Inventory Management & Staff Training Platform
Inventory Management & Staff Training Platform
Inventory Management
& Staff Training Platform
An online platform where hospitality establishments can manage their full beverage programme
An online platform where hospitality establishments can manage their full beverage programme
An online platform where hospitality establishments can manage their full beverage programme



What is Spec?
What is Spec?
What is Spec?
Spec is an American based company, that is aiming to digitise many components of the hospitality industry.
I worked closely with a small team of front and back end developers, building out a dashboard to be used by establishment user admins, and store important company knowledge and content.
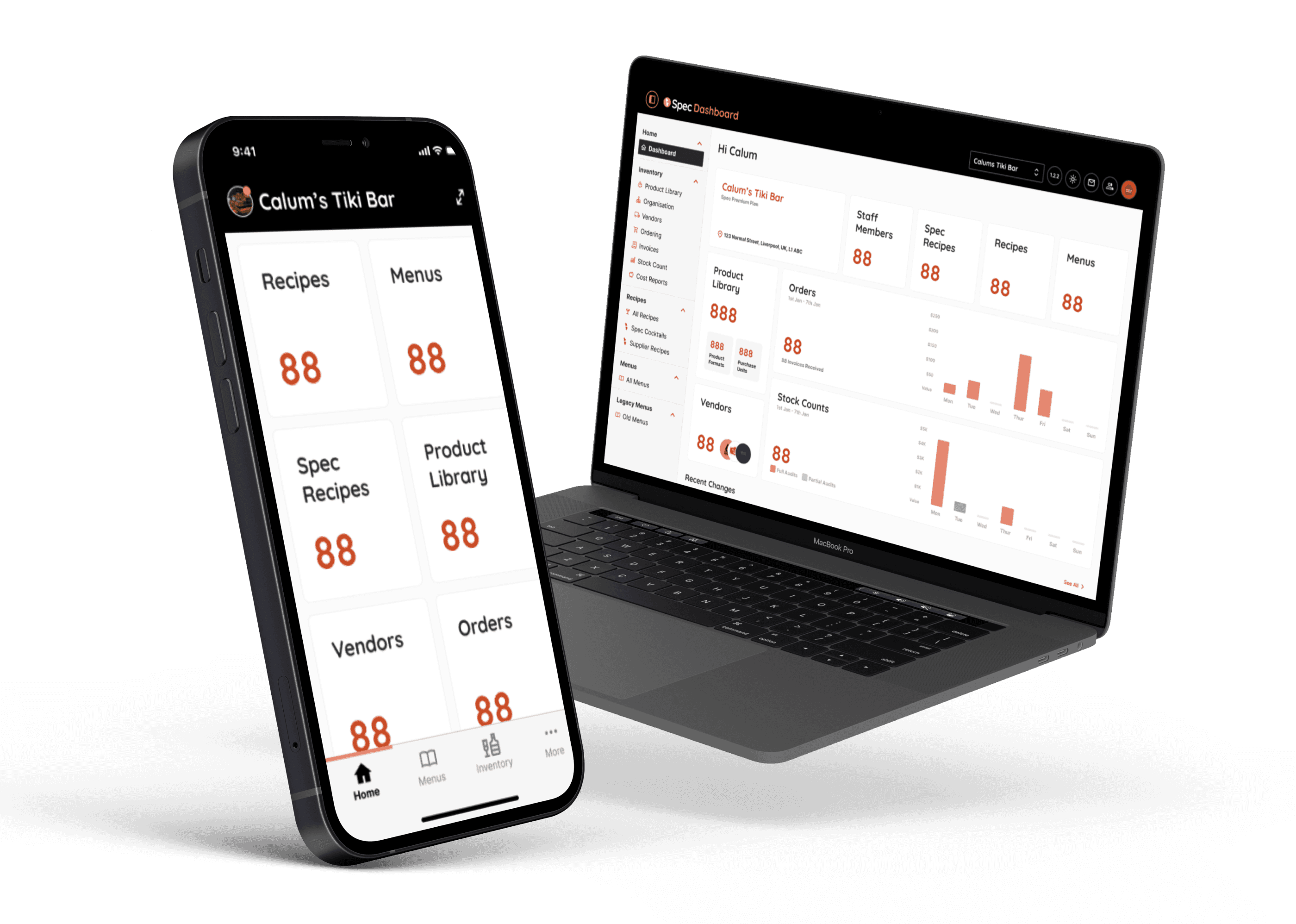
The dashboard would then feed content to be displayed into an app, which has two views. One for an admin and another for the general staff, as well as different subscription levels, on free or paid plans.
Spec is an American based company, that is aiming to digitise many components of the hospitality industry.
I worked closely with a small team of front and back end developers, building out a dashboard to be used by establishment user admins, and store important company knowledge and content.
The dashboard would then feed content to be displayed into an app, which has two views. One for an admin and another for the general staff, as well as different subscription levels, on free or paid plans.
Spec is an American based company, that is aiming to digitise many components of the hospitality industry.
I worked closely with a small team of front and back end developers, building out a dashboard to be used by establishment user admins, and store important company knowledge and content.
The dashboard would then feed content to be displayed into an app, which has two views. One for an admin and another for the general staff, as well as different subscription levels, on free or paid plans.
Approach
Approach
Approach
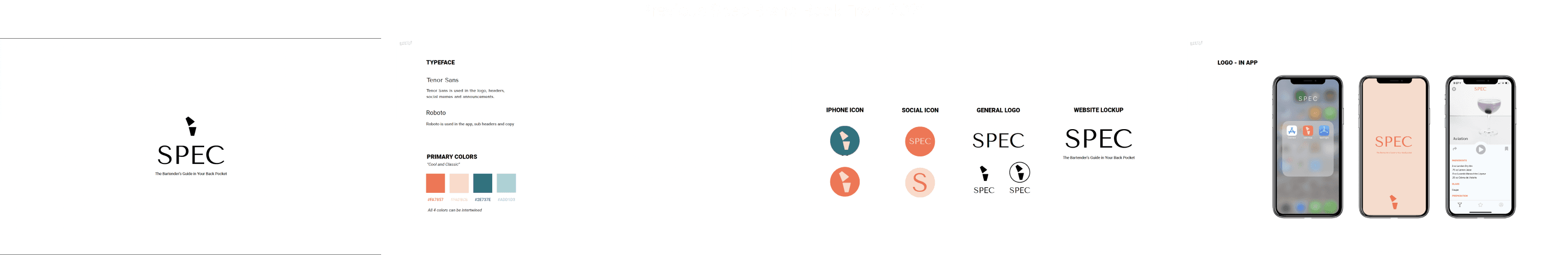
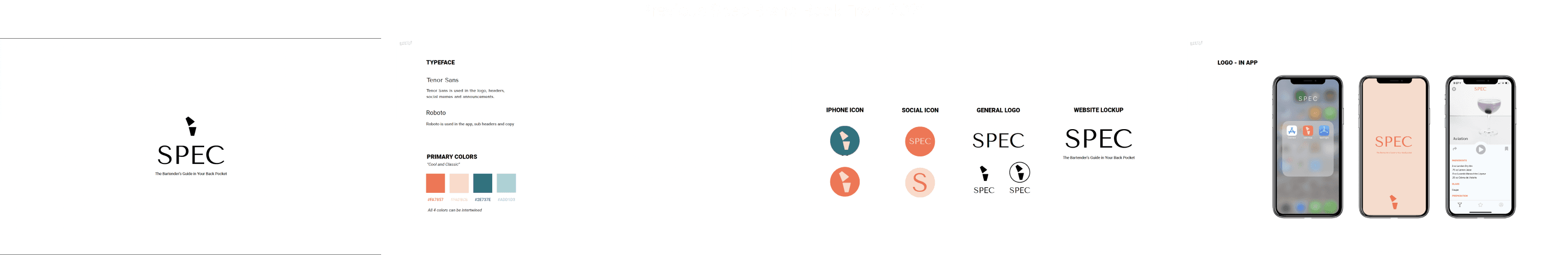
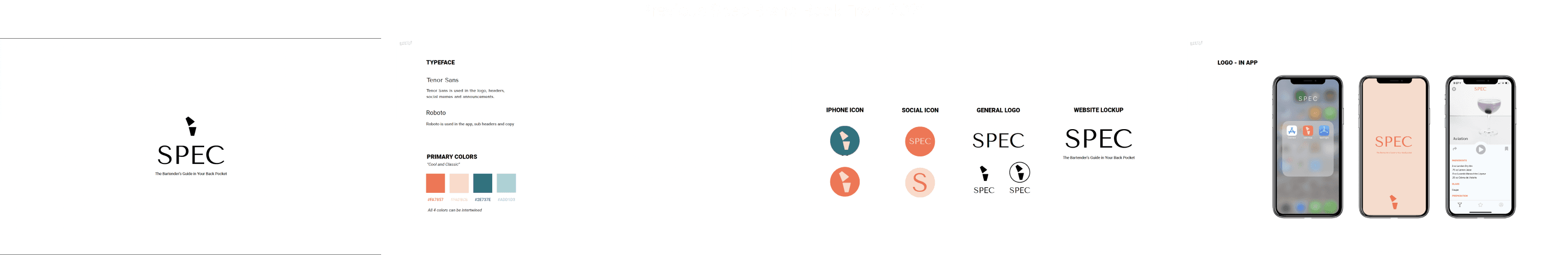
When I began working on Spec, there was no brand narrative, or cohesion between the Web Dashboard and Mobile App.
The first aim was to establish a core brand for Spec, a recognisable palette and a accurate tone of voice that would help shape the future concepts.
Following this, we then wanted to drive user engagement, increasing referral numbers of establishments, as well as staff users within the mobile app.
We wanted to work directly with users, gaining personal feedback, on a product that is sculpted by the industry.
When I began working on Spec, there was no brand narrative, or cohesion between the Web Dashboard and Mobile App.
The first aim was to establish a core brand for Spec, a recognisable palette and a accurate tone of voice that would help shape the future concepts.
Following this, we then wanted to drive user engagement, increasing referral numbers of establishments, as well as staff users within the mobile app.
We wanted to work directly with users, gaining personal feedback, on a product that is sculpted by the industry.
When I began working on Spec, there was no brand narrative, or cohesion between the Web Dashboard and Mobile App.
The first aim was to establish a core brand for Spec, a recognisable palette and a accurate tone of voice that would help shape the future concepts.
Following this, we then wanted to drive user engagement, increasing referral numbers of establishments, as well as staff users within the mobile app.
We wanted to work directly with users, gaining personal feedback, on a product that is sculpted by the industry.
25%+
25%+
25%+
Increase in Monthly Users
Quarter Over Quarter
Increase in Monthly Users
Quarter Over Quarter
70%
70%
70%
Recurring
Monthly Users
Recurring
Monthly Users
THE PROCESS
THE PROCESS
Initial Concept
Initial Concept
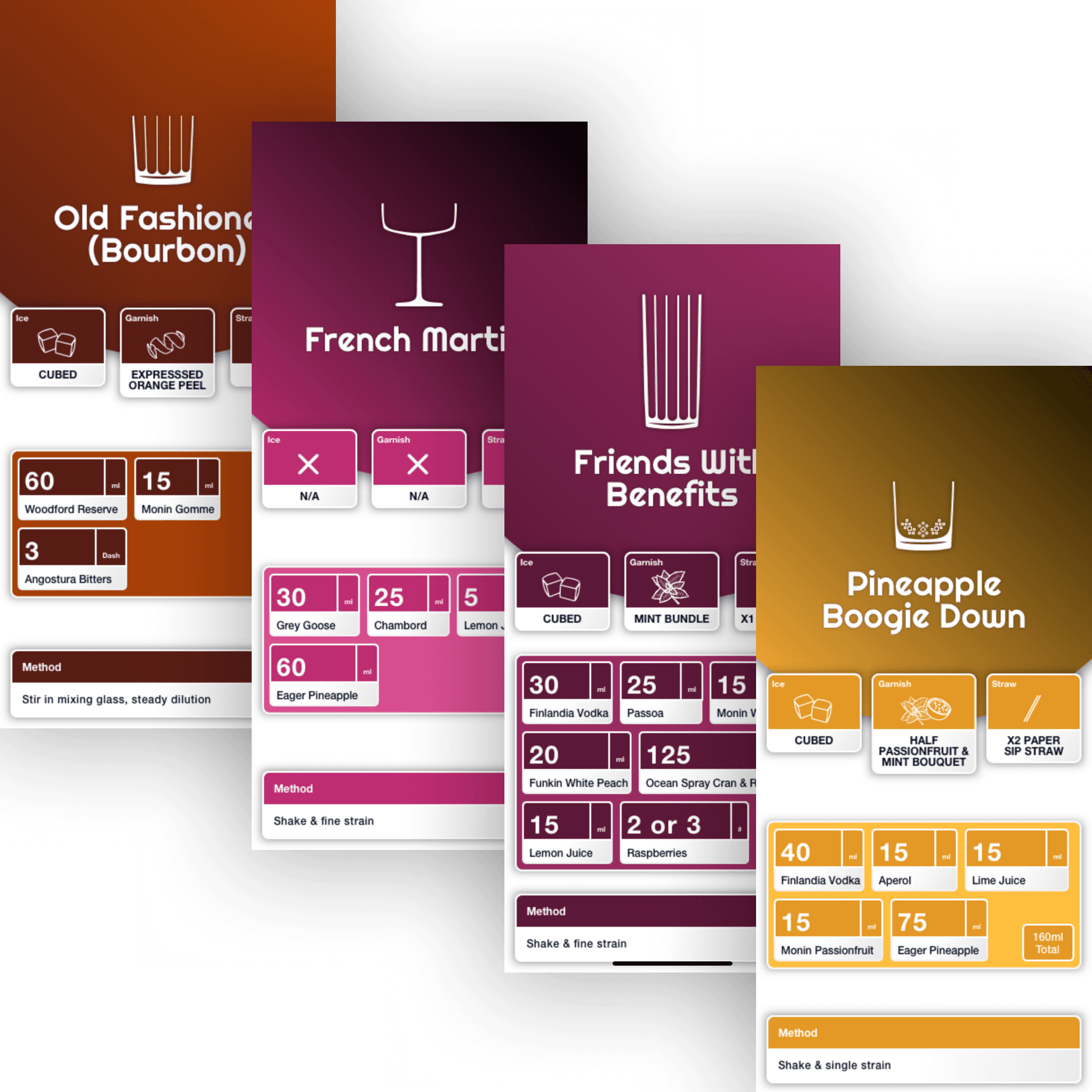
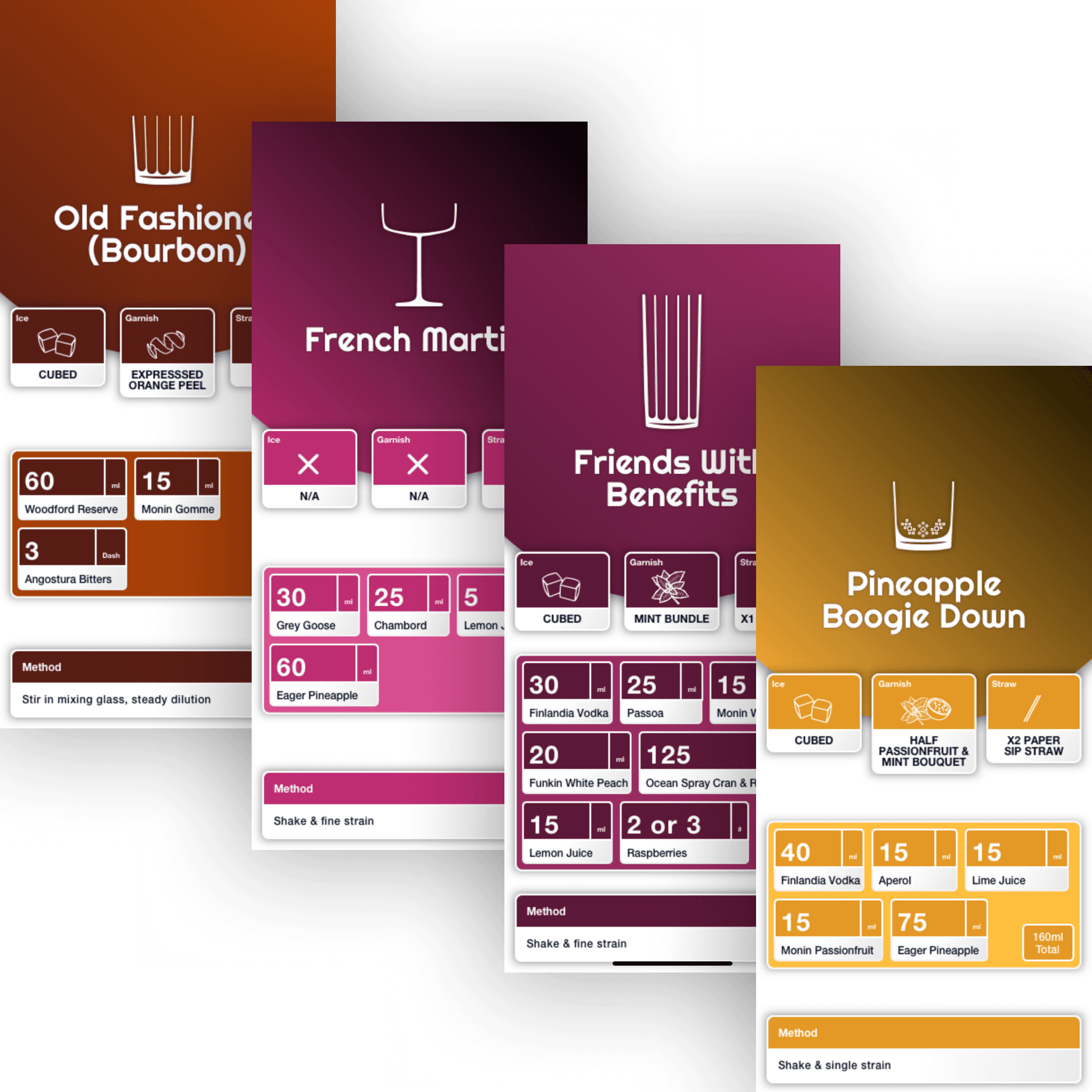
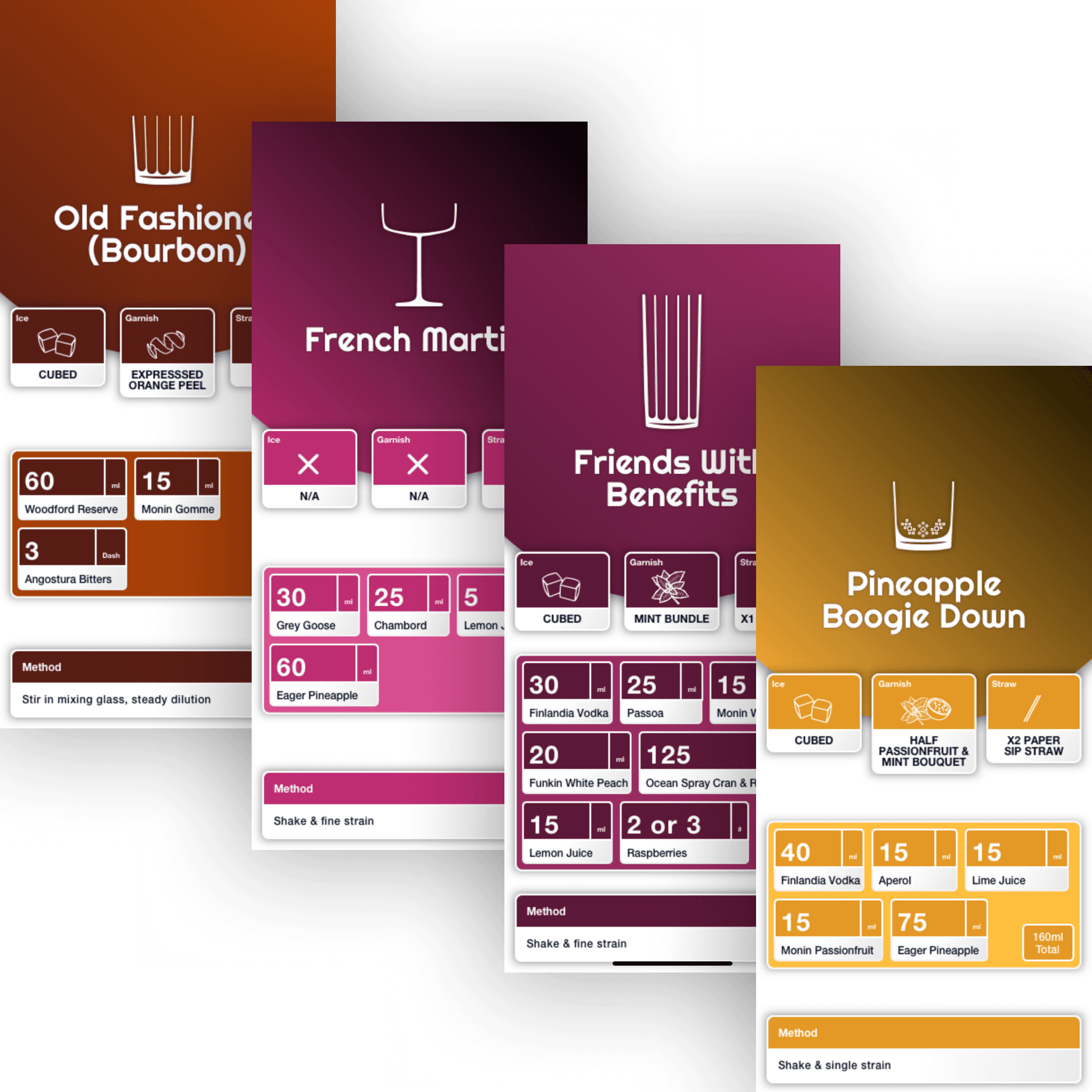
I was working as the Head Bartender of a Restaurant, when I had the idea to design mobile focused training cards of recipes which would enable staff to improve their knowledge at any point via their mobile device.
I was working as the Head Bartender of a Restaurant, when I had the idea to design mobile focused training cards of recipes which would enable staff to improve their knowledge at any point via their mobile device.



How This Could Adapt
How This Could Adapt
I then went on to find Spec, a company which already had something similar in app form, but had not had a UX designer work on their product. I proposed working with them to create and develop their concept, with some initial stage mockups of how it could work. There was no brief or developed concept at this point, so these concepts were more around potential of what could be possible.
I then went on to find Spec, a company which already had something similar in app form, but had not had a UX designer work on their product. I proposed working with them to create and develop their concept, with some initial stage mockups of how it could work. There was no brief or developed concept at this point, so these concepts were more around potential of what could be possible.



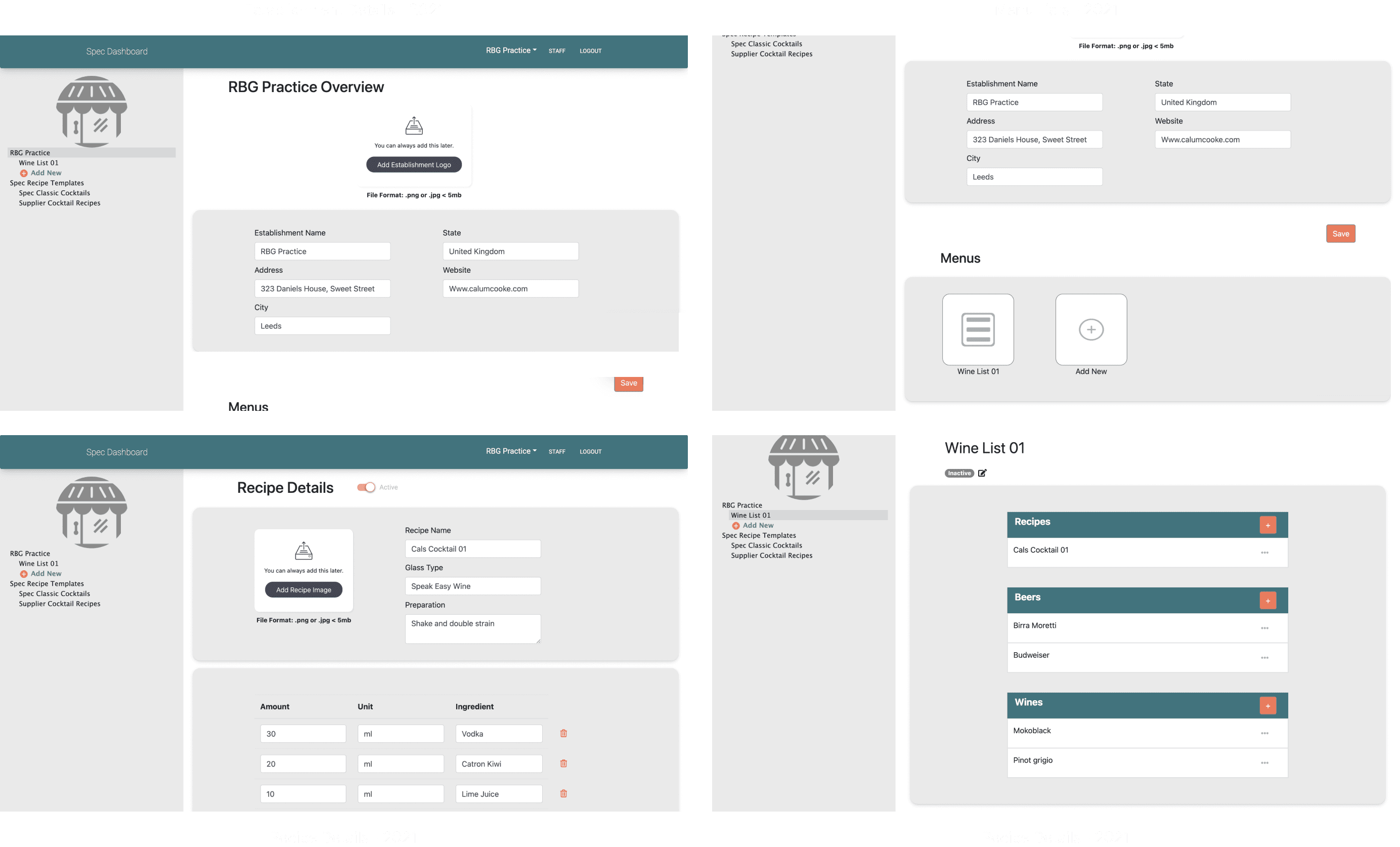
Before I Started...
Before I Started...
Their User Dashboard had a clunky and very dated design, as well as no actual brand presence, misaligning with their training app.
I worked with the team to develop the entire concept, initially with the menu and recipe functionality, and ended up scoping into a fully inventory management system over the last 3 years.
Their User Dashboard had a clunky and very dated design, as well as no actual brand presence, misaligning with their training app.
I worked with the team to develop the entire concept, initially with the menu and recipe functionality, and ended up scoping into a fully inventory management system over the last 3 years.



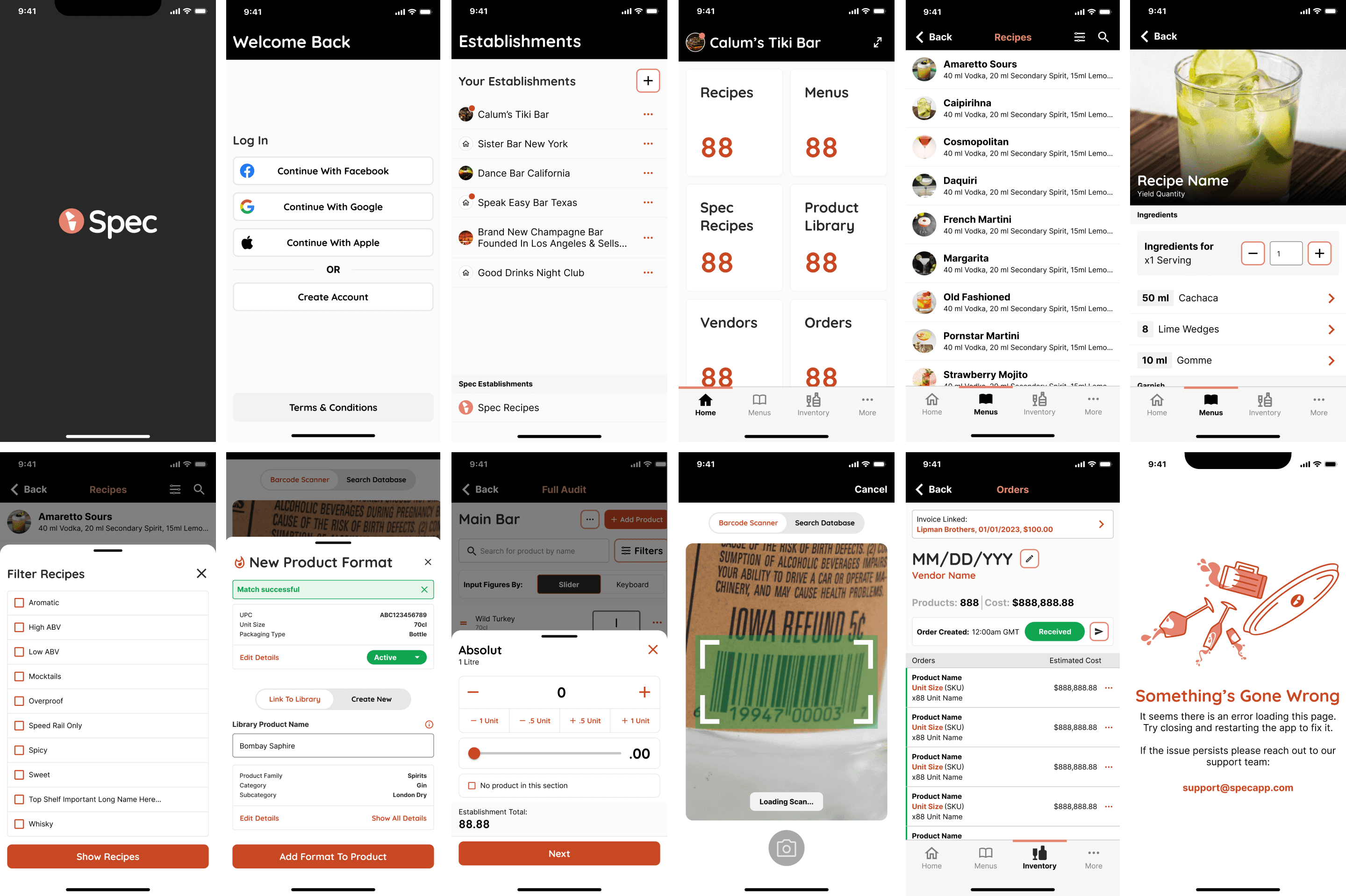
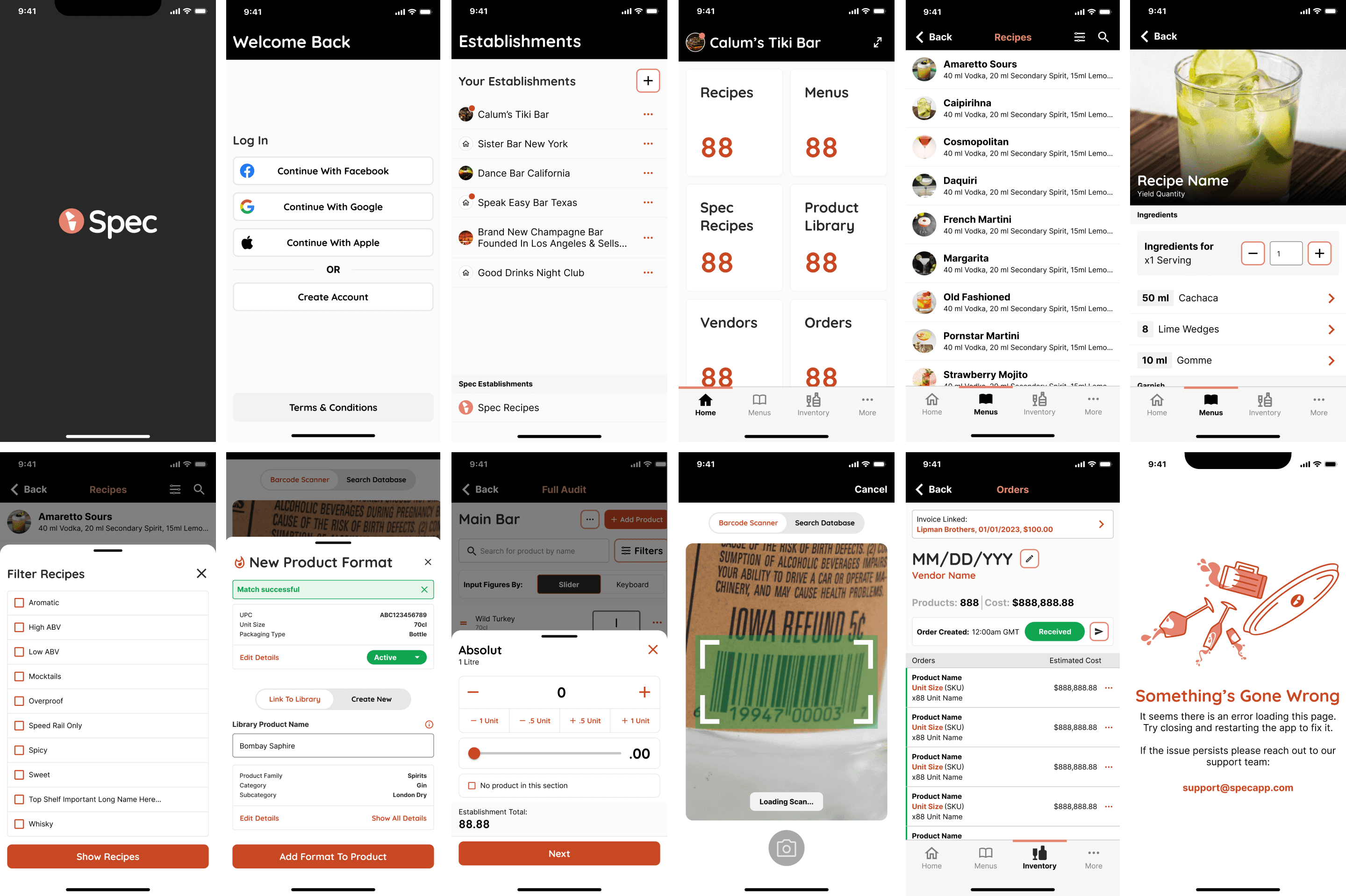
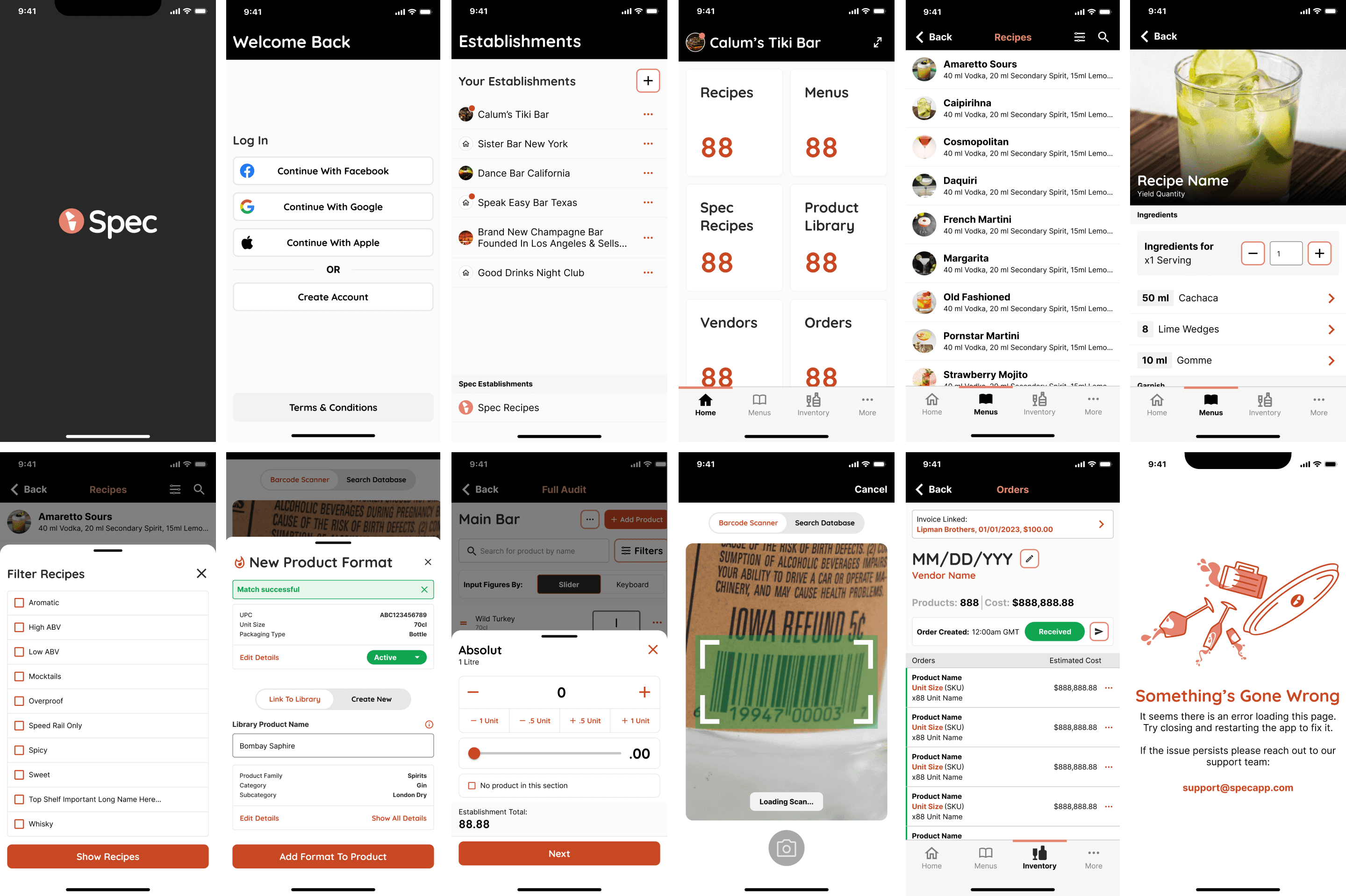
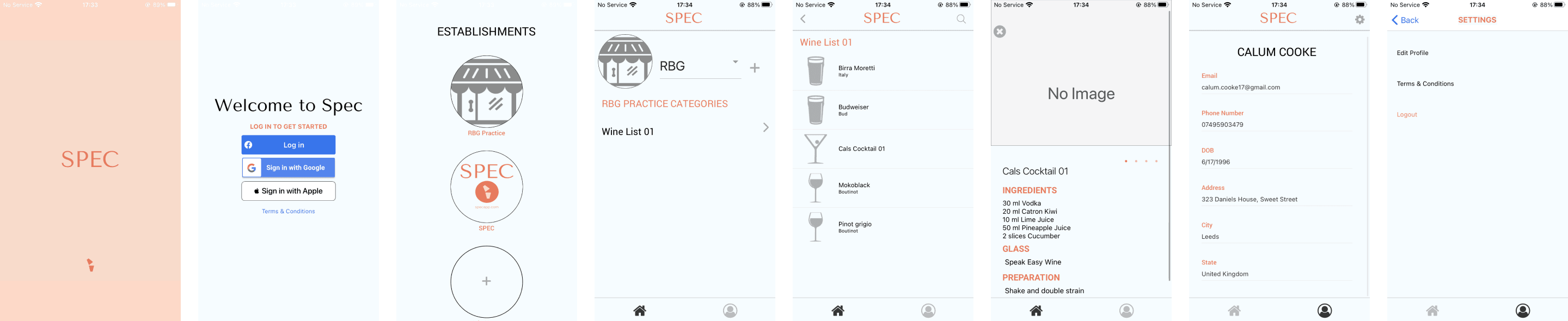
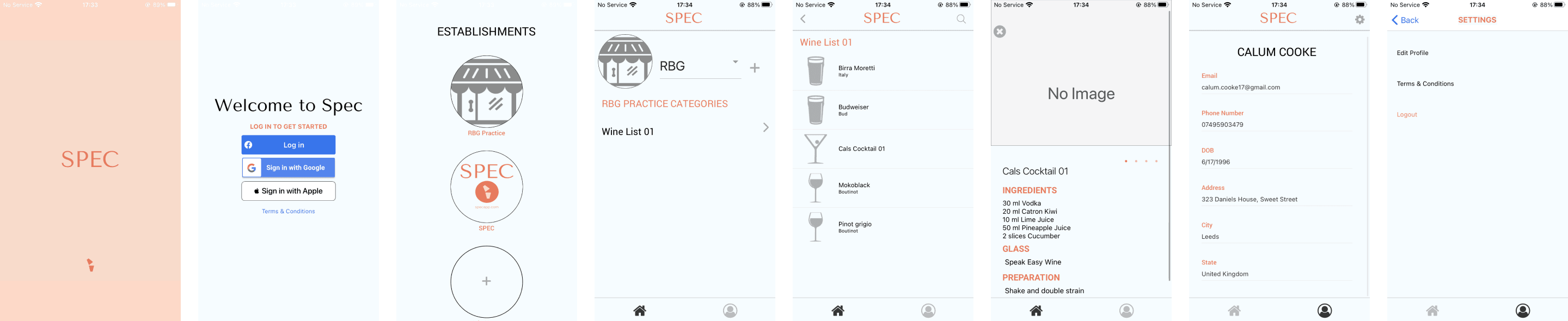
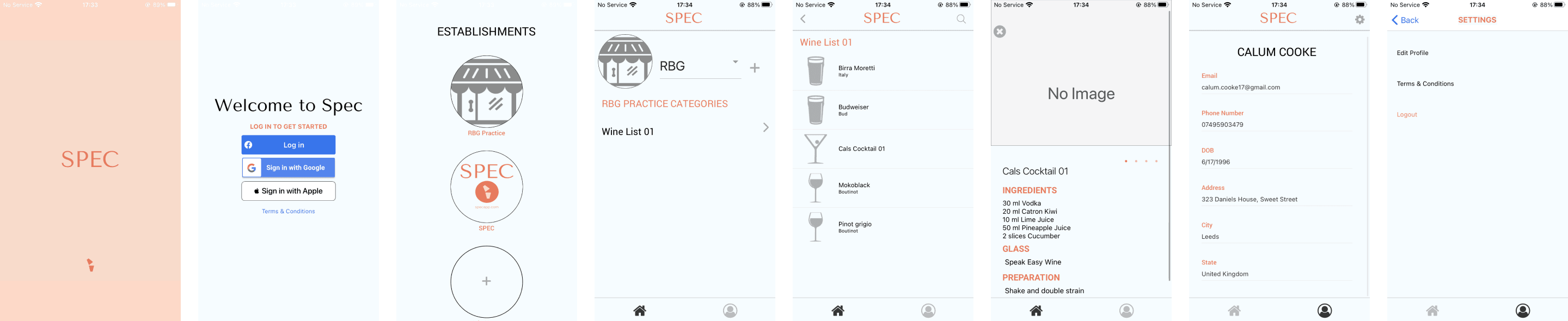
Mobile App
Mobile App



First Stage of Designs
First Stage of Designs
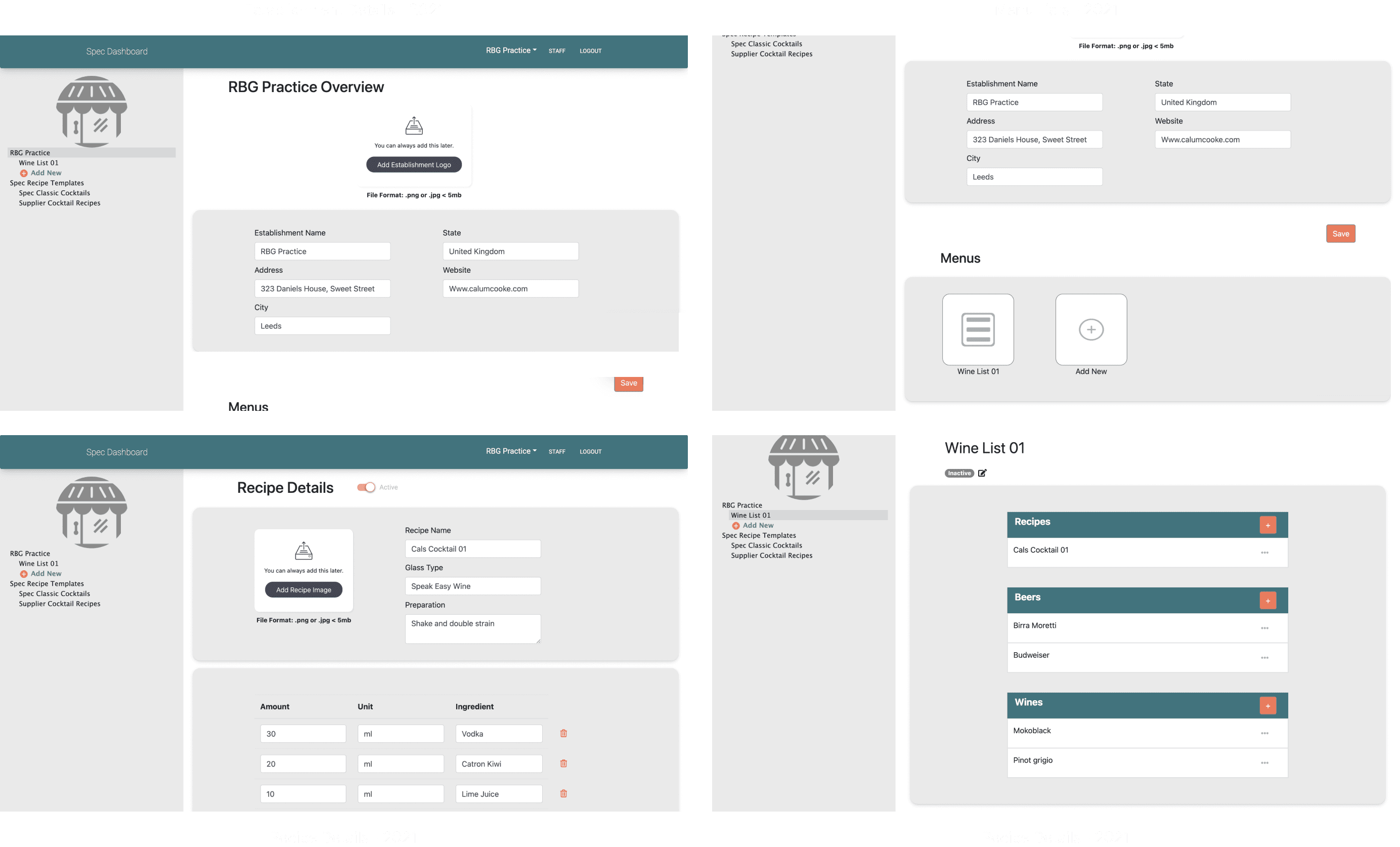
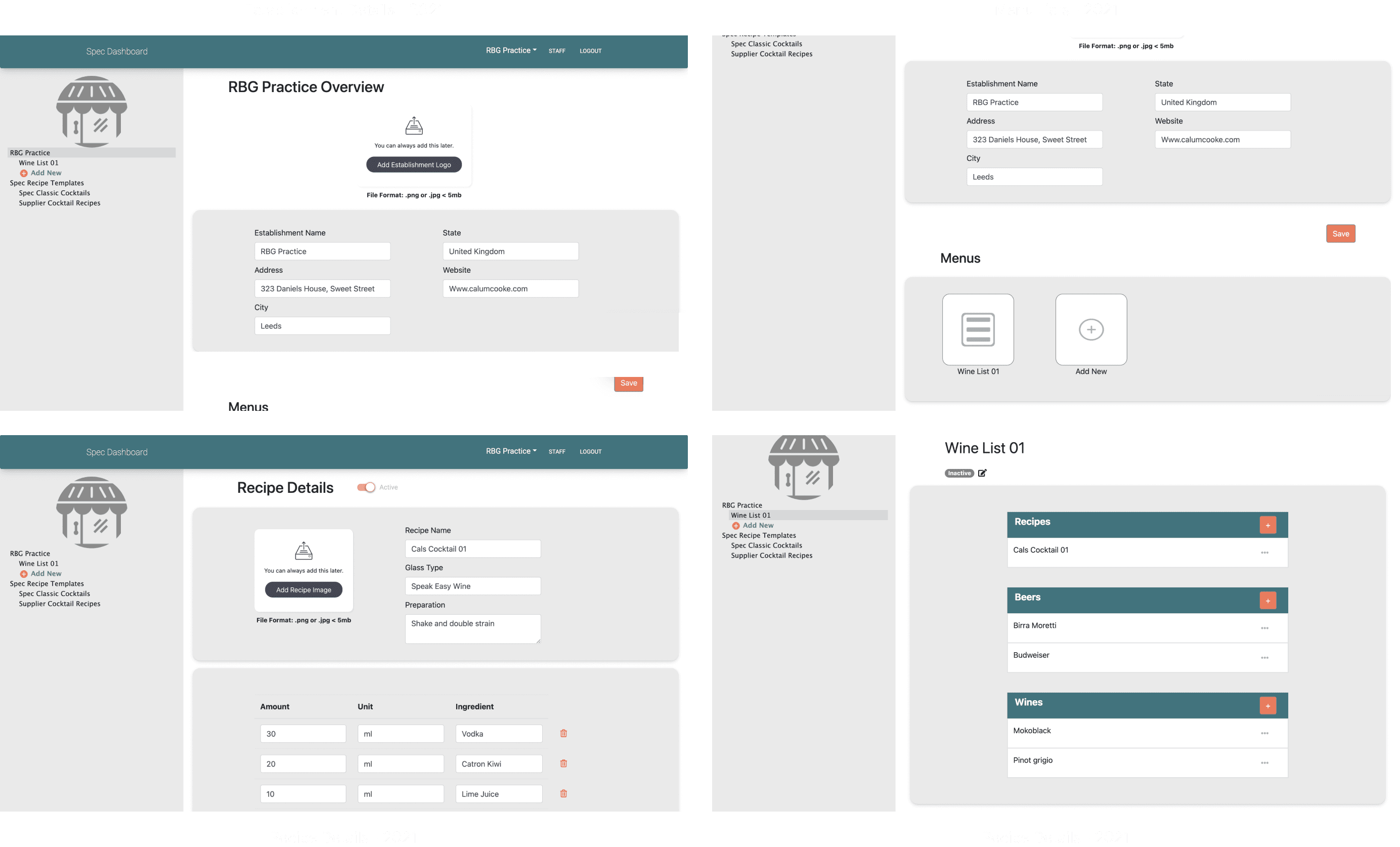
The main focus was around the Admin Dashboard, and around the usability of adding recipes and menus, and making the flow as intuitive as possible.
The initial design flow with Spec took additional time to find a process that worked well with the rest of the team being in US time zones. There was no established brand image, colour palette, accessibility consideration and much more, so the initial designs were more of a reskin similar to what they currently had implemented.
The main focus was around the Admin Dashboard, and around the usability of adding recipes and menus, and making the flow as intuitive as possible.
The initial design flow with Spec took additional time to find a process that worked well with the rest of the team being in US time zones. There was no established brand image, colour palette, accessibility consideration and much more, so the initial designs were more of a reskin similar to what they currently had implemented.



Analysing The Brand
Analysing The Brand
I worked closely with the team, understanding the brands core values, what they aim to achieve, and what they want their brand image to convey. From this I created mood boards and provided a variety of examples to help them establish and consistent image.
I worked closely with the team, understanding the brands core values, what they aim to achieve, and what they want their brand image to convey. From this I created mood boards and provided a variety of examples to help them establish and consistent image.









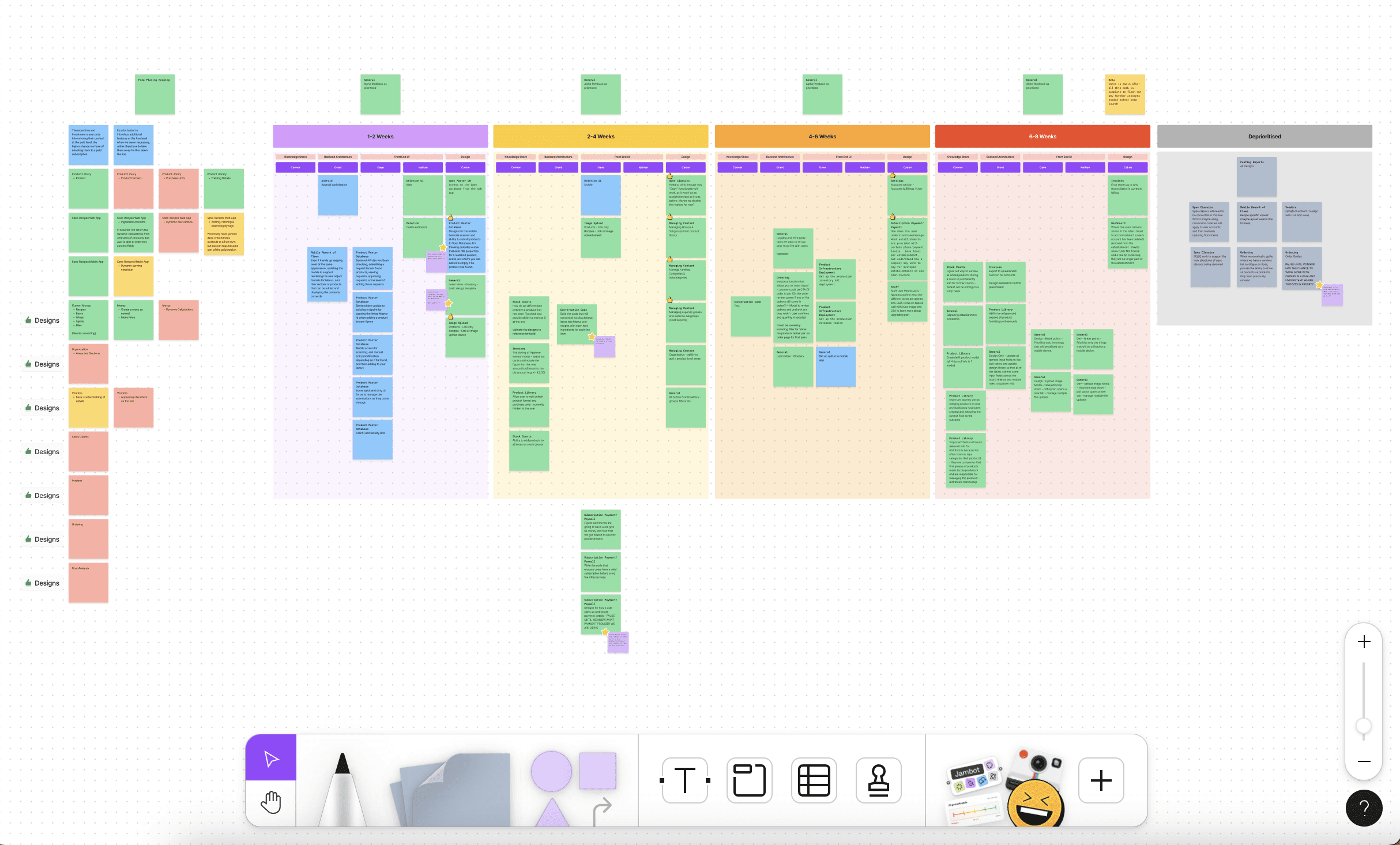
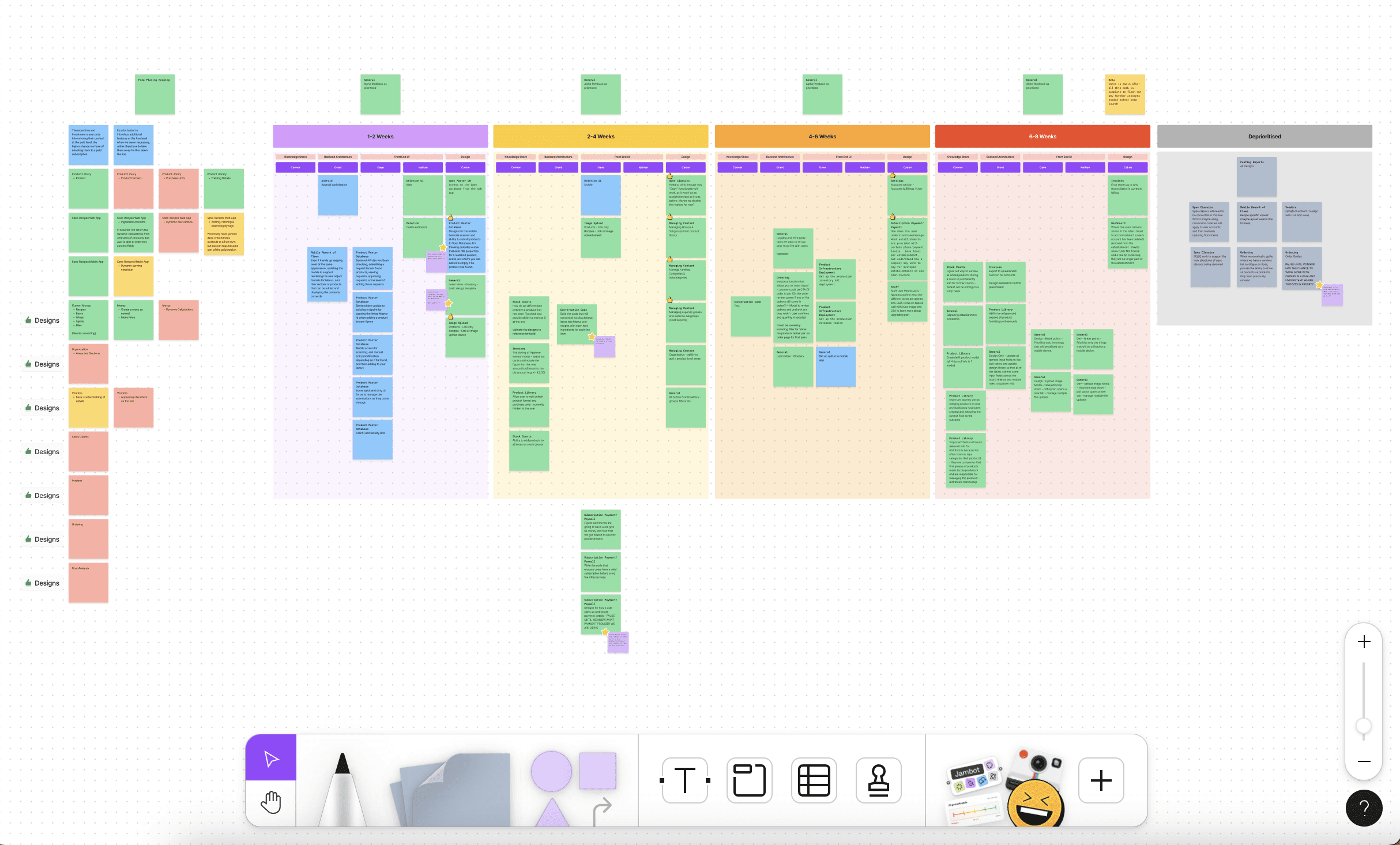
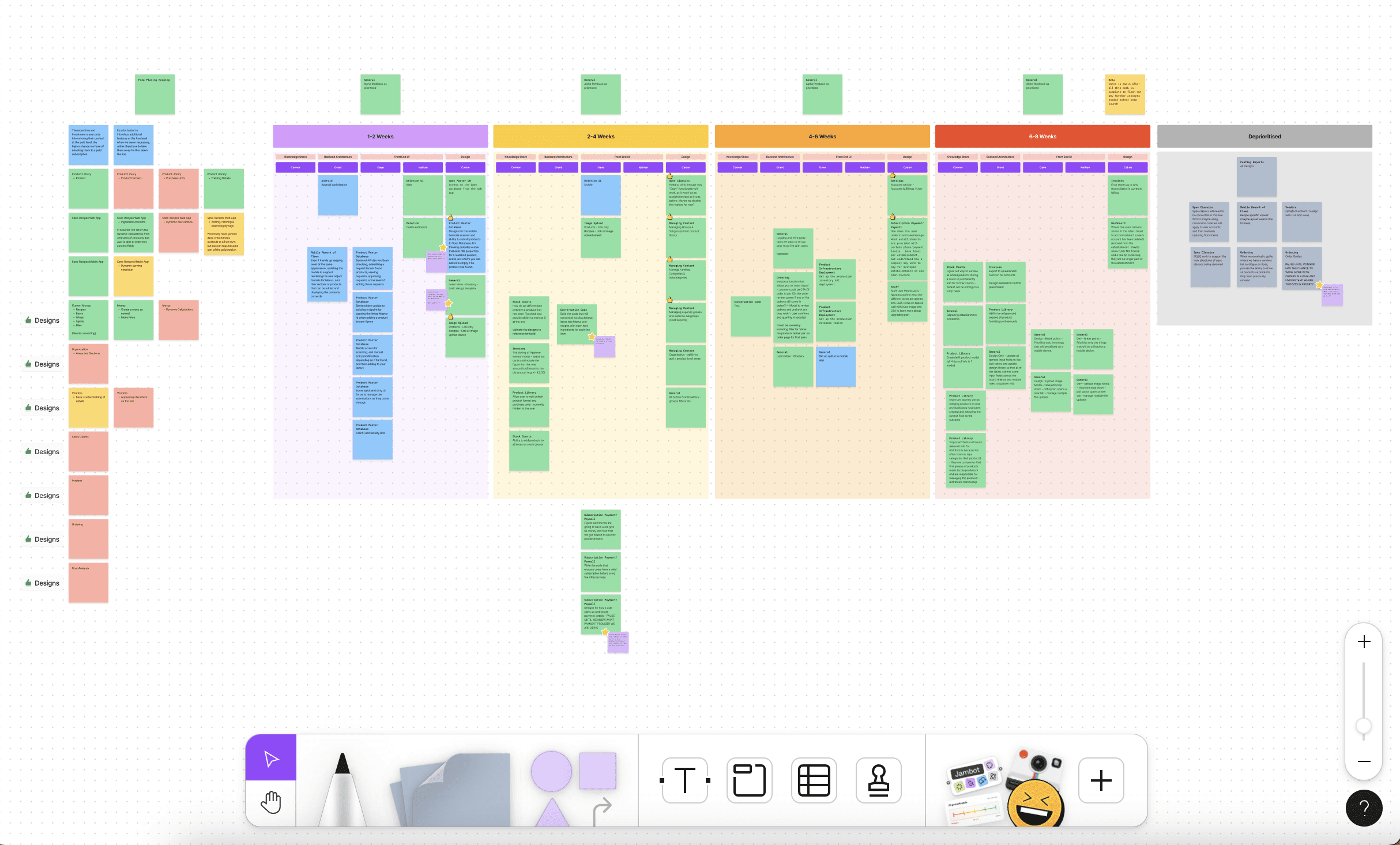
Roadmapping & Planning
Roadmapping & Planning
As the project progressed we established a solid work flow that found the balance across the different time zones. Planning and organising business goals, and allowing different features to be swiftly progressed.
As the project progressed we established a solid work flow that found the balance across the different time zones. Planning and organising business goals, and allowing different features to be swiftly progressed.



Creating Library Components
Creating Library Components
After the designs have been defined and mapped out, I would begin to create the accurate symbols, and understand how the UI would transfer across all of the established breakpoints.
After the designs have been defined and mapped out, I would begin to create the accurate symbols, and understand how the UI would transfer across all of the established breakpoints.



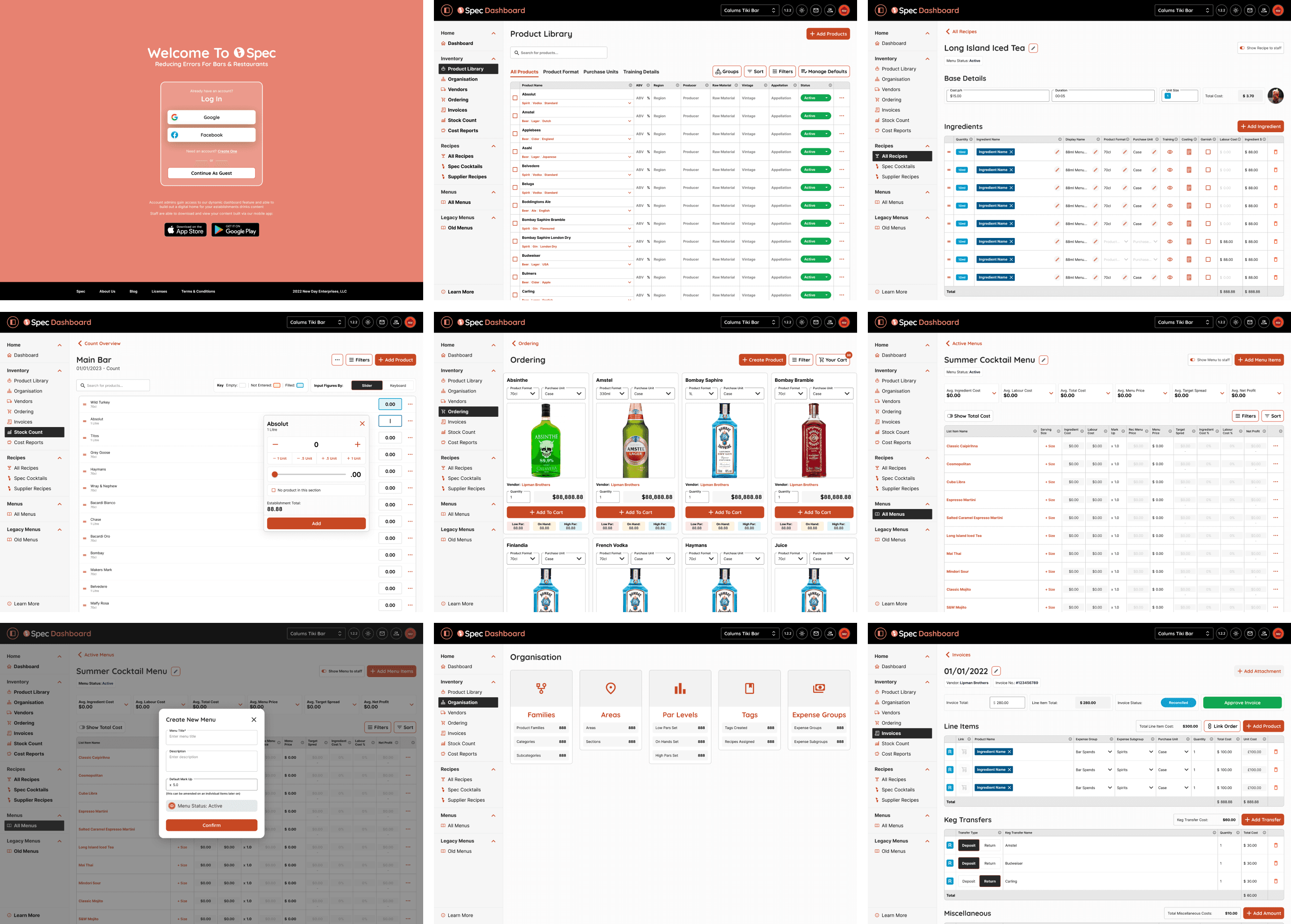
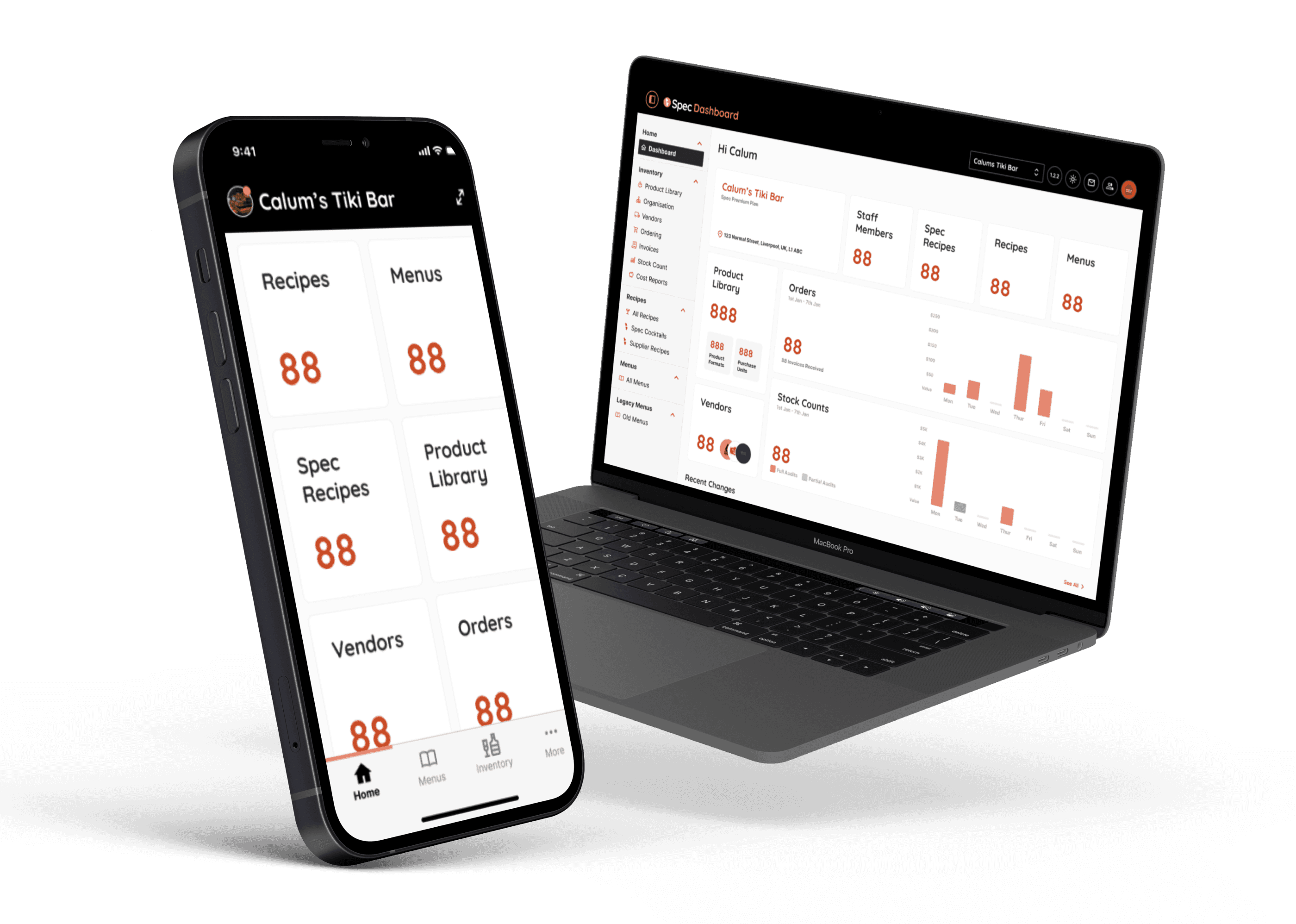
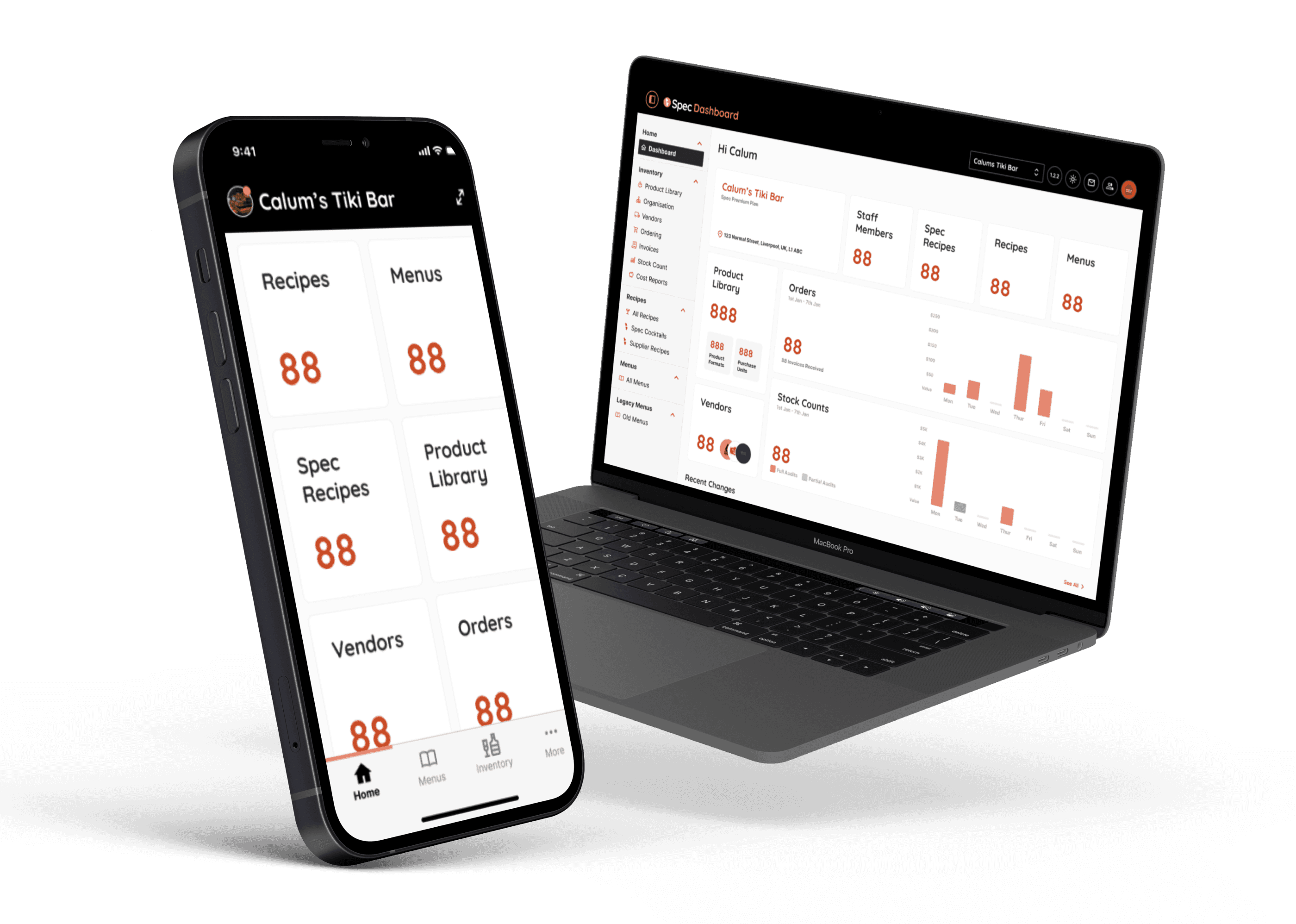
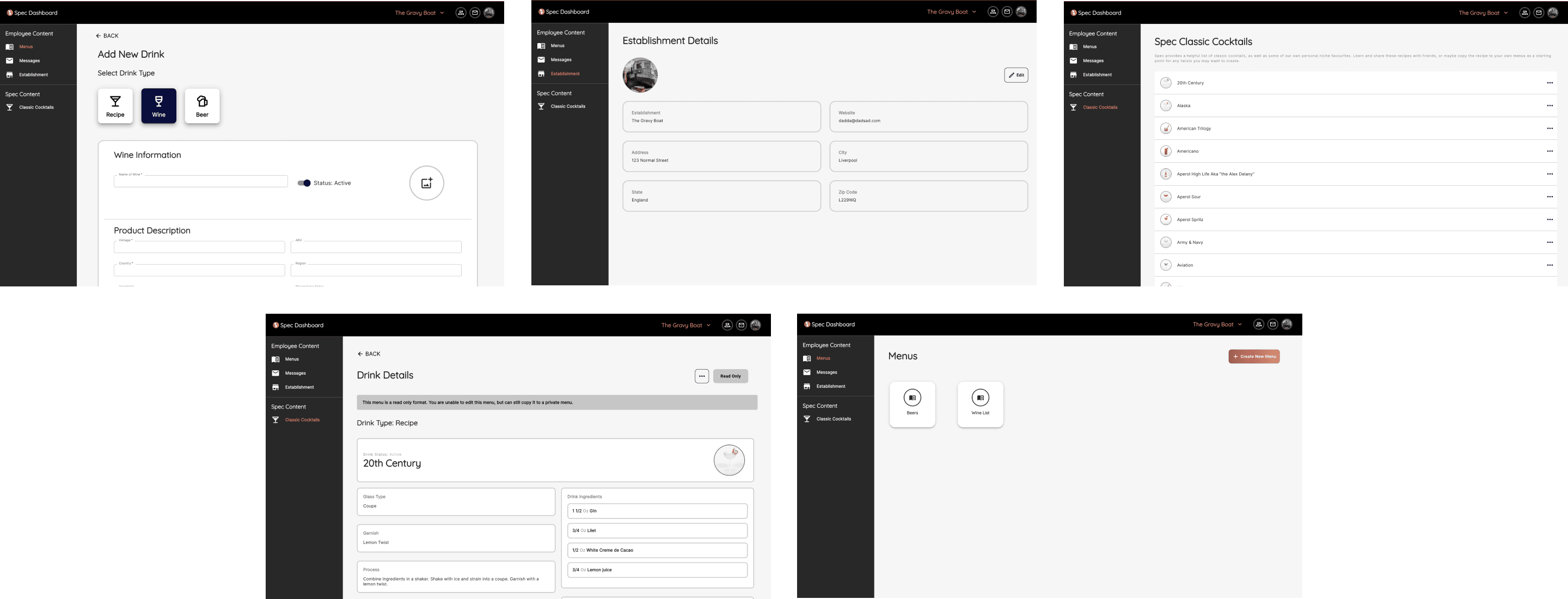
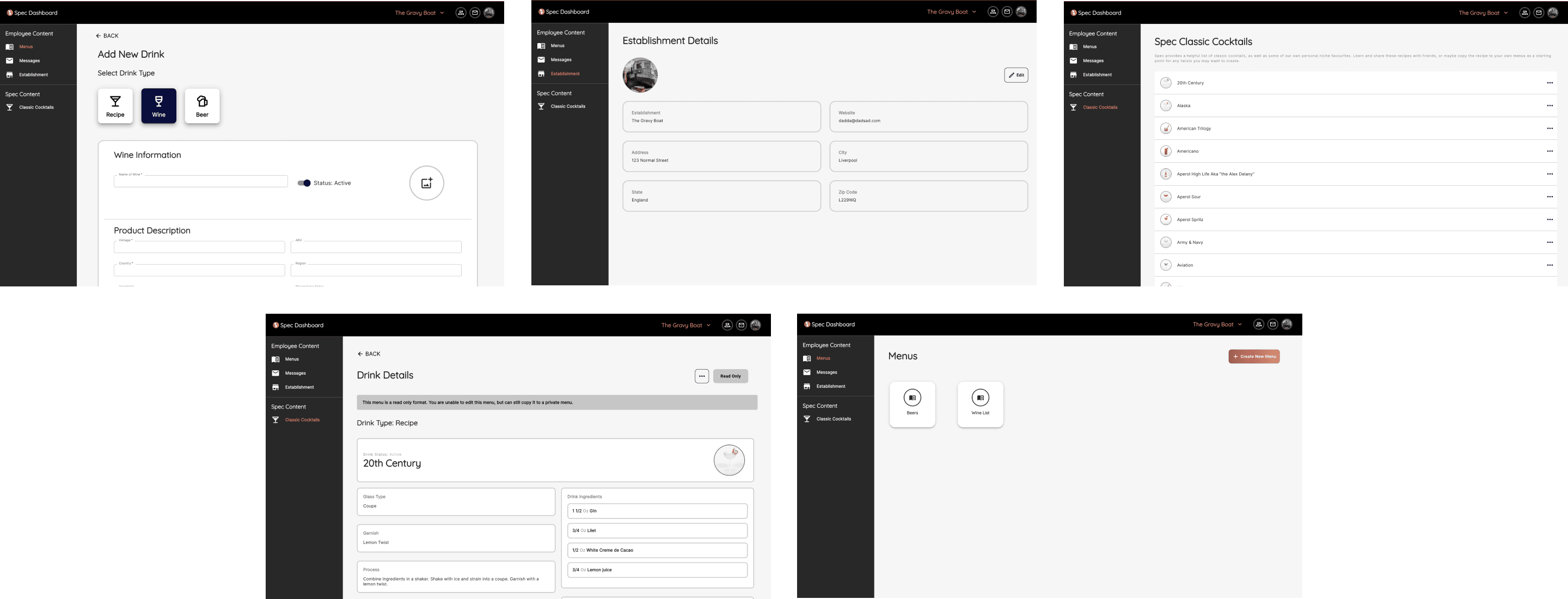
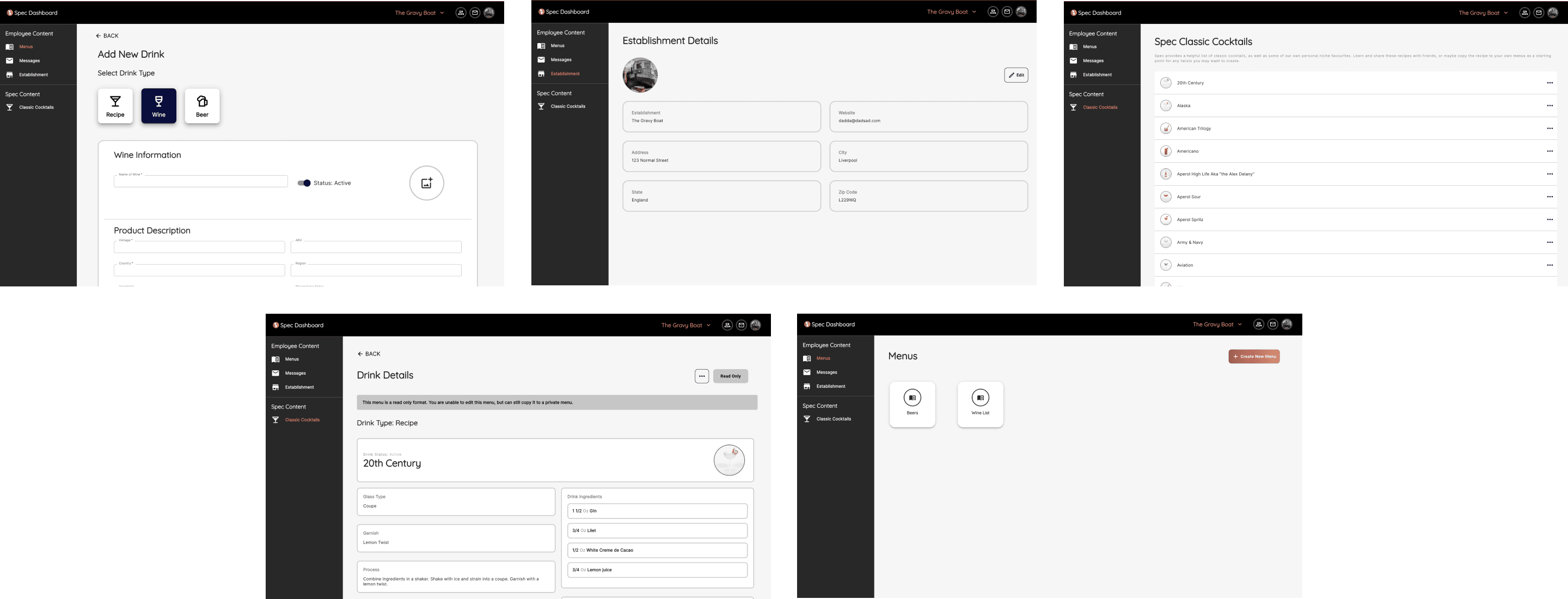
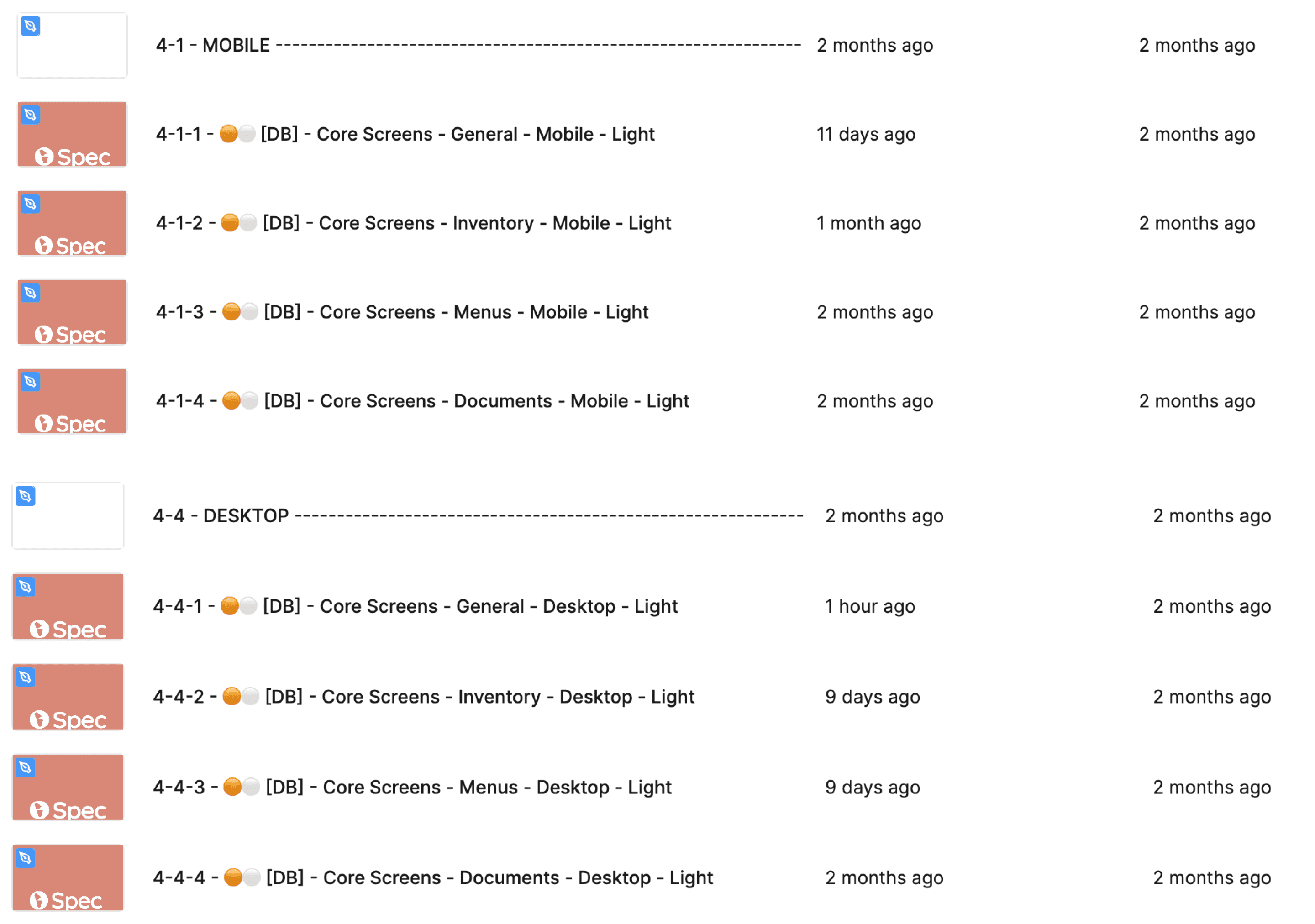
Core Screens
Core Screens
The core screens are set up across mobile, tablet portrait, tablet landscape and desktop for the dashboard, and both iOS and Android for the mobile apps. All of the screens are precisely laid out, and reference every individual point of both products.
The core screens are set up across mobile, tablet portrait, tablet landscape and desktop for the dashboard, and both iOS and Android for the mobile apps. All of the screens are precisely laid out, and reference every individual point of both products.









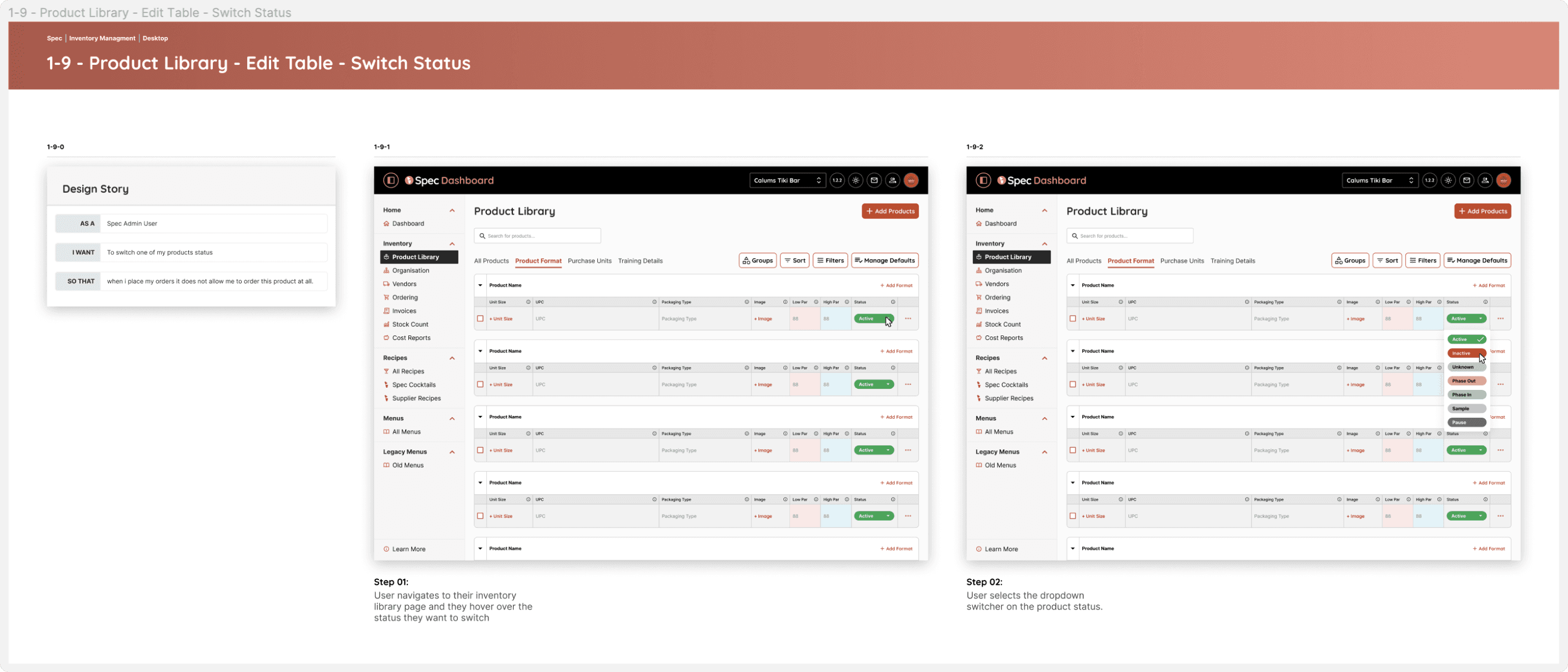
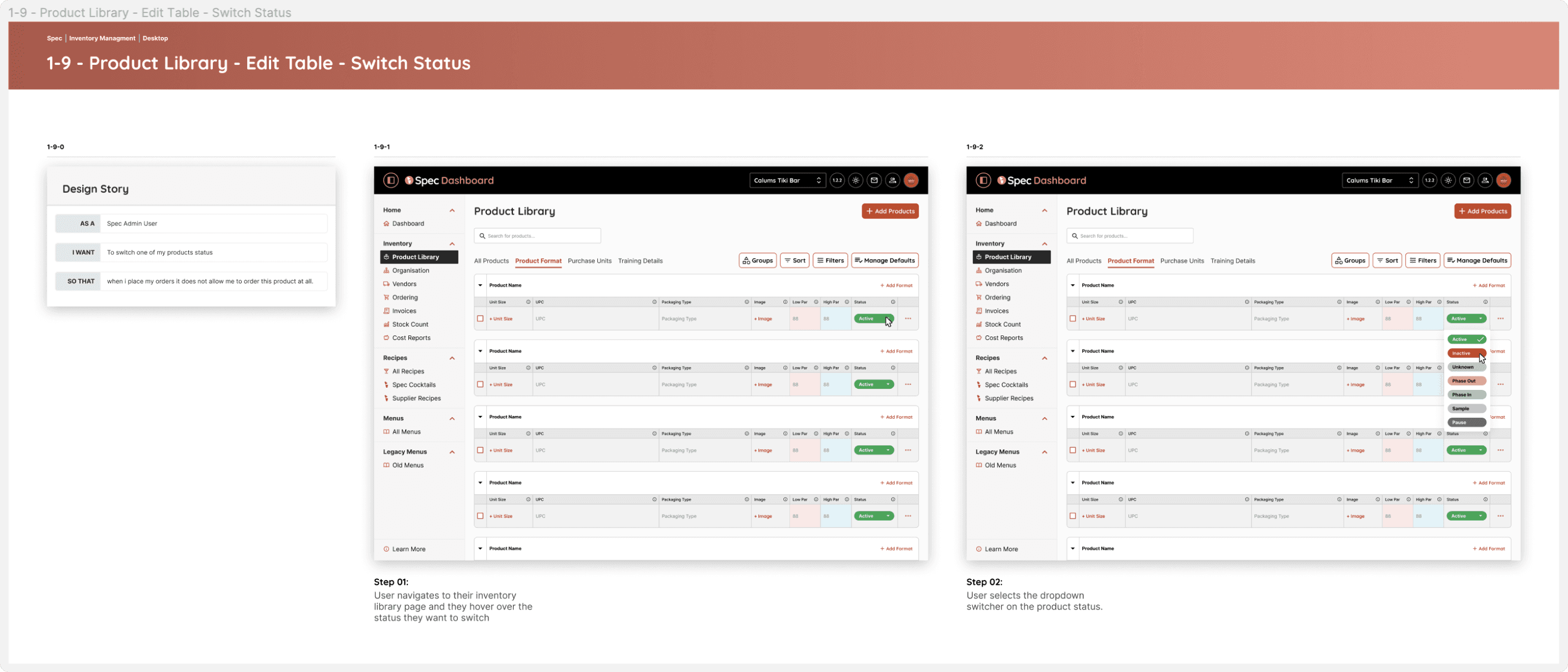
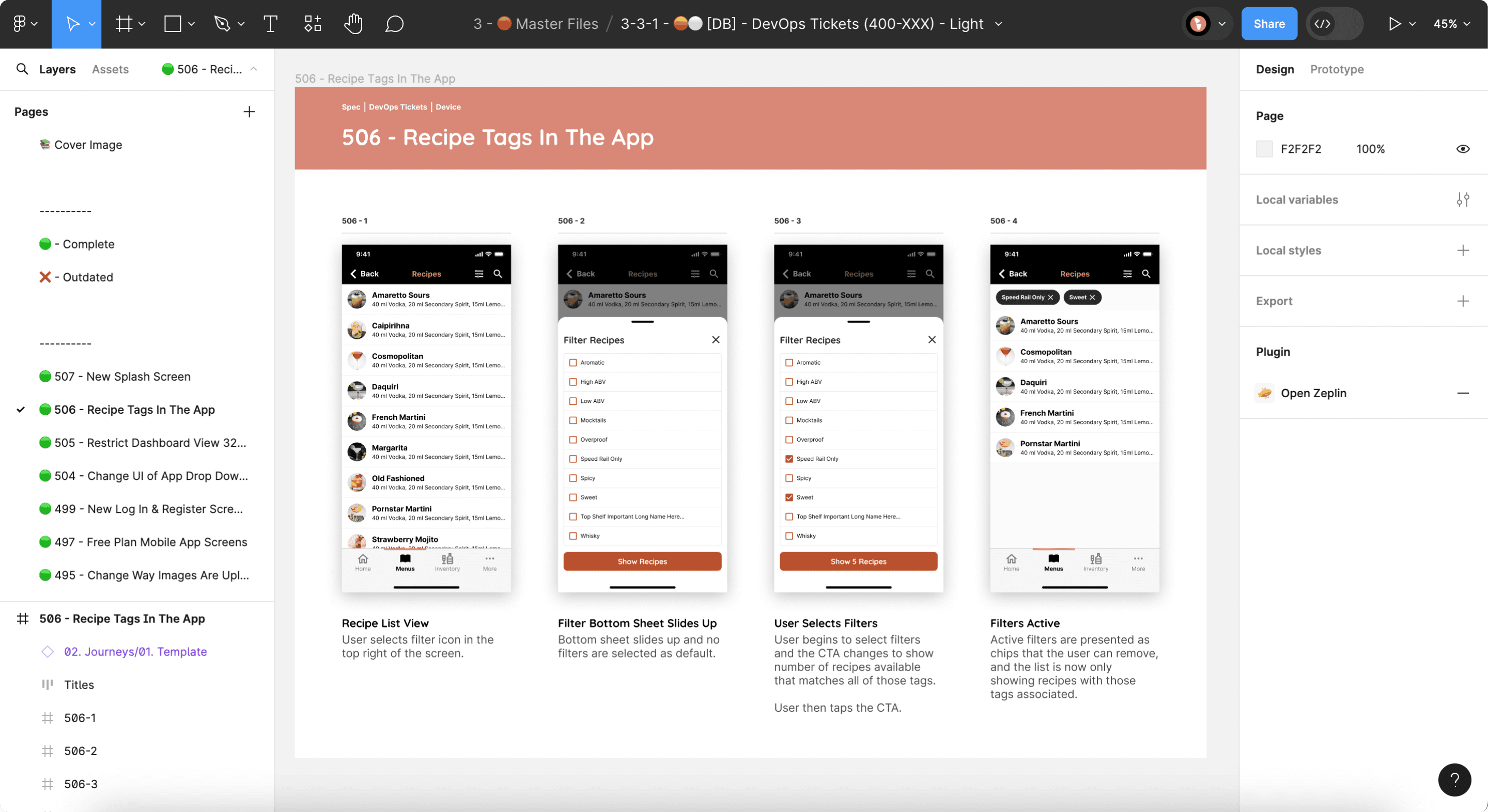
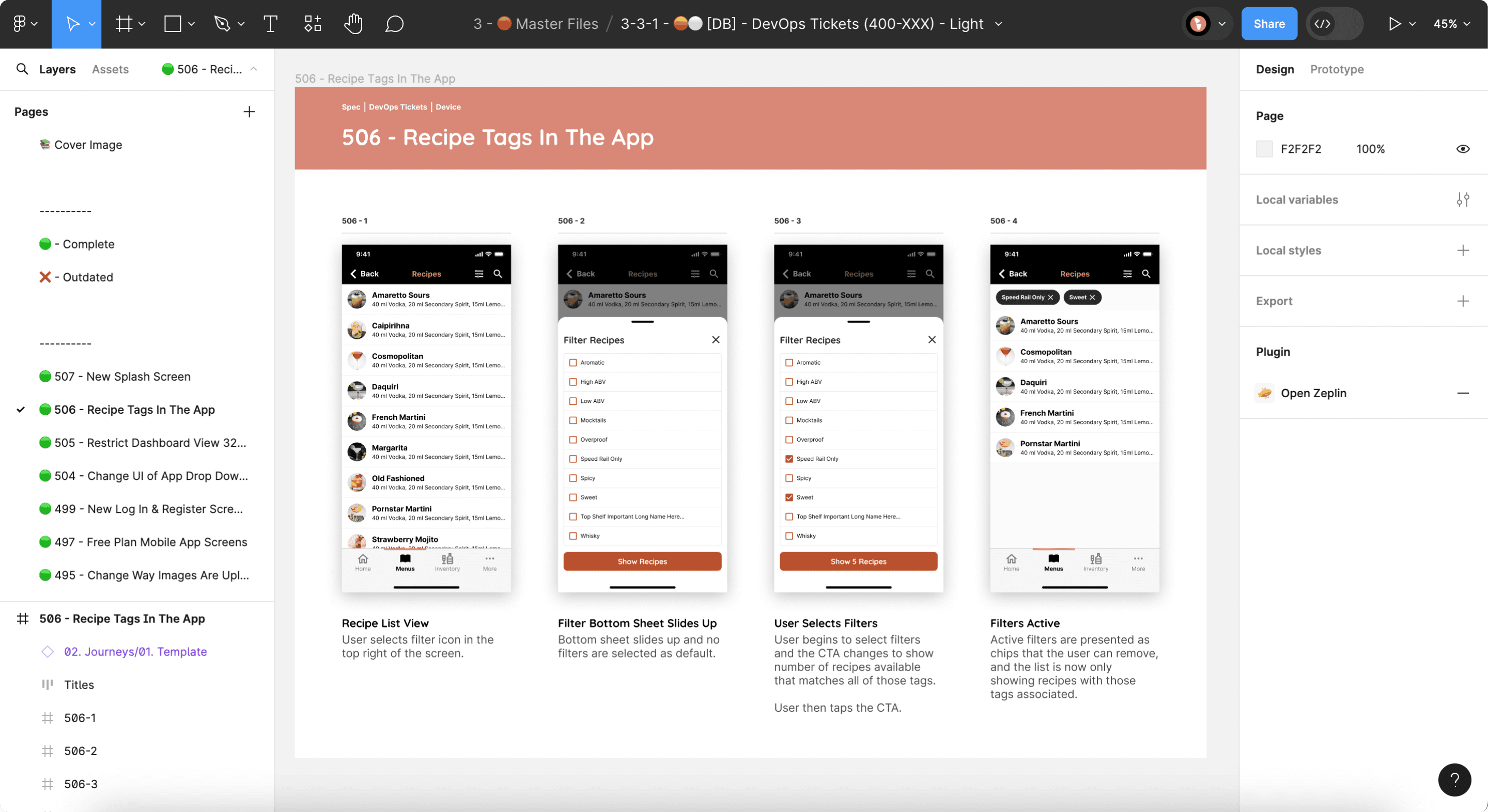
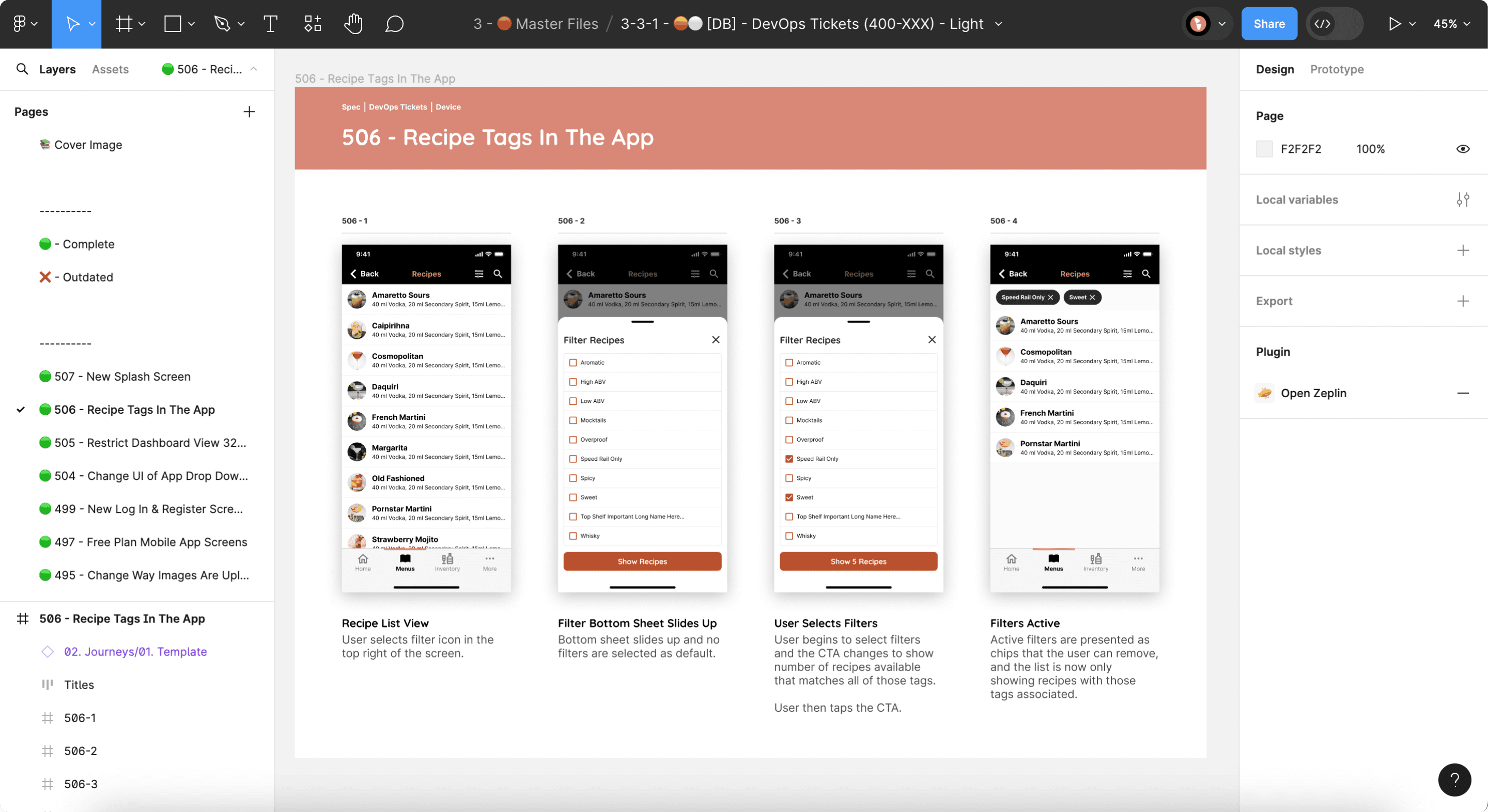
User Flows & Journeys
User Flows & Journeys
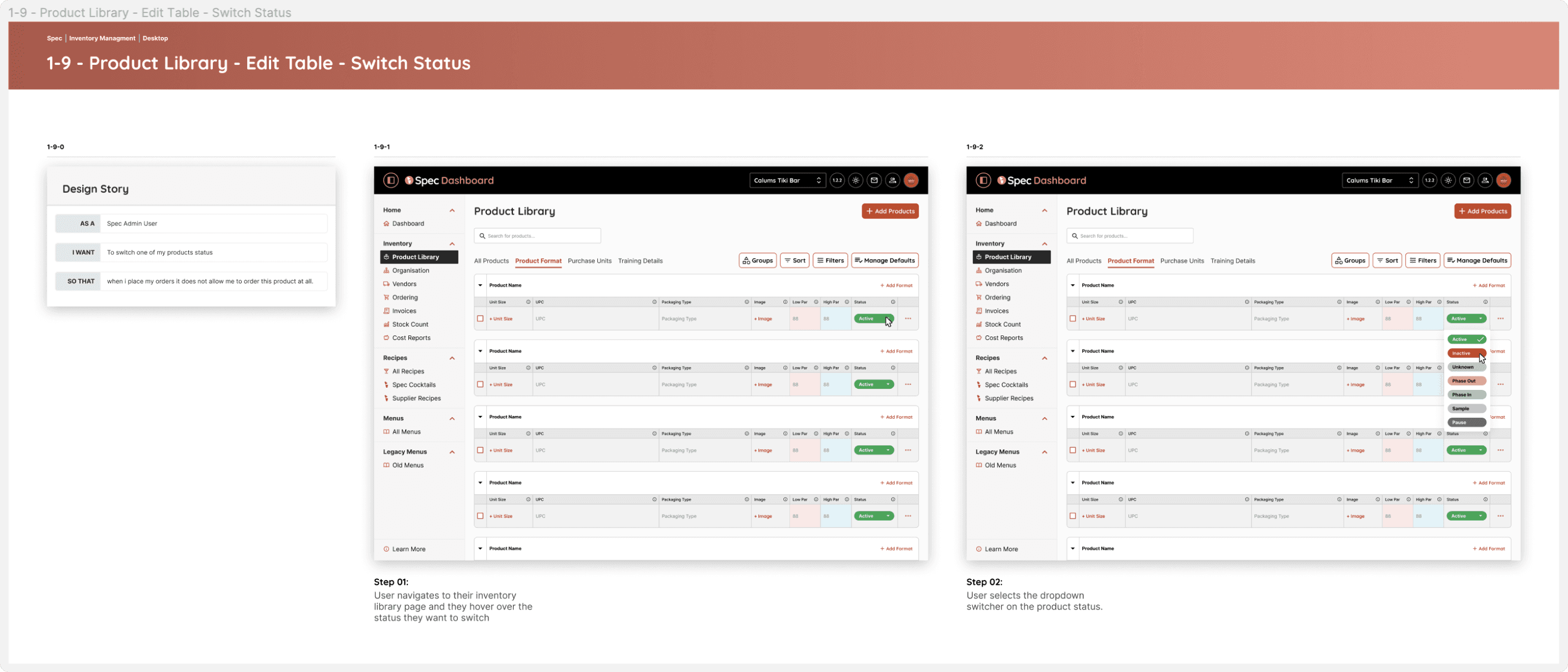
This is where the designs properly begin to take shape, independently lining each of the individual flows and use cases, understanding how the user will directly interact with each feature. These journeys will be highly detailed, accompanied with support text and the organisation of the pages will naturally flow from happy paths through to edge cases.
Each of these flows would then be shared with the developers, ensuring each flow incorporates as much information as possible, allowing for minimal friction.
This is where the designs properly begin to take shape, independently lining each of the individual flows and use cases, understanding how the user will directly interact with each feature. These journeys will be highly detailed, accompanied with support text and the organisation of the pages will naturally flow from happy paths through to edge cases.
Each of these flows would then be shared with the developers, ensuring each flow incorporates as much information as possible, allowing for minimal friction.






Design Interations
Design Interations
Once the designs have been shared with the developers, built and tested, then I will pick back up any feedback, beginning to make any design iterations needed. We would look into how any feature improvements can be built on, and highlight all of the independant changes in the support text below.
Once the designs have been shared with the developers, built and tested, then I will pick back up any feedback, beginning to make any design iterations needed. We would look into how any feature improvements can be built on, and highlight all of the independant changes in the support text below.



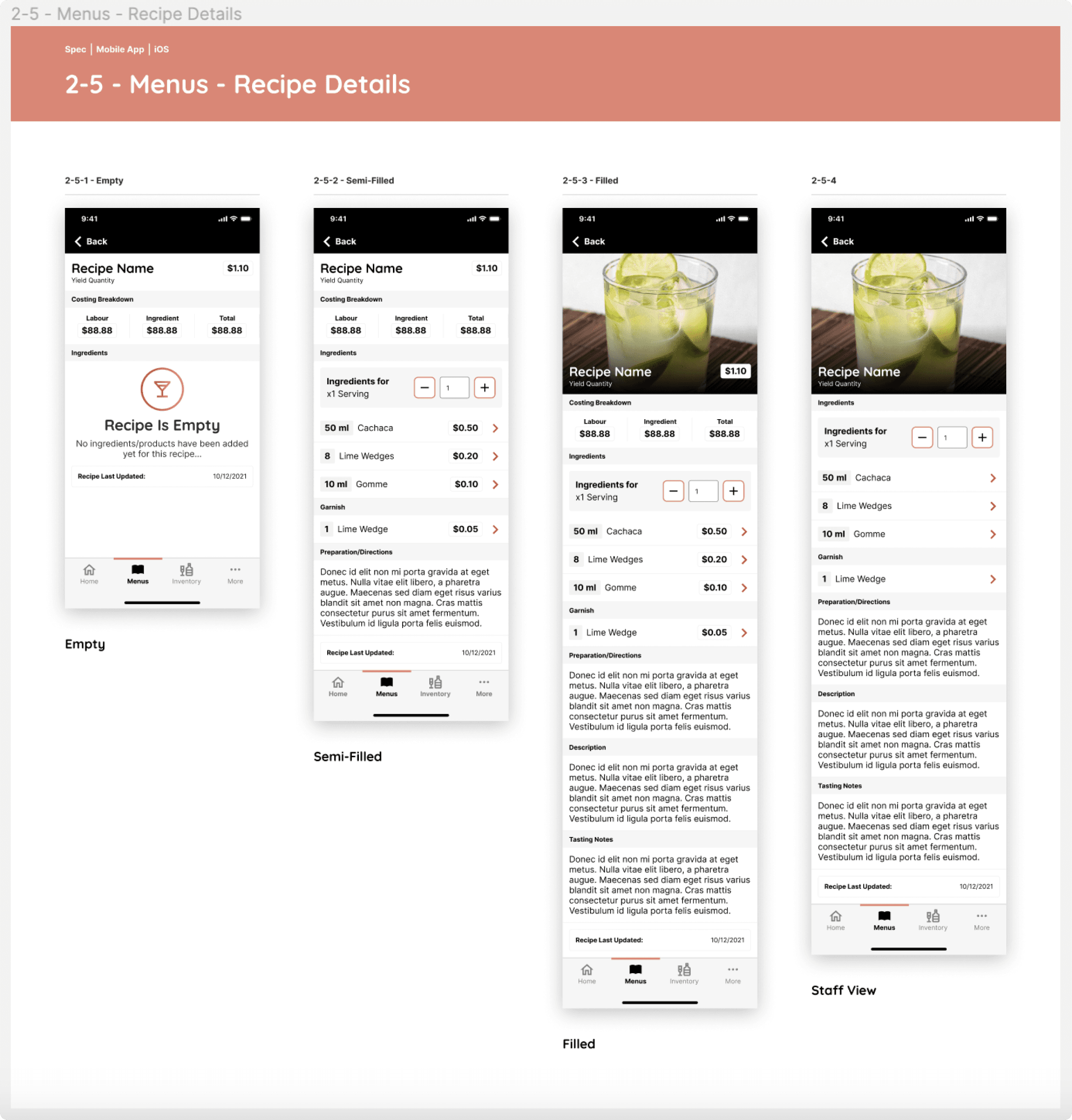
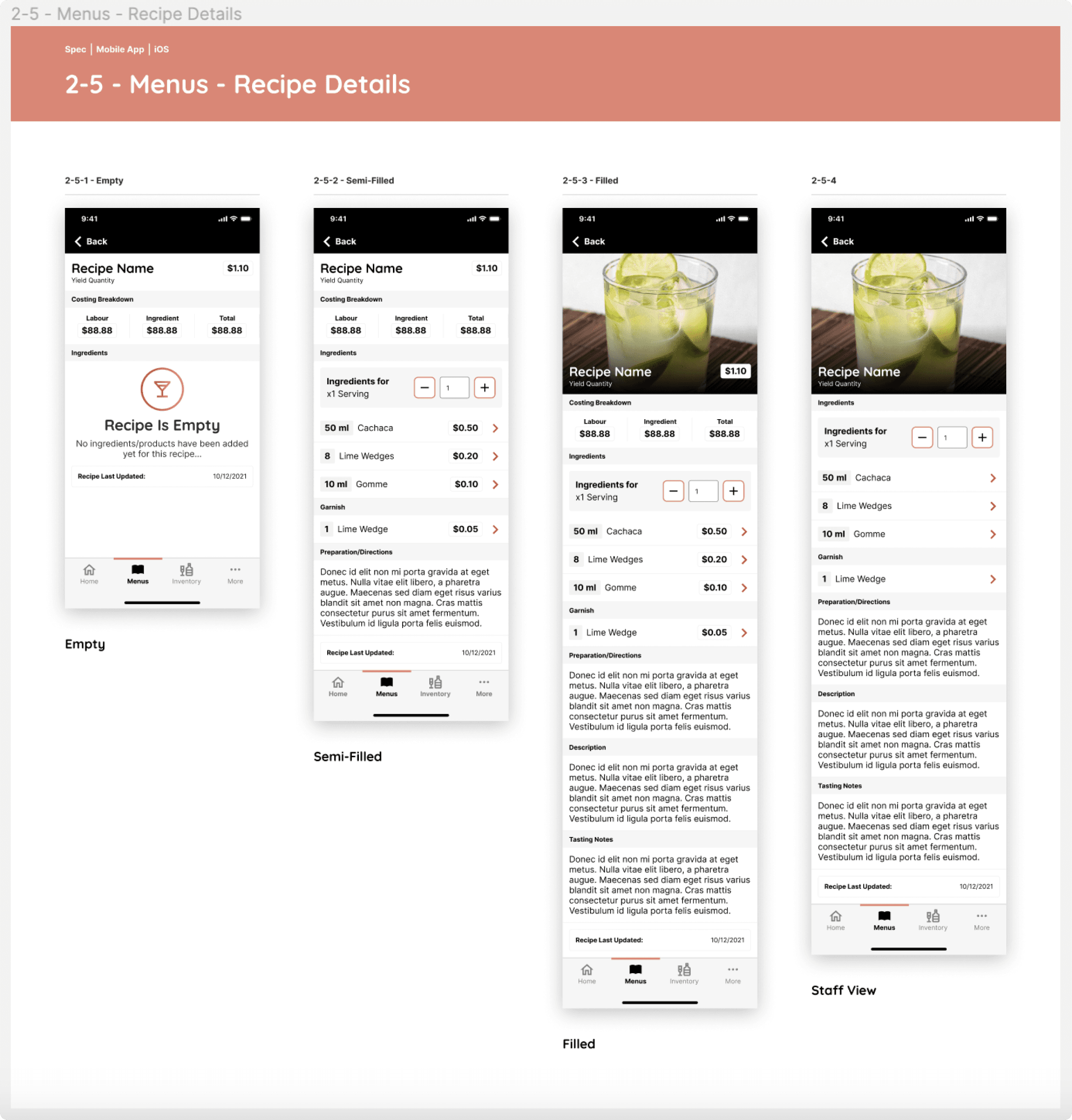
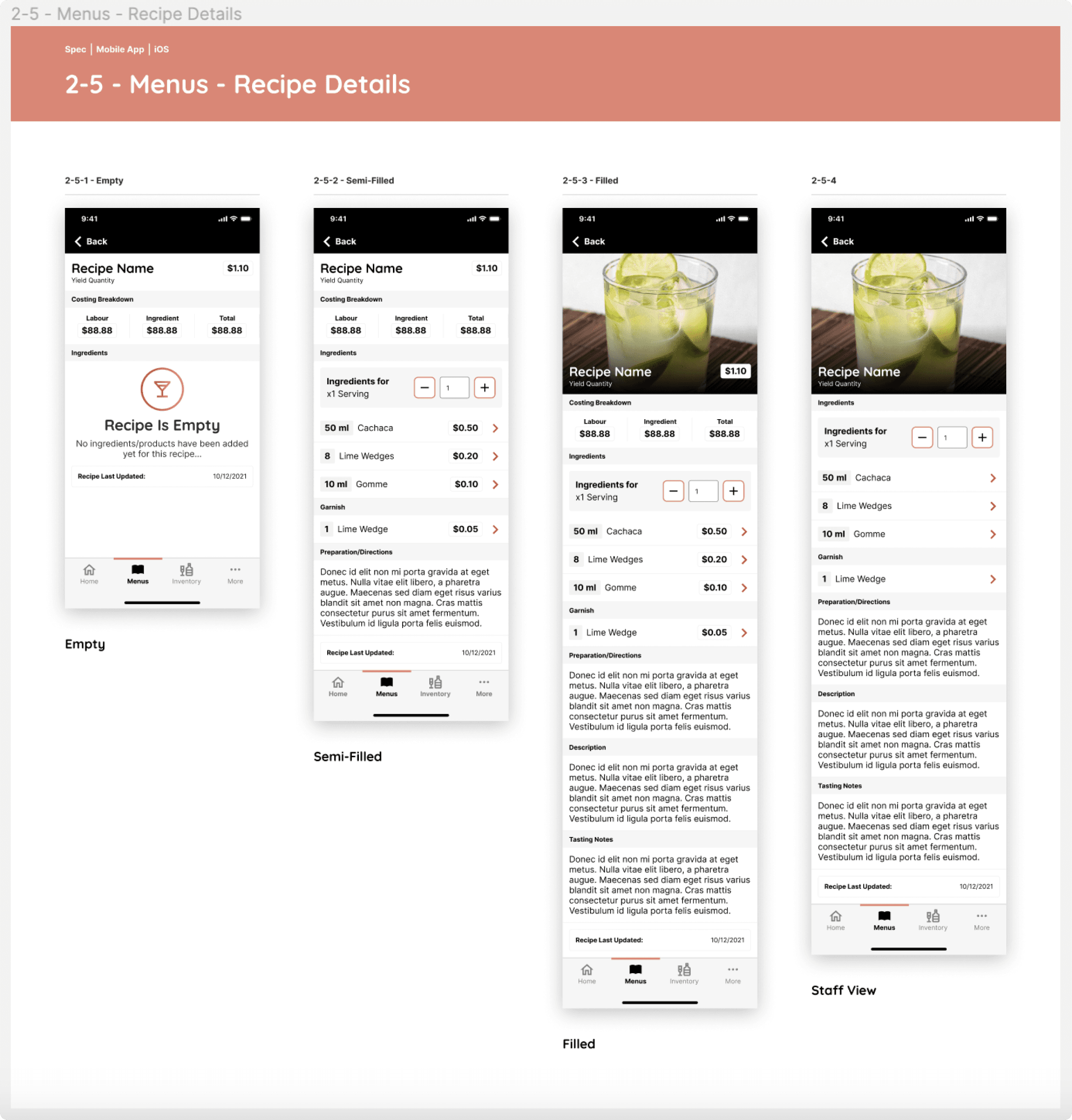
Restrictions & Differing Screen Views
Restrictions & Differing Screen Views
One of the more intricate features within the app, is understanding how different user levels can view content. The designs had to account for different pricing plans which placed restrictions on certain bodies of content for users on a free plan. I made sure to analyse the best ways to present users with adequate information, but also incentivising them to upgrade.
One of the more intricate features within the app, is understanding how different user levels can view content. The designs had to account for different pricing plans which placed restrictions on certain bodies of content for users on a free plan. I made sure to analyse the best ways to present users with adequate information, but also incentivising them to upgrade.



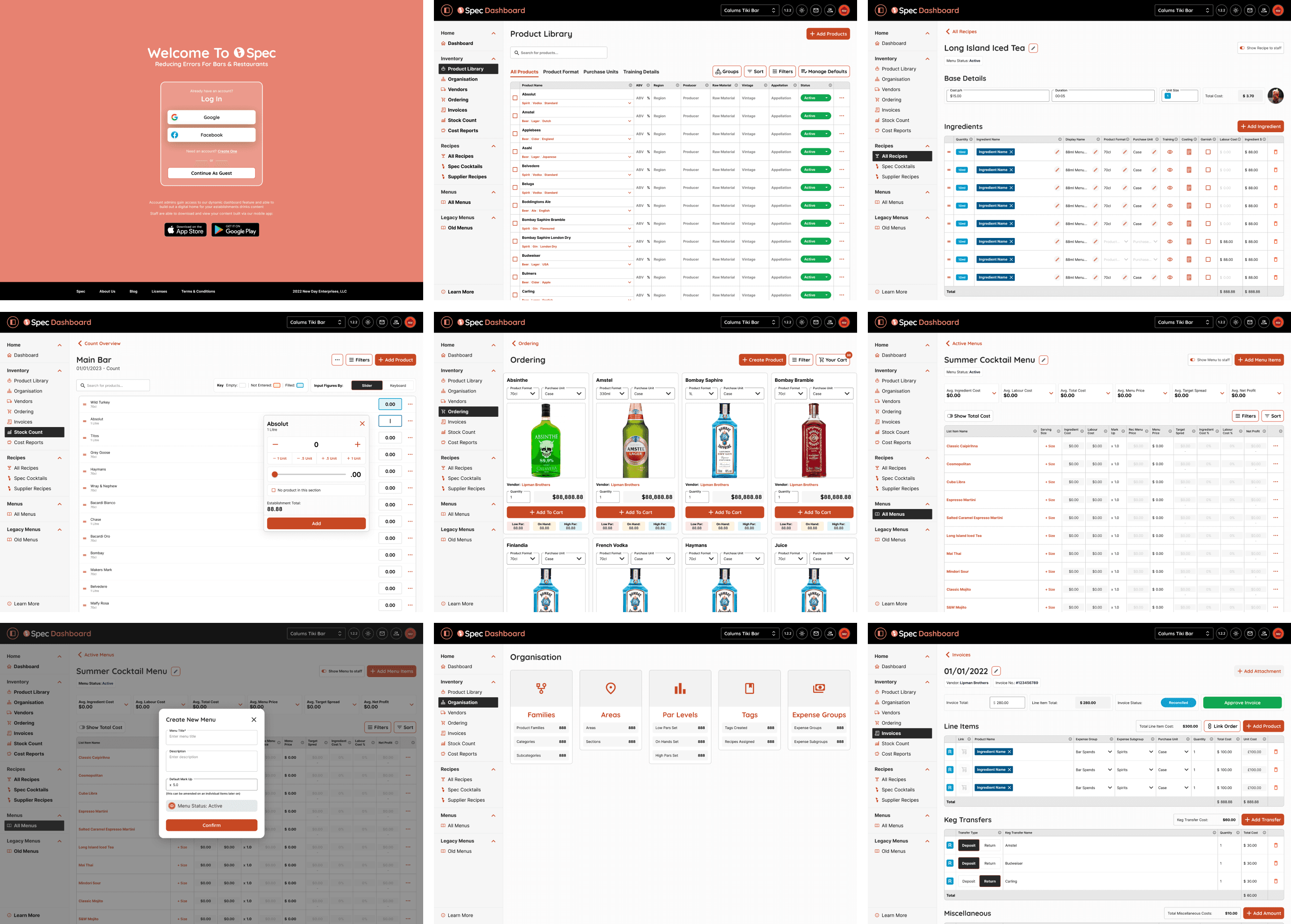
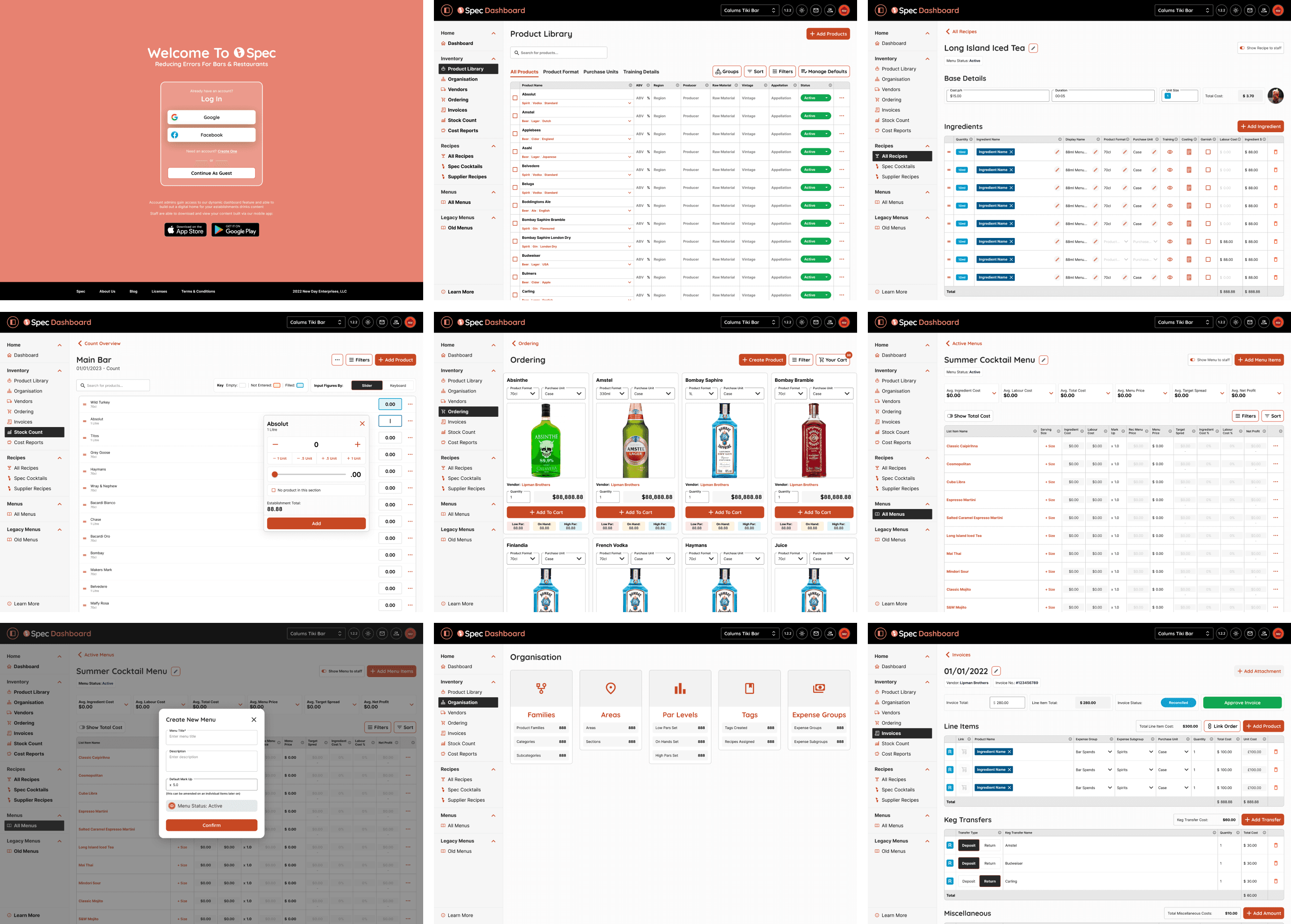
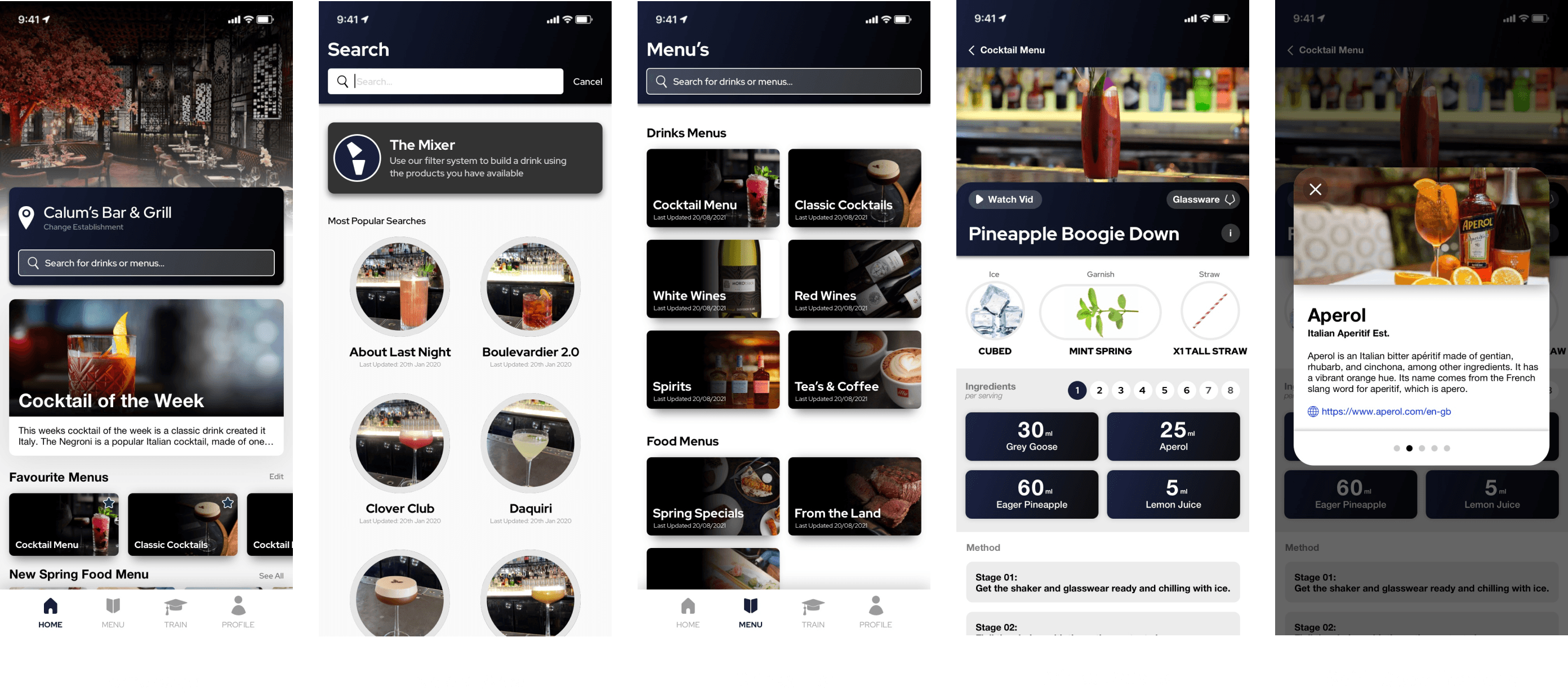
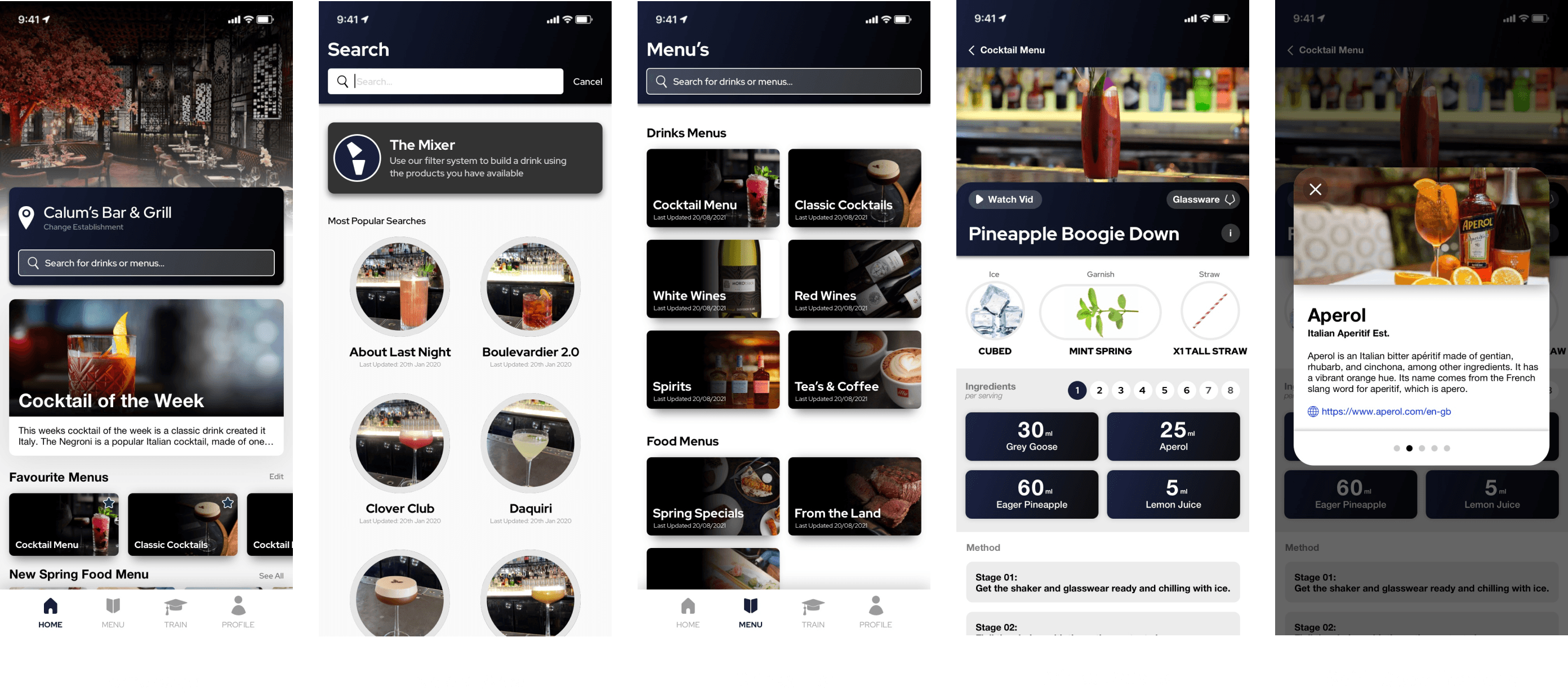
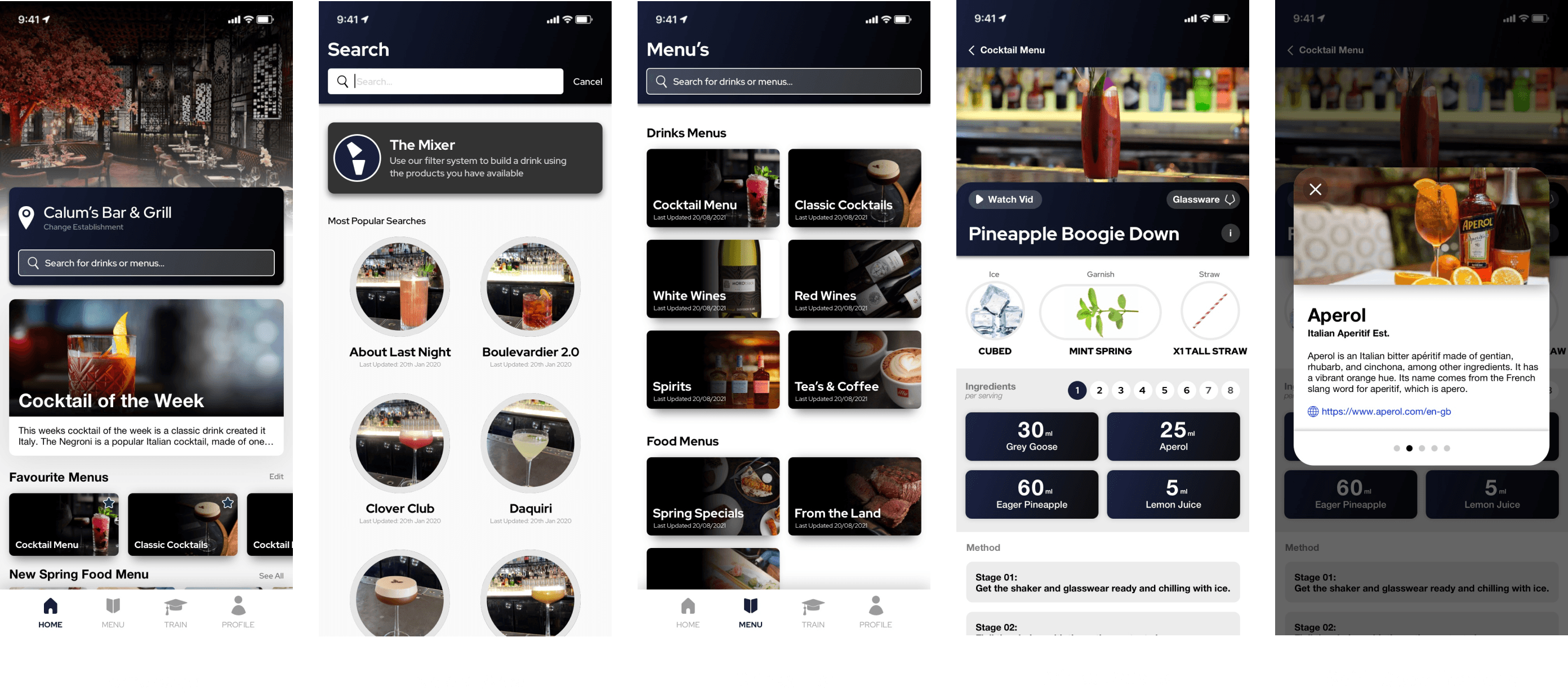
The Designs
The Designs