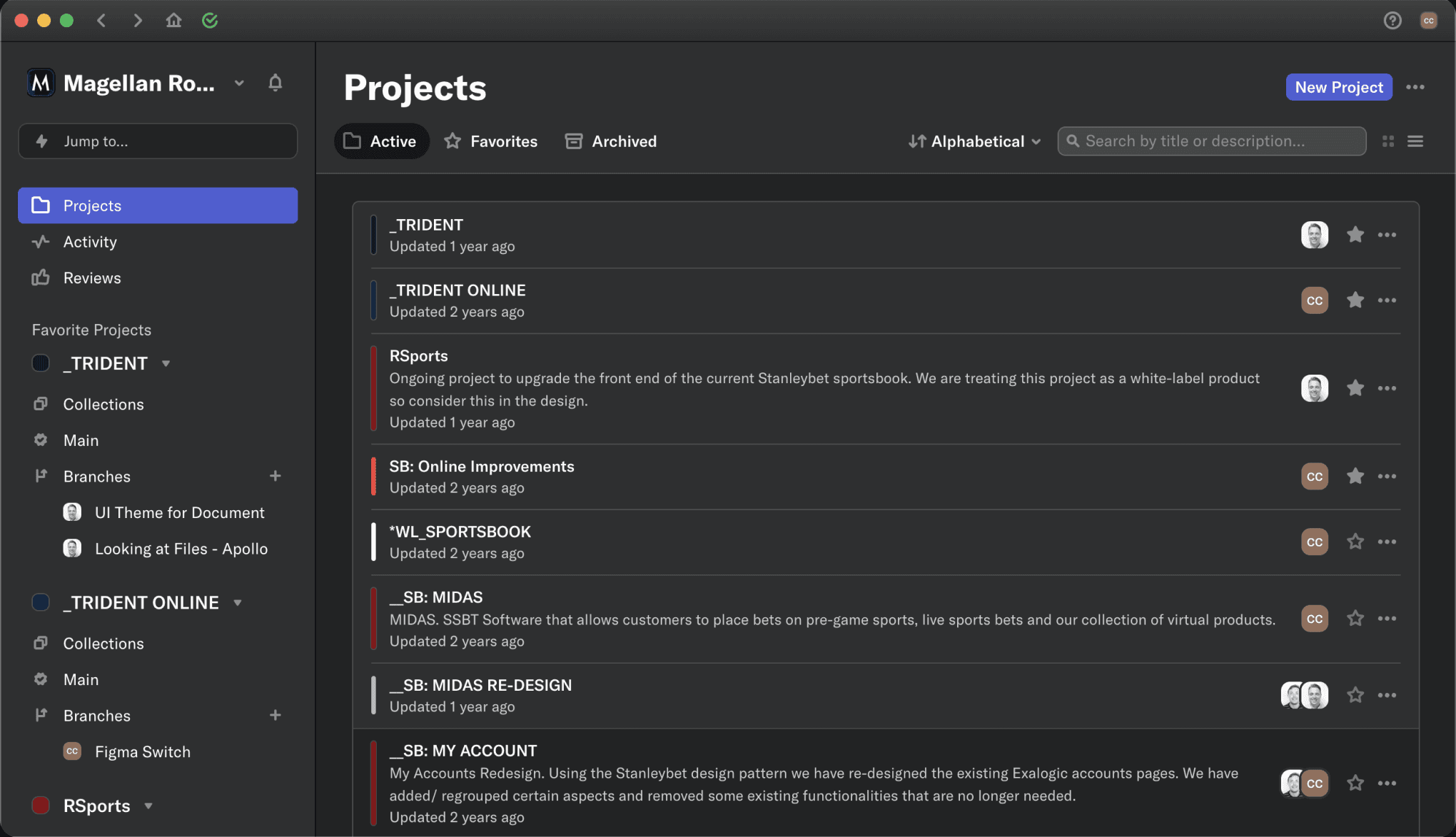
One of my first tasks was to create and map an efficient design system, transferring Sketch Files organised in Abstract, into Figma
One of my first tasks was to create and map an efficient design system, transferring Sketch Files organised in Abstract, into Figma



Sketch Files in Abstract
Sketch Files in Abstract



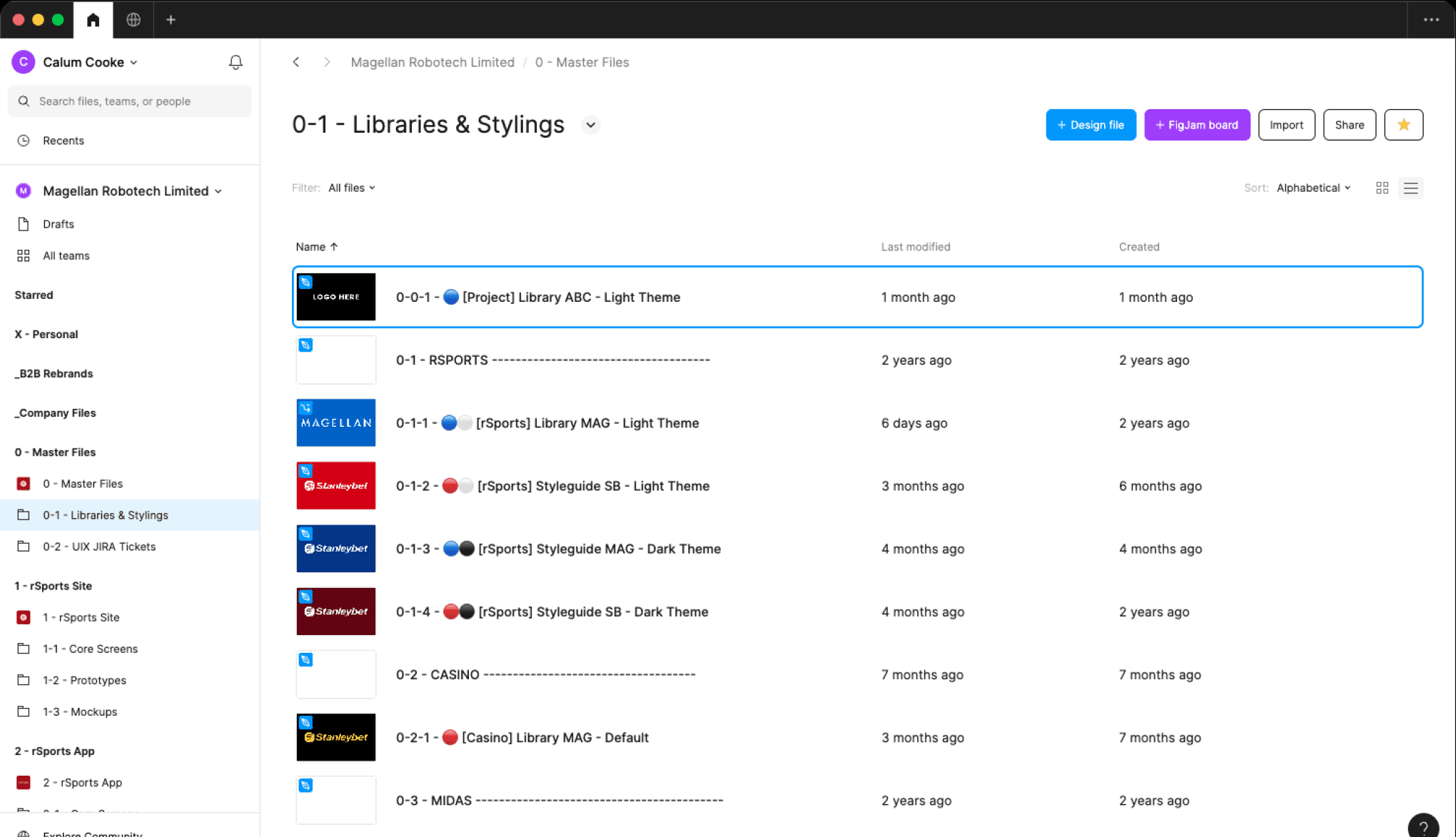
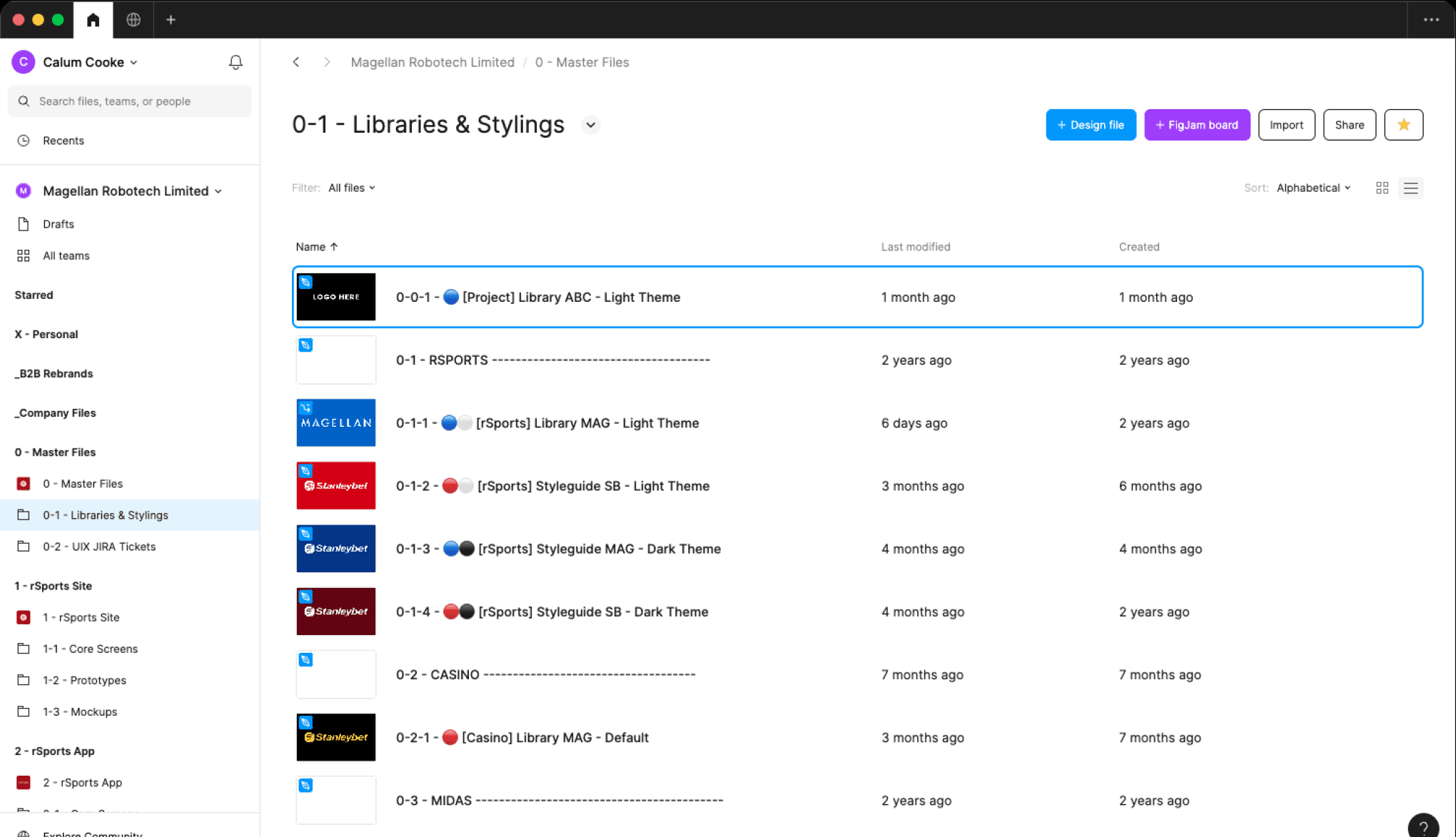
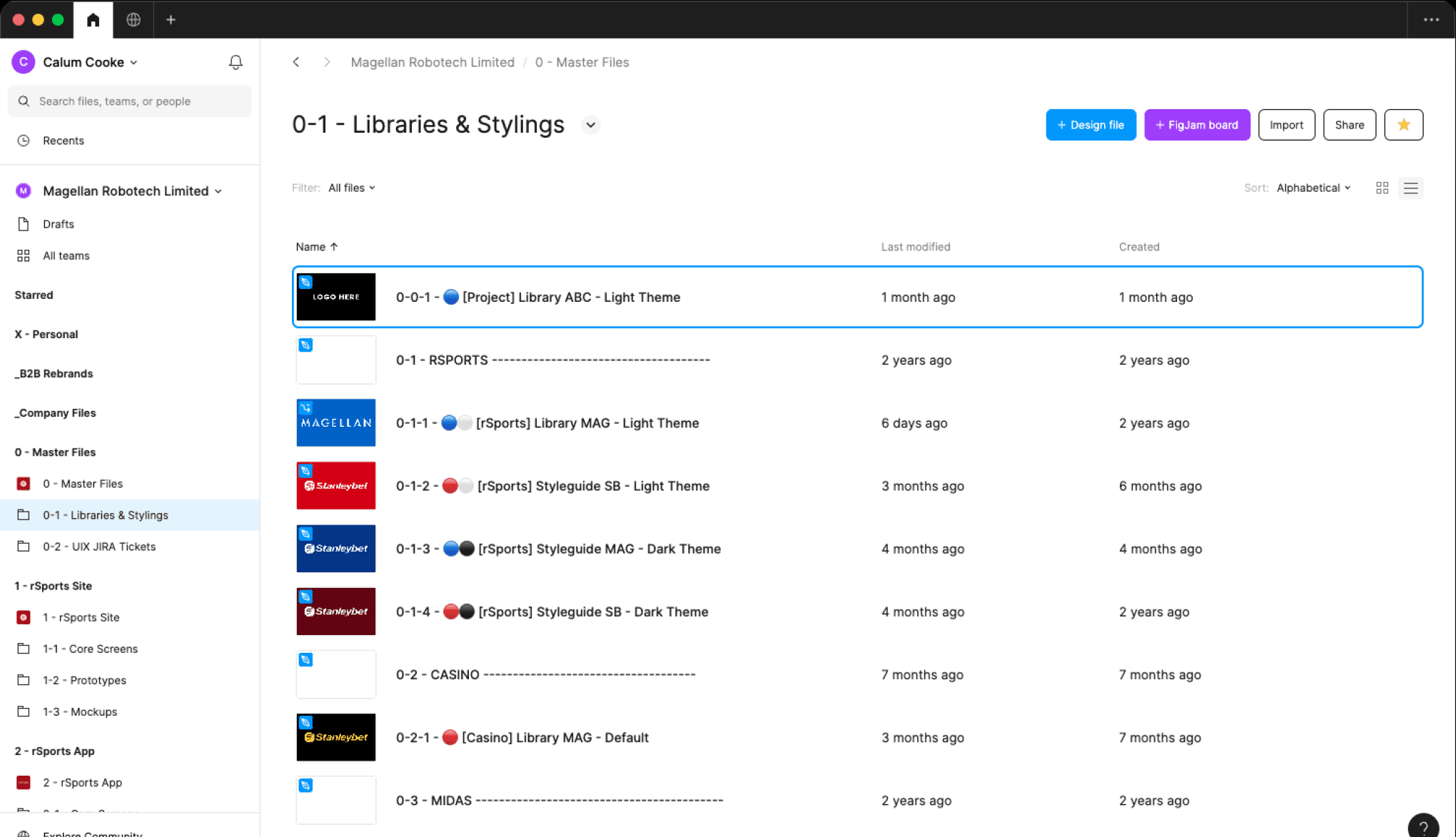
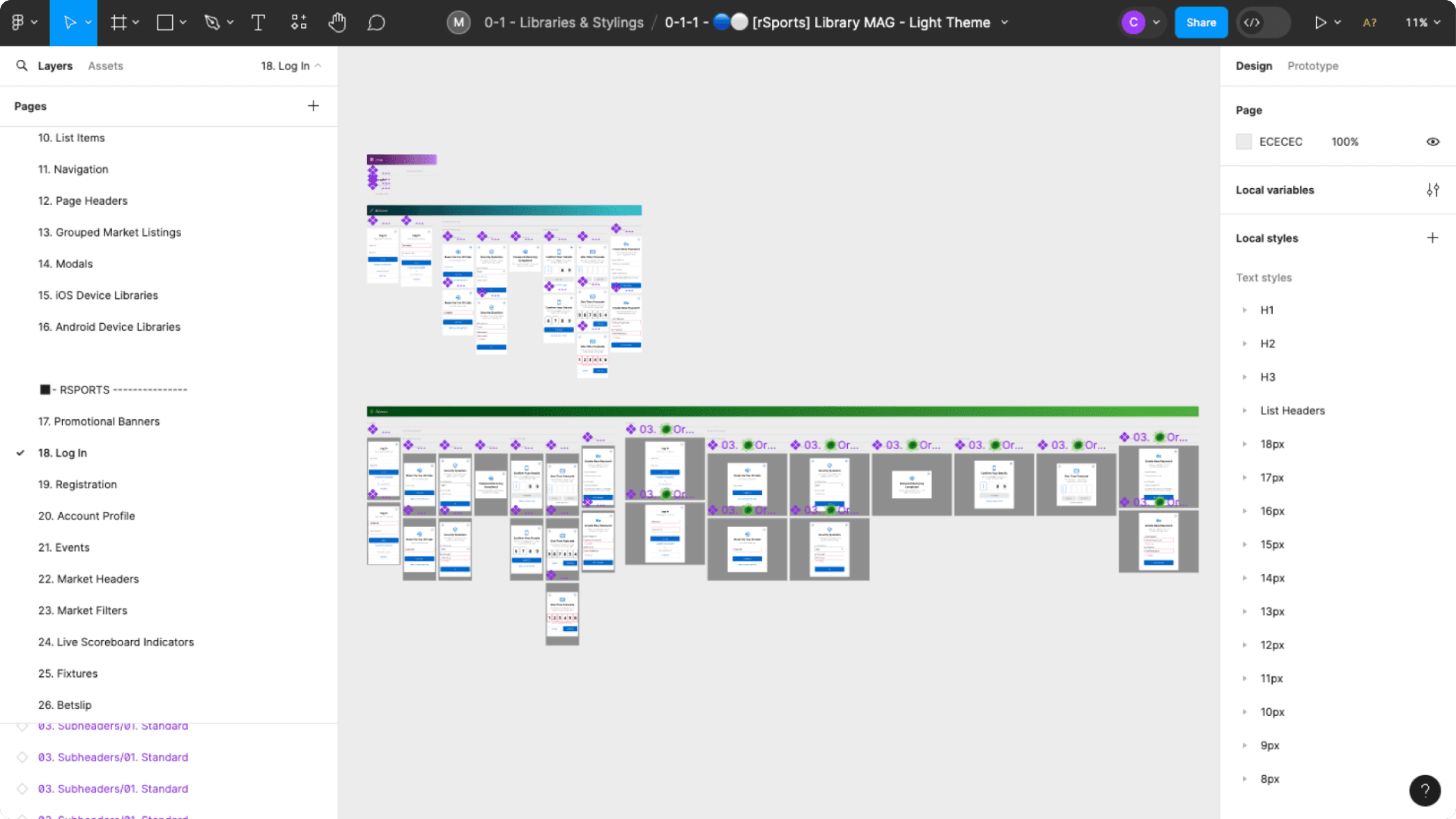
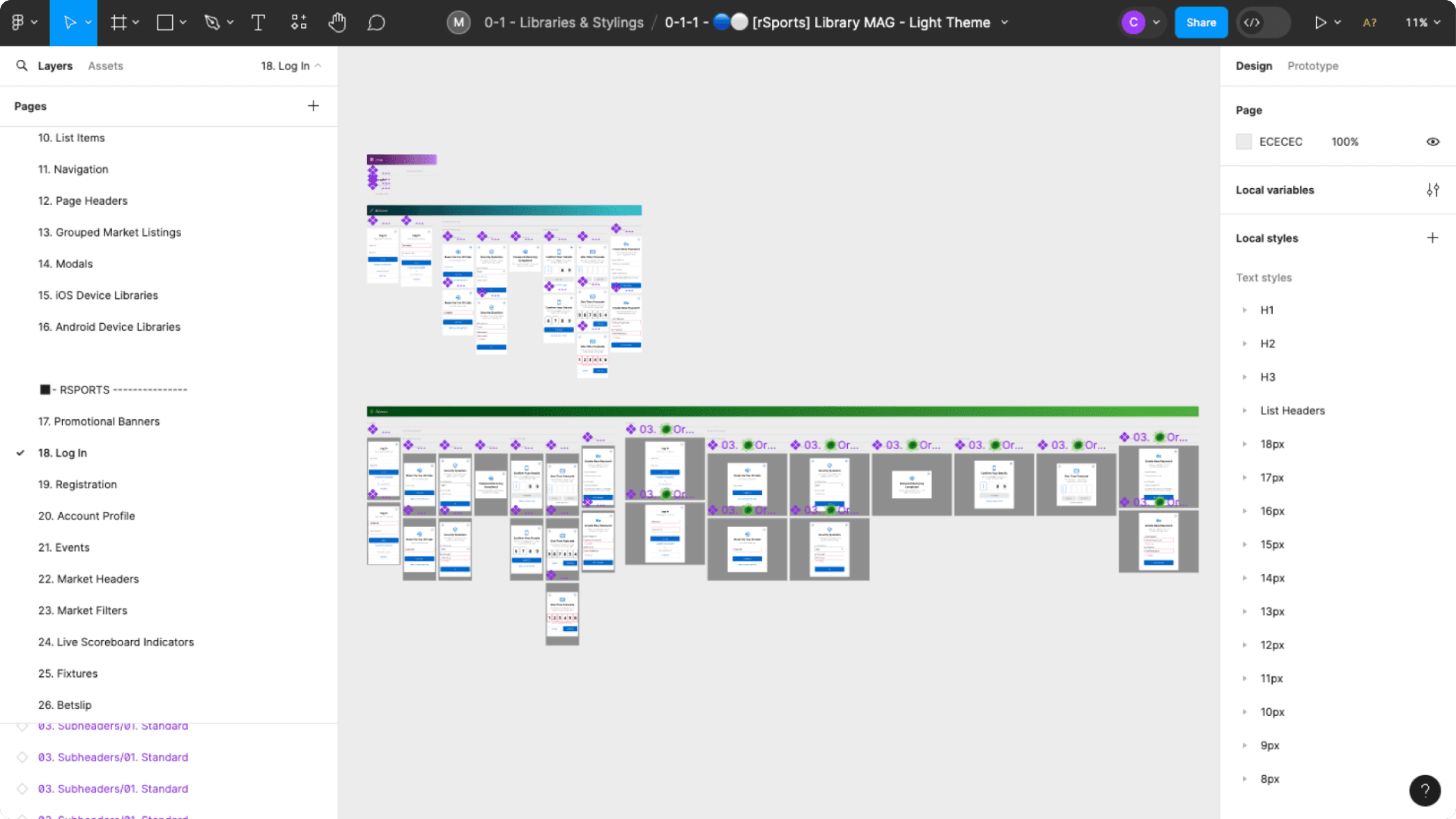
Figma File Structure
Figma File Structure
Playground
Playground
When generating feature concepts separate to the brainstorming sessions and journey mapping, I would place designs into a file titled 'The Playground'. This is where the creative juices would flow, not worrying about naming conventions and the structure set out in the library. Detaching symbols and moving components around to play with the composition.
When generating feature concepts separate to the brainstorming sessions and journey mapping, I would place designs into a file titled 'The Playground'. This is where the creative juices would flow, not worrying about naming conventions and the structure set out in the library. Detaching symbols and moving components around to play with the composition.



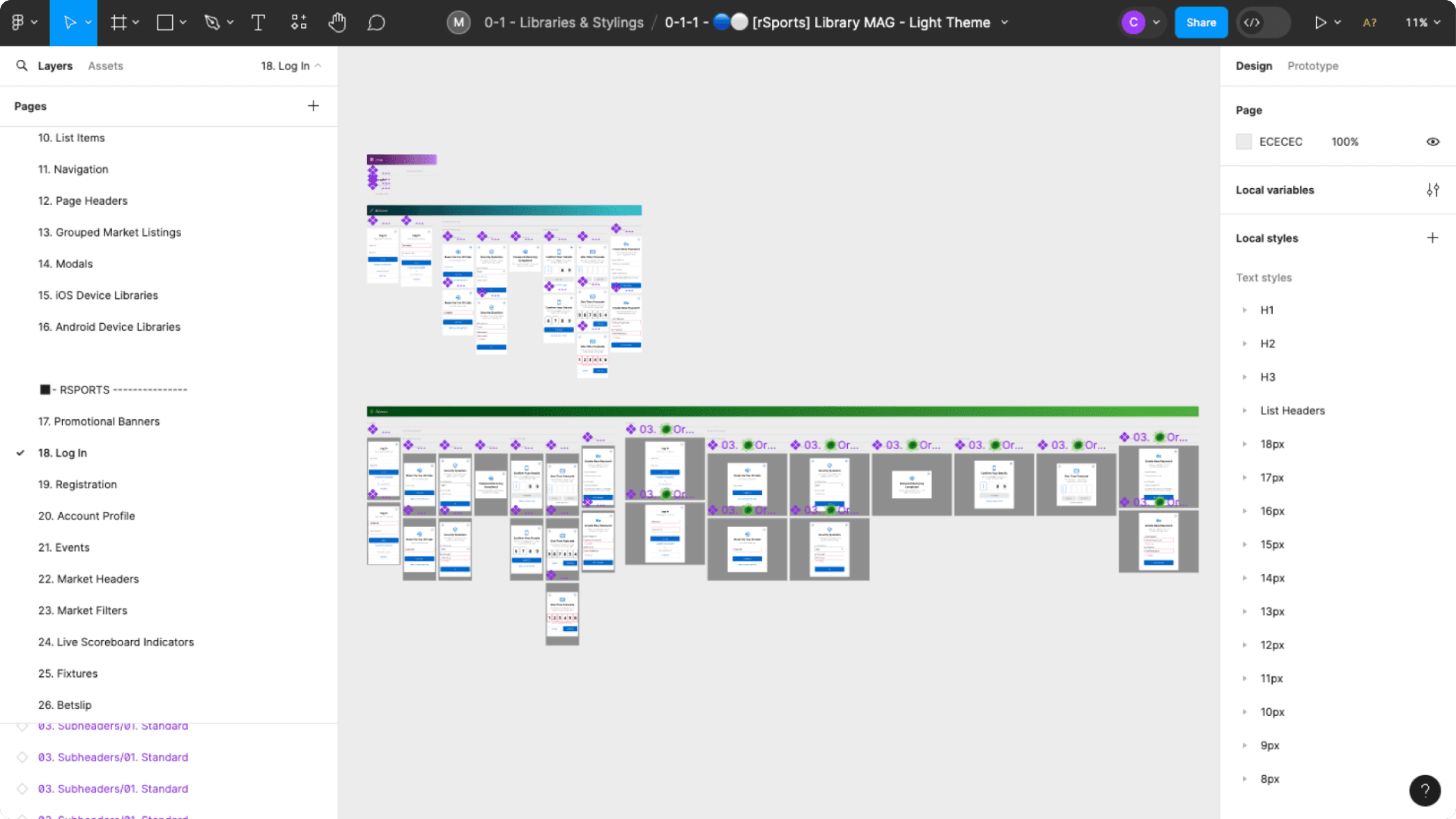
Transferring Designs To The Component Library
Transferring Designs To The Component Library
After establishing a design concept ready to progress within in the playground, the assets would then be built out correctly in the Library, for all appropriate viewports/breakpoints.
Hierarchy and logical grouping within the library structure has allowed the speed of creating and editing designs to improve greatly, and enables the features to be handed over to developers efficiently.
After establishing a design concept ready to progress within in the playground, the assets would then be built out correctly in the Library, for all appropriate viewports/breakpoints.
Hierarchy and logical grouping within the library structure has allowed the speed of creating and editing designs to improve greatly, and enables the features to be handed over to developers efficiently.



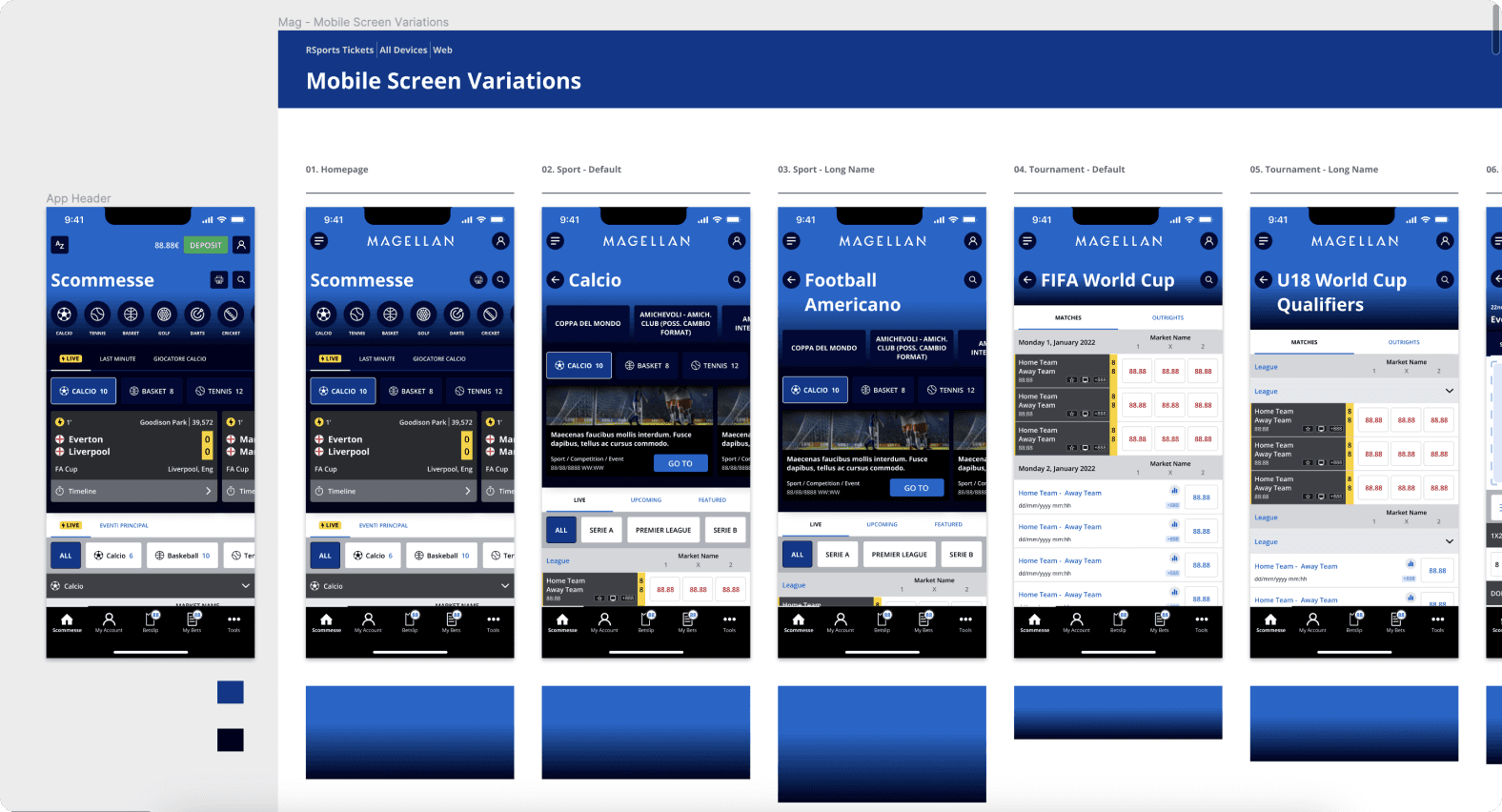
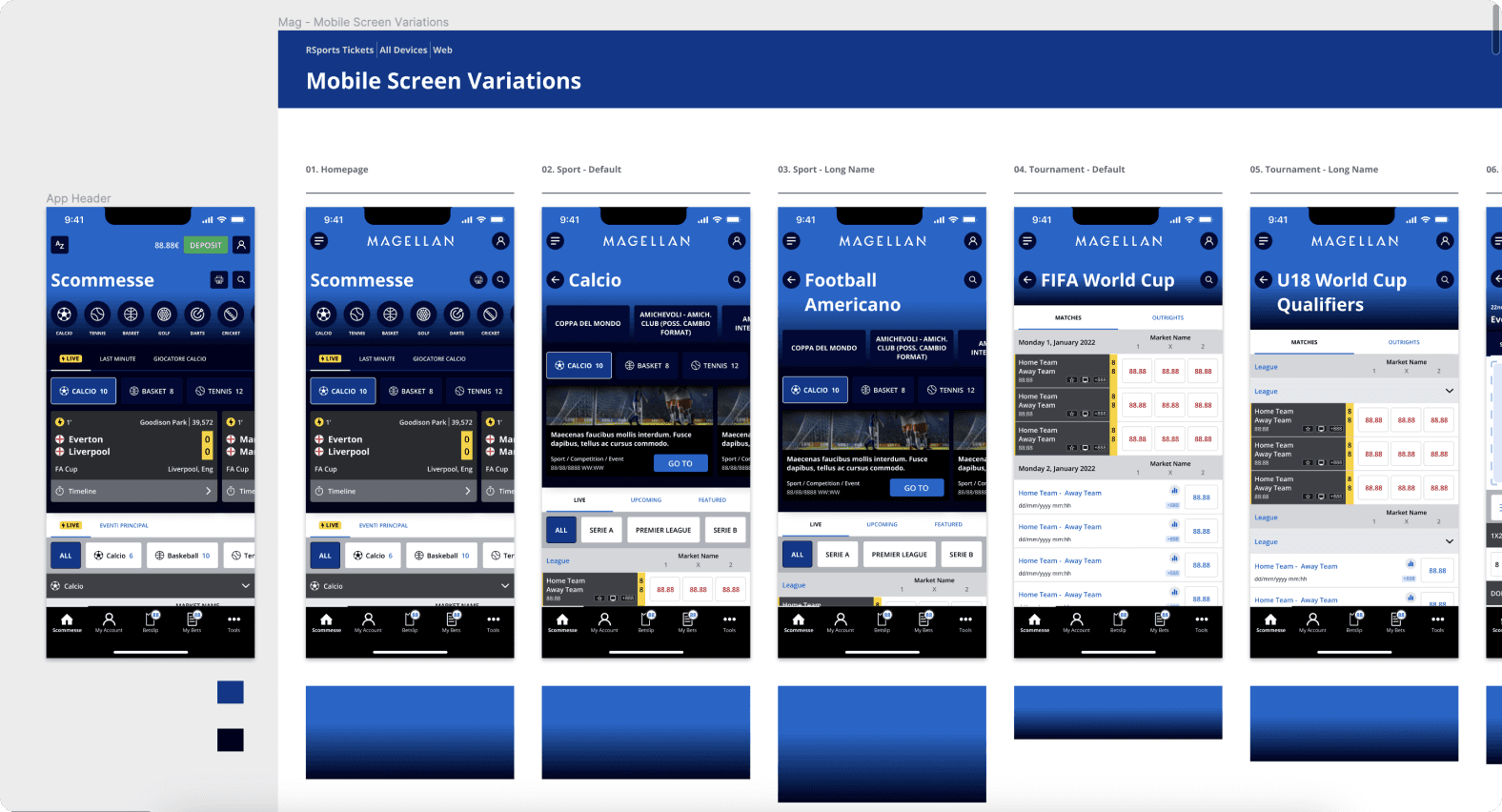
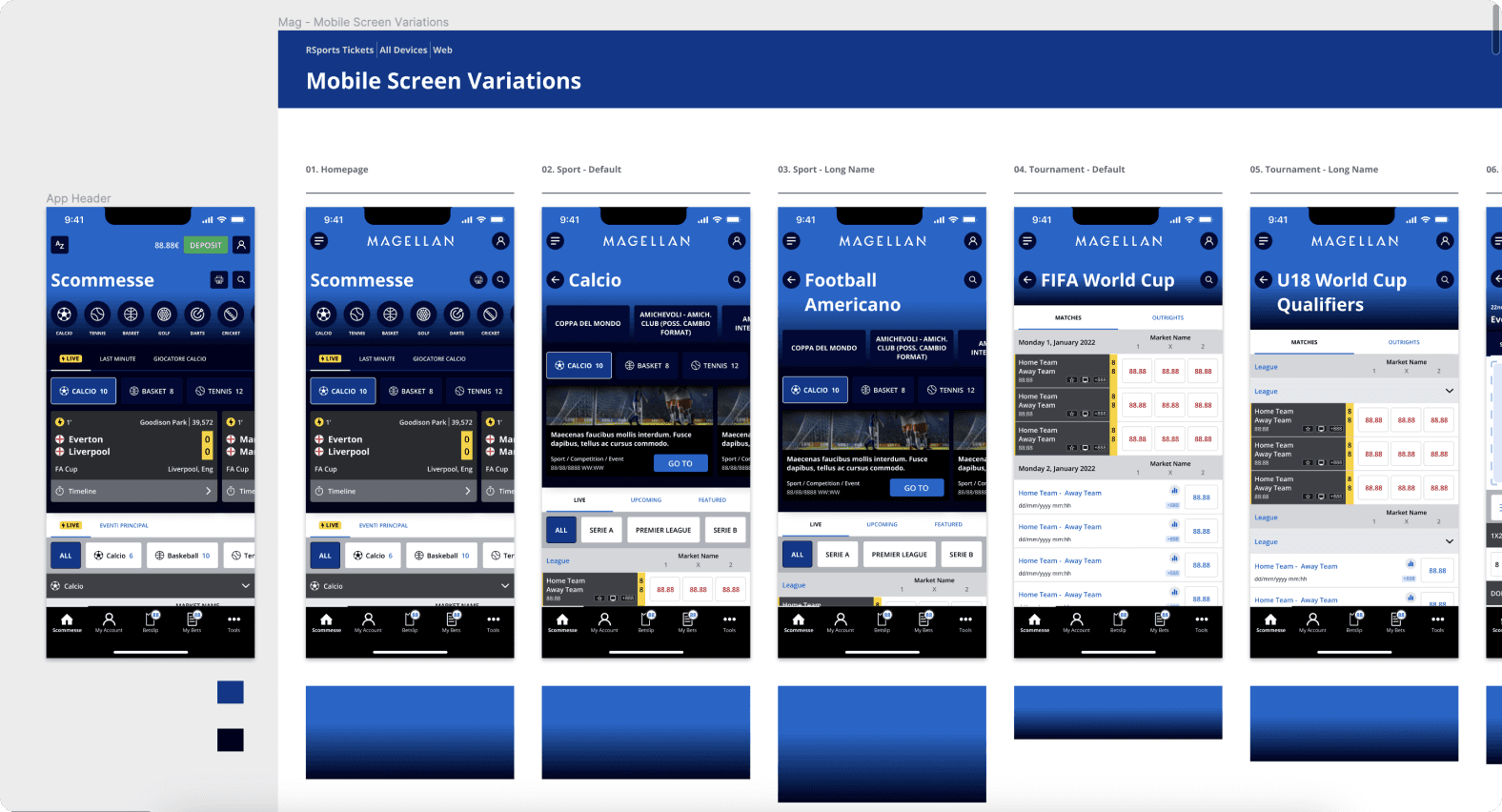
Core Screens
Core Screens
Core screens are then utilised to reference single assets across the entire design process. These can then be switched to be displayed in all of the required theming.
Core screens are then utilised to reference single assets across the entire design process. These can then be switched to be displayed in all of the required theming.






Theme Setup
Theme Setup
All of the symbols are originally created in the Magellan brand palette, as this is how the designs would be displayed in the test environment. Each design would be able to be easily switched between themes, and presented to the devlopers for the handover.
Once any new features had been QA'd in the test environment, the components would be switched into the Stanleybet brand and pushed to prod.
All of the symbols are originally created in the Magellan brand palette, as this is how the designs would be displayed in the test environment. Each design would be able to be easily switched between themes, and presented to the devlopers for the handover.
Once any new features had been QA'd in the test environment, the components would be switched into the Stanleybet brand and pushed to prod.






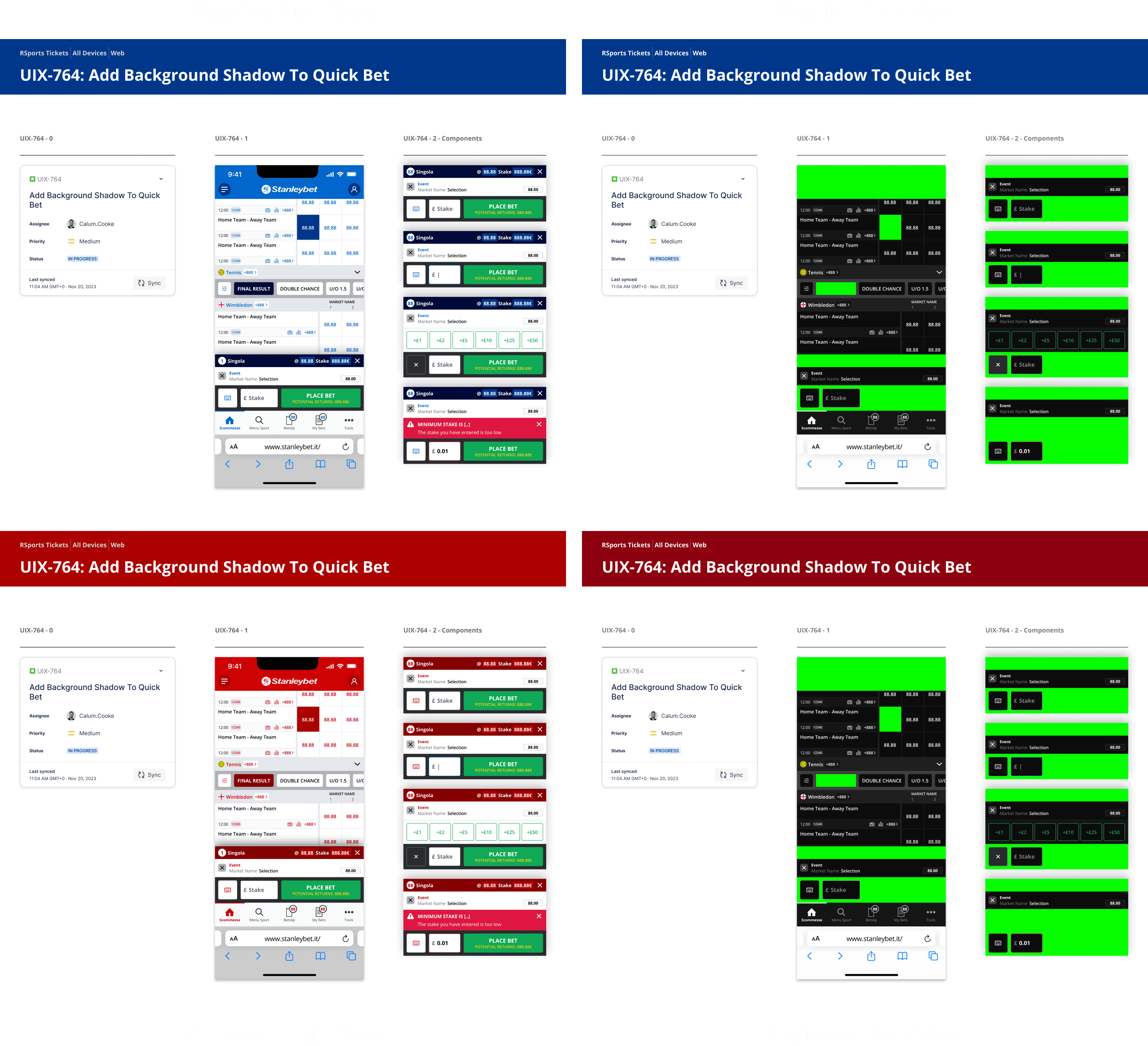
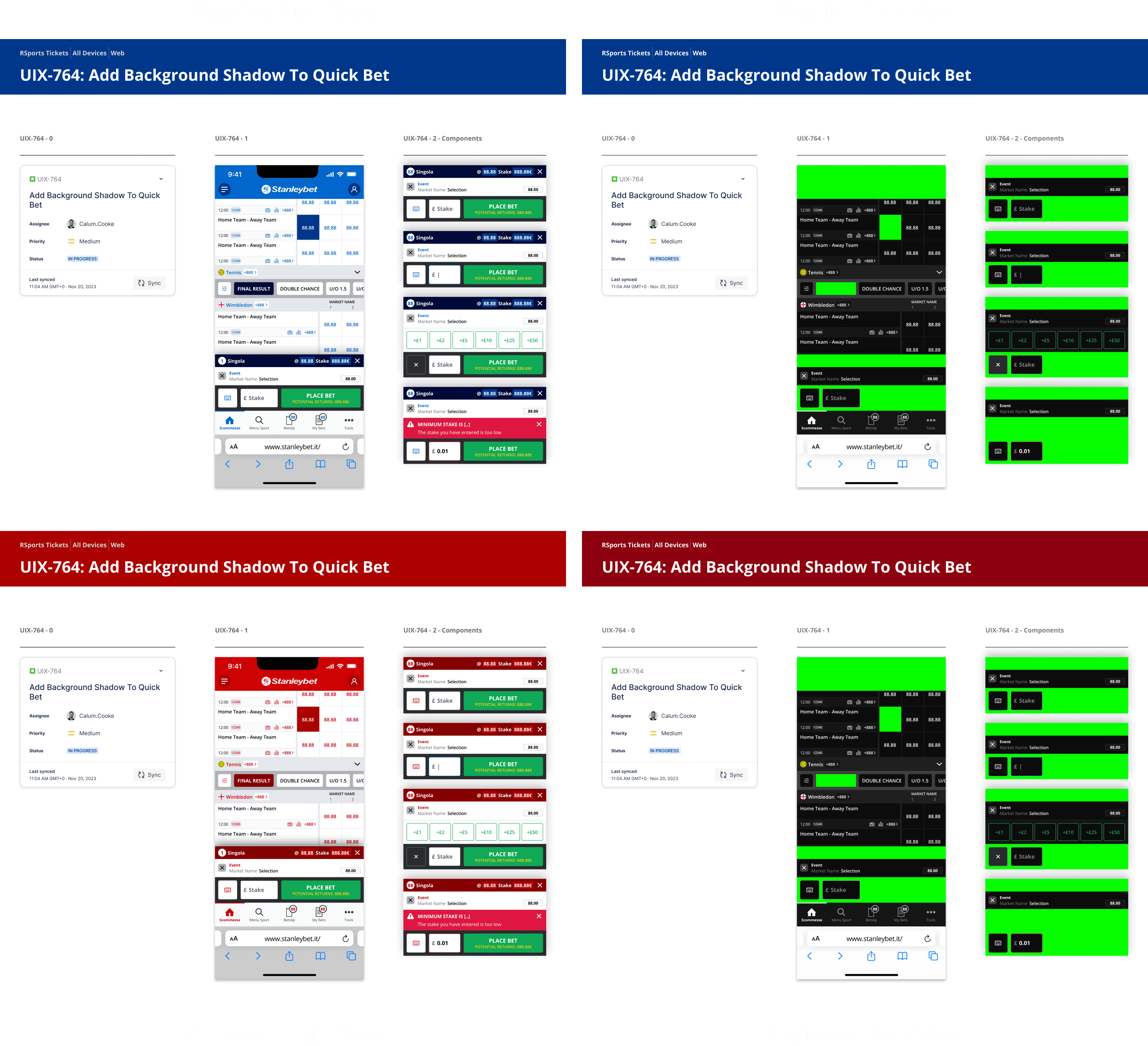
Jira Tickets & User Journeys
Jira Tickets & User Journeys
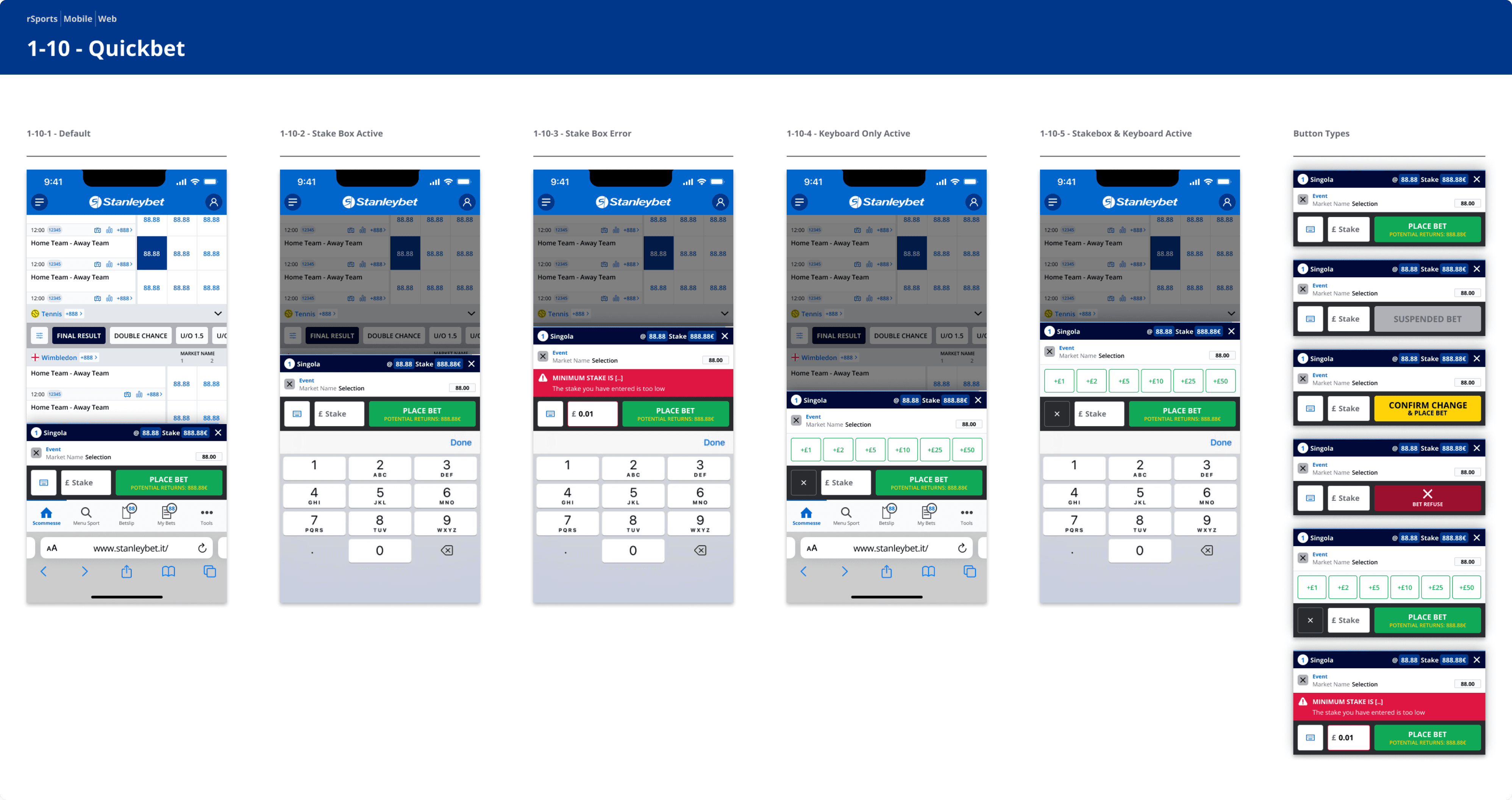
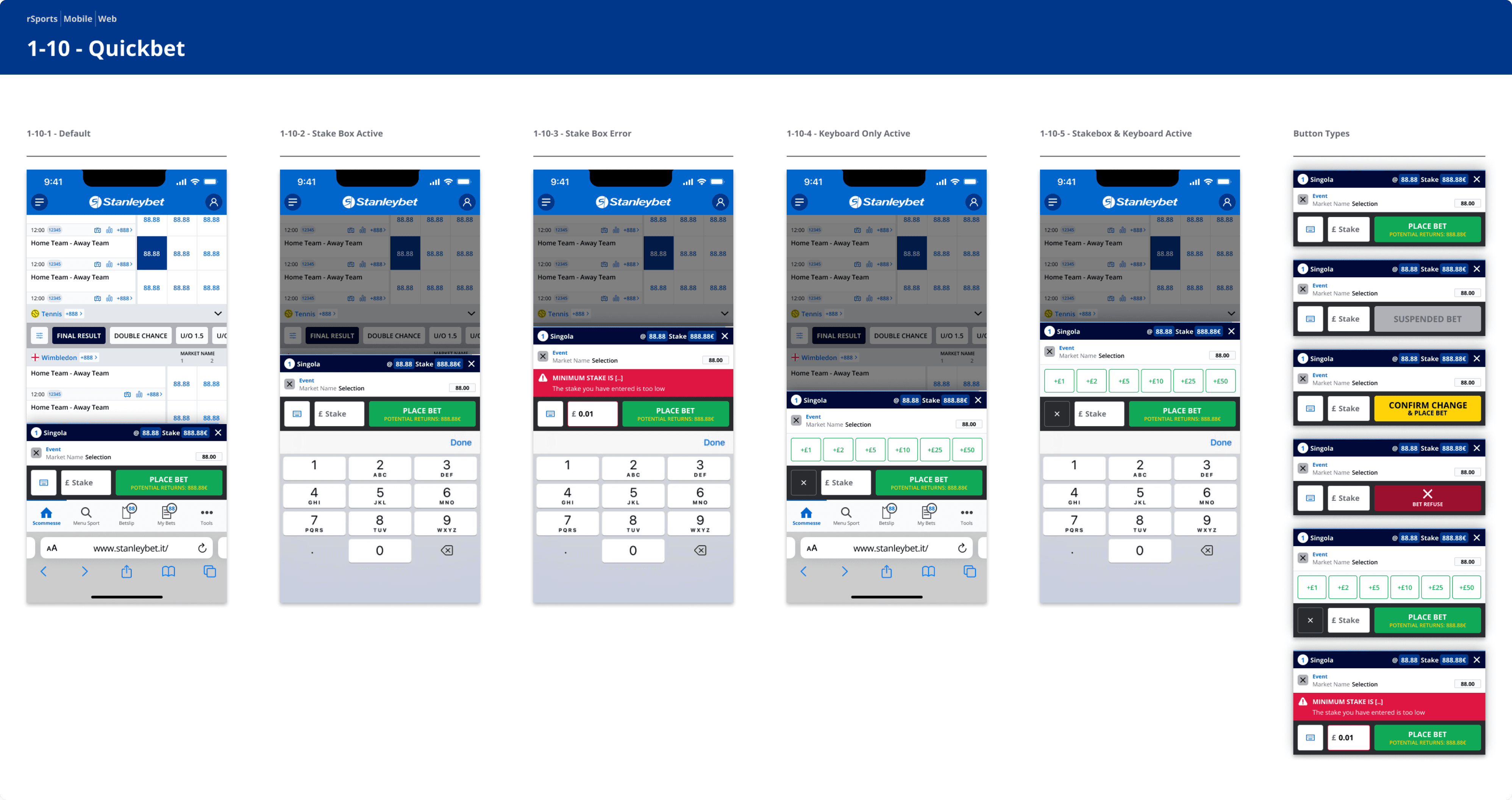
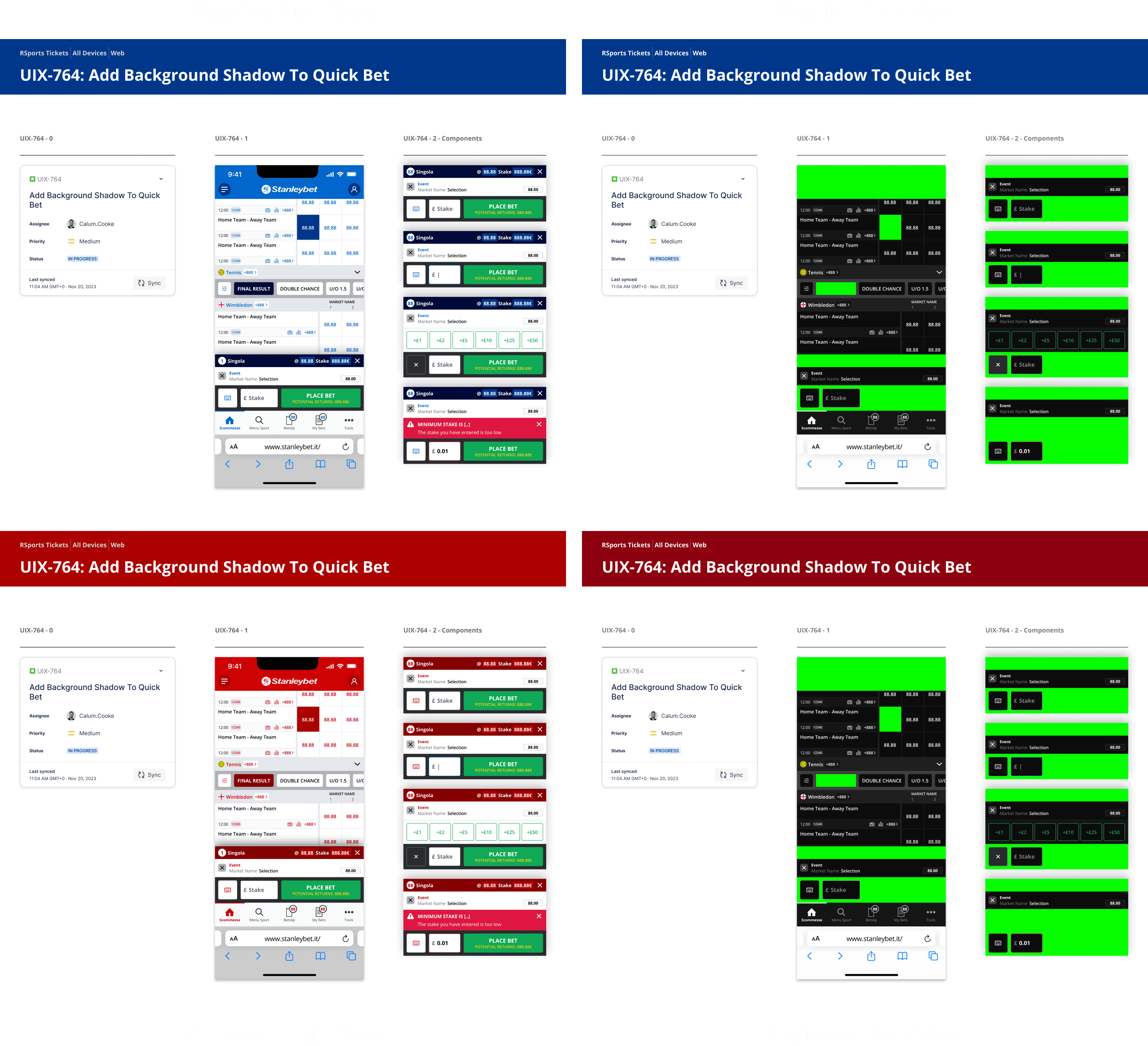
All designs are then placed in individual frames, exported to Zeplin and linked to the Jira ticket. These designs will outline all of the necessary states needed for the developers.
All designs are then placed in individual frames, exported to Zeplin and linked to the Jira ticket. These designs will outline all of the necessary states needed for the developers.



All designs are then placed in individual frames, exported to Zeplin and linked to the Jira ticket.
These designs will outline all of the necessary states needed for the developers.
All designs are then placed in individual frames, exported to Zeplin and linked to the Jira ticket.
These designs will outline all of the necessary states needed for the developers.



Developer Handover
Developer Handover
These tickets could be inspected using Dev Mode within Figma, but utilising software such as Zeplin means that there is hard evidence, frozen so that any further updates do not effect any body of work that sits within a backlog.
These tickets could be inspected using Dev Mode within Figma, but utilising software such as Zeplin means that there is hard evidence, frozen so that any further updates do not effect any body of work that sits within a backlog.



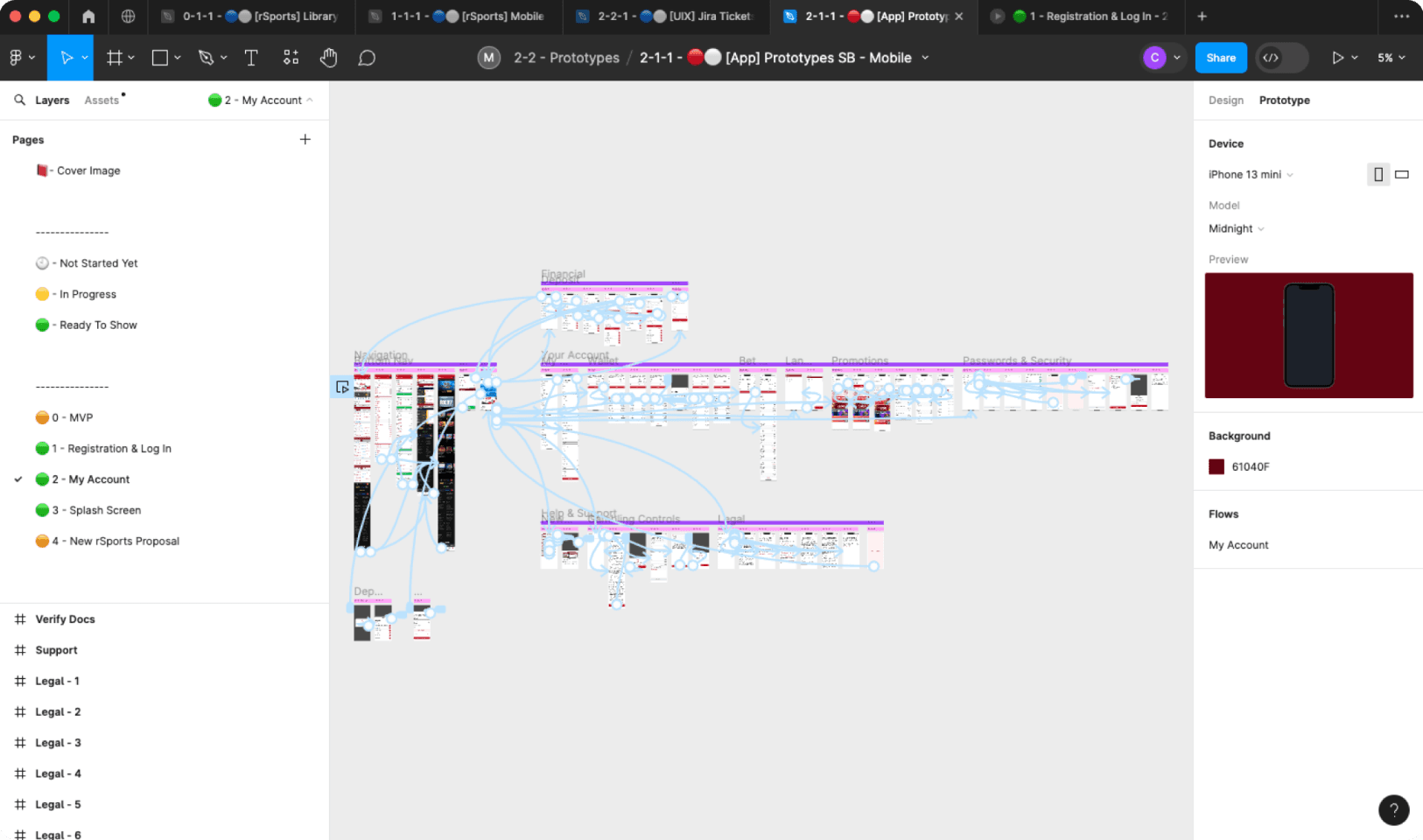
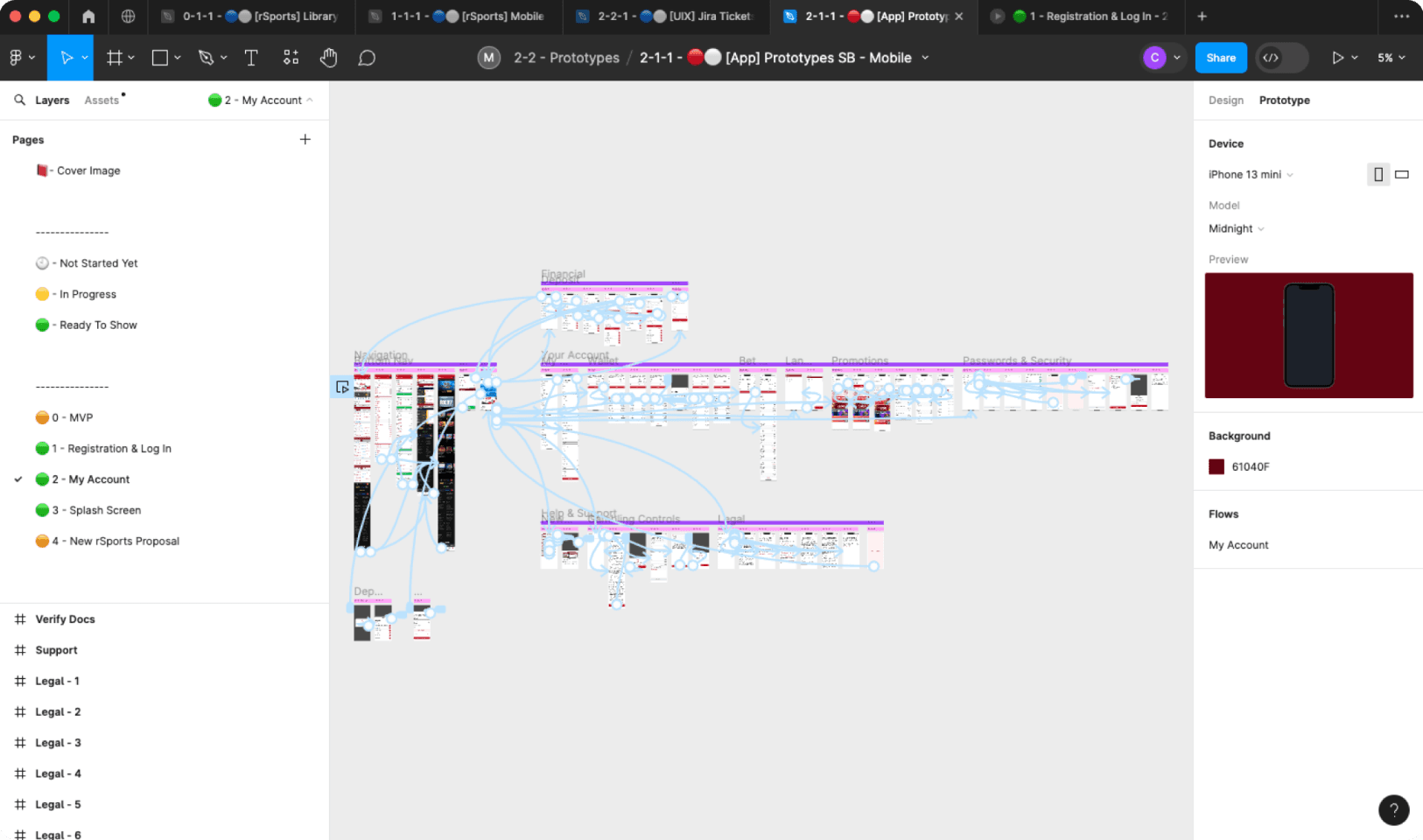
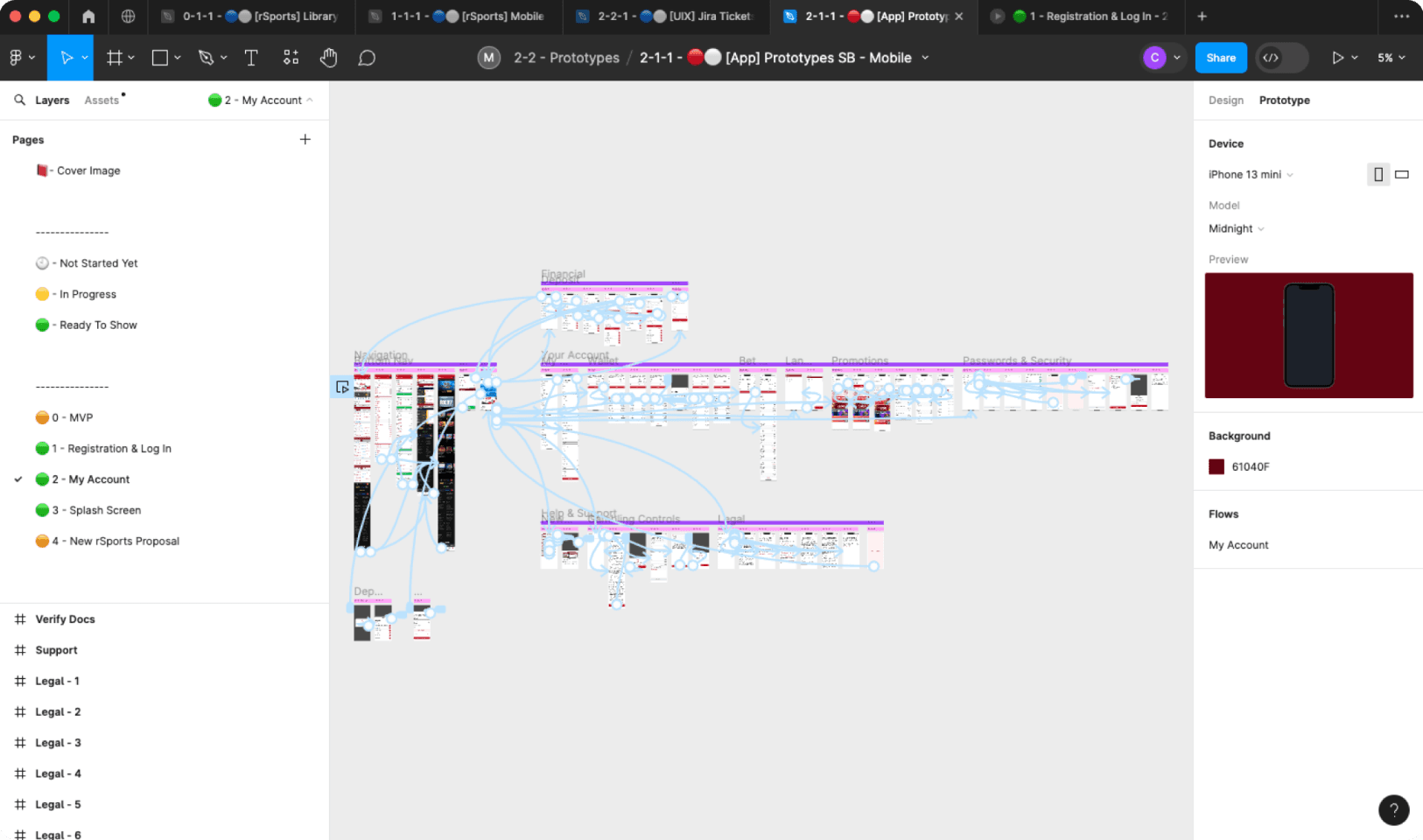
Prototyping
Prototyping
Certain features may require prototyping, which could be shared with stakeholders, recorded and shared externally, or even just understanding whether or not the static designs operate as intended from initial concepts
Certain features may require prototyping, which could be shared with stakeholders, recorded and shared externally, or even just understanding whether or not the static designs operate as intended from initial concepts






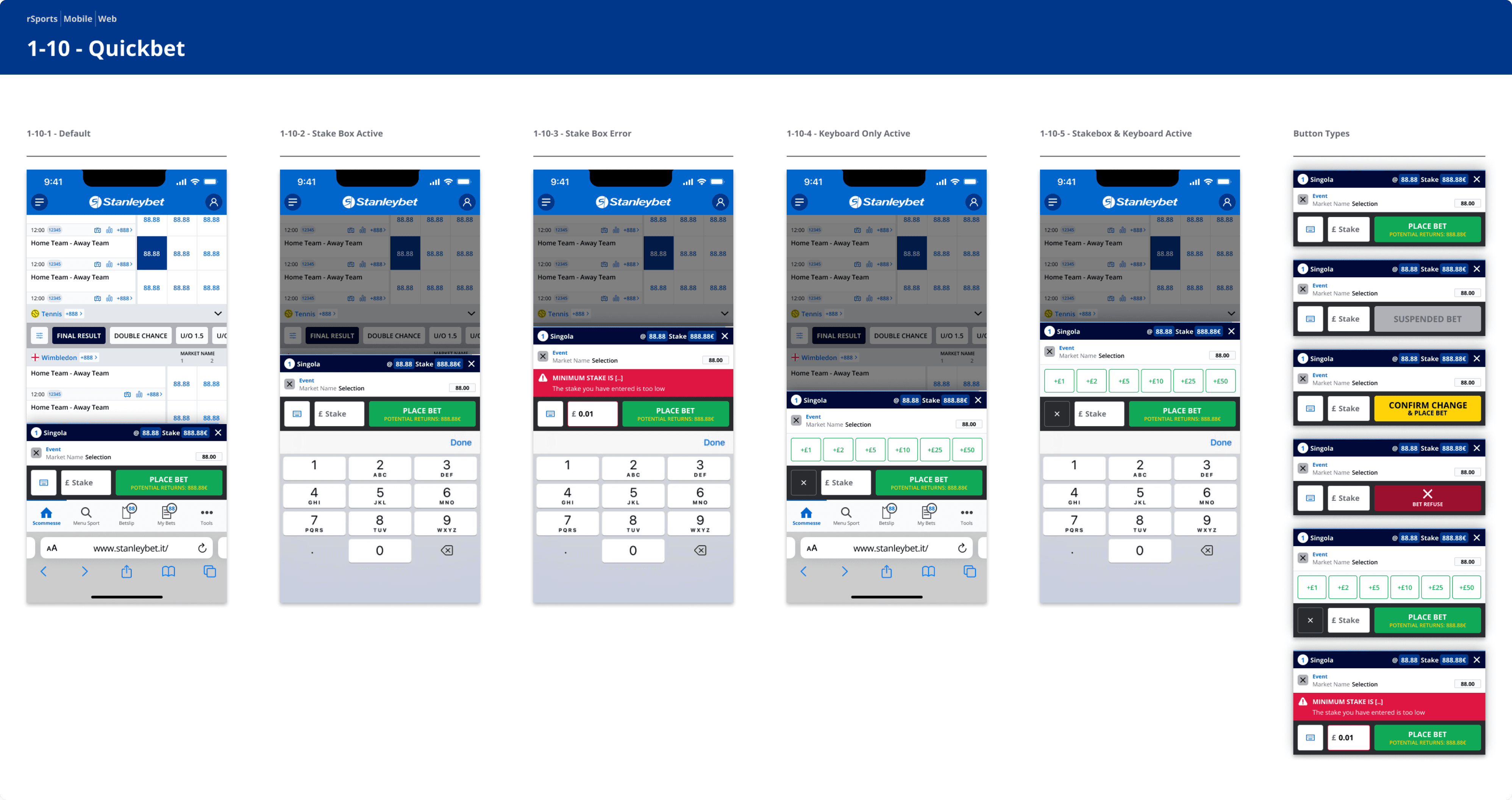
The Designs
The Designs