Virtual Online
Virtual Online
Virtual Online
A virtual platform for multiple football matches playing out at the same time
A virtual platform for multiple football matches playing out at the same time
A virtual platform for multiple football matches playing out at the same time



The Brief
The Brief
The Brief
Exploring the concept of an online virtual football product, which provides up to 8 games simultaneously playing, to be shipped as a B2B SaaS for Betting platforms based across Africa & Europe.
It was enjoyable to explore the flexibility of the vector graphics, and how we could utilise stop frame animations to play out a series of data. The games would showcase a series of sequences that outline what was happening in each match, and provide a visual commentary.
Initially, I created prototypes in Figma in order to showcase the ideas to the business, and then final animations would be built out as lottie files. These would then be shared with the frontend developers to switch out each layer of design structure, and how it can be stacked to efficiently present different sets of data.
Exploring the concept of an online virtual football product, which provides up to 8 games simultaneously playing, to be shipped as a B2B SaaS for Betting platforms based across Africa & Europe.
It was enjoyable to explore the flexibility of the vector graphics, and how we could utilise stop frame animations to play out a series of data. The games would showcase a series of sequences that outline what was happening in each match, and provide a visual commentary.
Initially, I created prototypes in Figma in order to showcase the ideas to the business, and then final animations would be built out as lottie files. These would then be shared with the frontend developers to switch out each layer of design structure, and how it can be stacked to efficiently present different sets of data.
Exploring the concept of an online virtual football product, which provides up to 8 games simultaneously playing, to be shipped as a B2B SaaS for Betting platforms based across Africa & Europe.
It was enjoyable to explore the flexibility of the vector graphics, and how we could utilise stop frame animations to play out a series of data. The games would showcase a series of sequences that outline what was happening in each match, and provide a visual commentary.
Initially, I created prototypes in Figma in order to showcase the ideas to the business, and then final animations would be built out as lottie files. These would then be shared with the frontend developers to switch out each layer of design structure, and how it can be stacked to efficiently present different sets of data.
Approach
Approach
Approach
We set out initially to create a 3D Virtual product, integrating the same feeds which are presented to users in the retail stores. As the project grew, and interest game from various jurisdictions, it became apparent that the size of the data we were providing may be too large for certain broadband download speeds.
We then began to explore a highly visual, 2D alternative, which would be provided through a series of animations, exported fro the developers as .json files, which was almost x100 times smaller in relation to the 3D product.
This would eventually span over into other sports, such as horse racing and motor sports, but the main focus would initially around the Trident football events.
We set out initially to create a 3D Virtual product, integrating the same feeds which are presented to users in the retail stores. As the project grew, and interest game from various jurisdictions, it became apparent that the size of the data we were providing may be too large for certain broadband download speeds.
We then began to explore a highly visual, 2D alternative, which would be provided through a series of animations, exported fro the developers as .json files, which was almost x100 times smaller in relation to the 3D product.
This would eventually span over into other sports, such as horse racing and motor sports, but the main focus would initially around the Trident football events.
We set out initially to create a 3D Virtual product, integrating the same feeds which are presented to users in the retail stores. As the project grew, and interest game from various jurisdictions, it became apparent that the size of the data we were providing may be too large for certain broadband download speeds.
We then began to explore a highly visual, 2D alternative, which would be provided through a series of animations, exported fro the developers as .json files, which was almost x100 times smaller in relation to the 3D product.
This would eventually span over into other sports, such as horse racing and motor sports, but the main focus would initially around the Trident football events.
THE PROCESS
THE PROCESS
Retail Concepts
Retail Concepts
Retail Concepts
Stanleybet have a successful product in their retail stores, that play out multiple virtual football games at once. I was part of the team that helped develop these products, and enjoyed the challenges displaying large quantities of data of fixed terminal/TV screens.
Stanleybet have a successful product in their retail stores, that play out multiple virtual football games at once. I was part of the team that helped develop these products, and enjoyed the challenges displaying large quantities of data of fixed terminal/TV screens.
Stanleybet have a successful product in their retail stores, that play out multiple virtual football games at once. I was part of the team that helped develop these products, and enjoyed the challenges displaying large quantities of data of fixed terminal/TV screens.



Initial 3D Transfer
Initial 3D Transfer
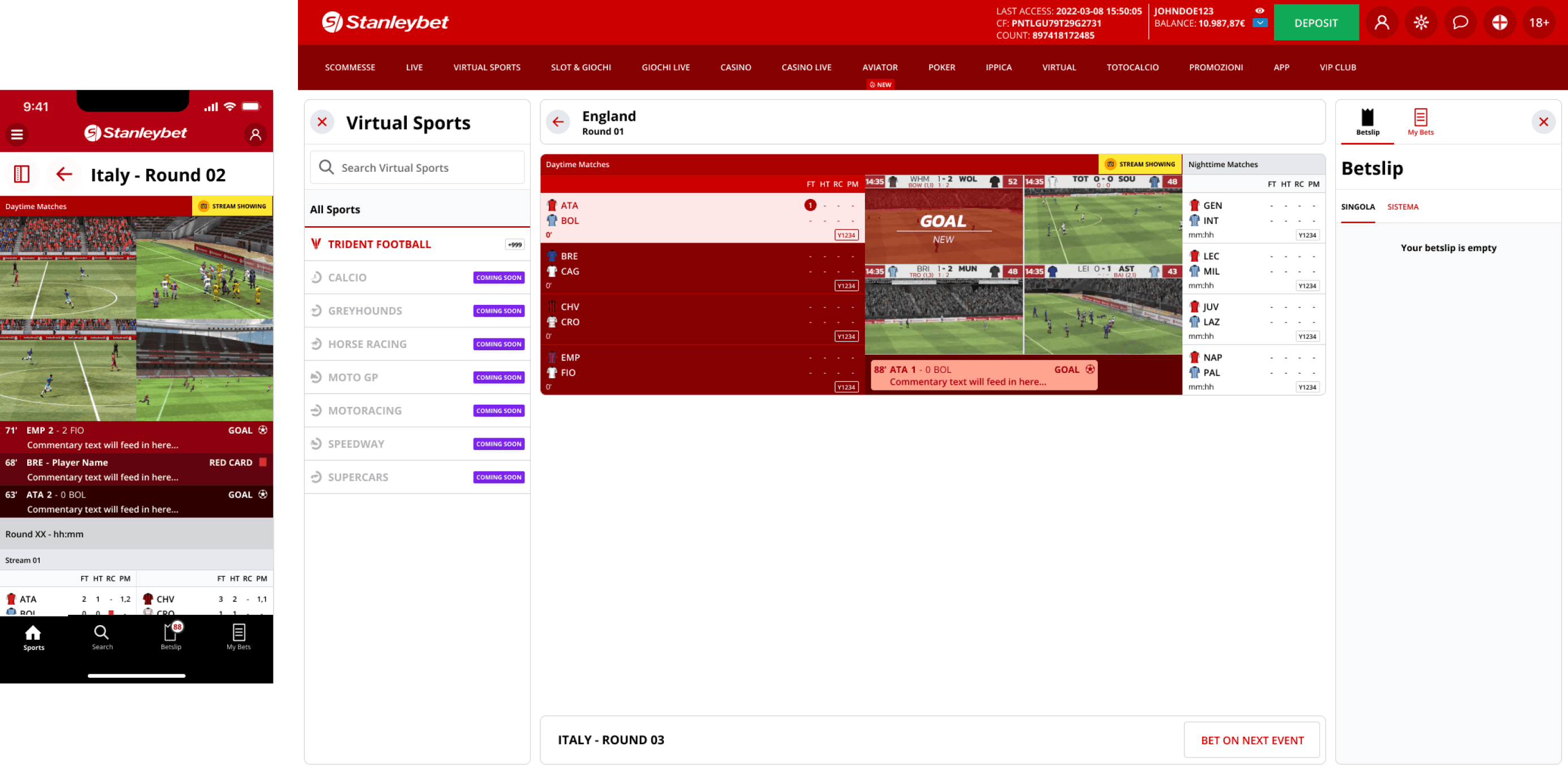
First we began with transferring the 3D Virtual Events, aligning closely to a similar design as the Sportsbook, utilising the same brand palette and a smooth implementation across all viewports responsively.
First we began with transferring the 3D Virtual Events, aligning closely to a similar design as the Sportsbook, utilising the same brand palette and a smooth implementation across all viewports responsively.



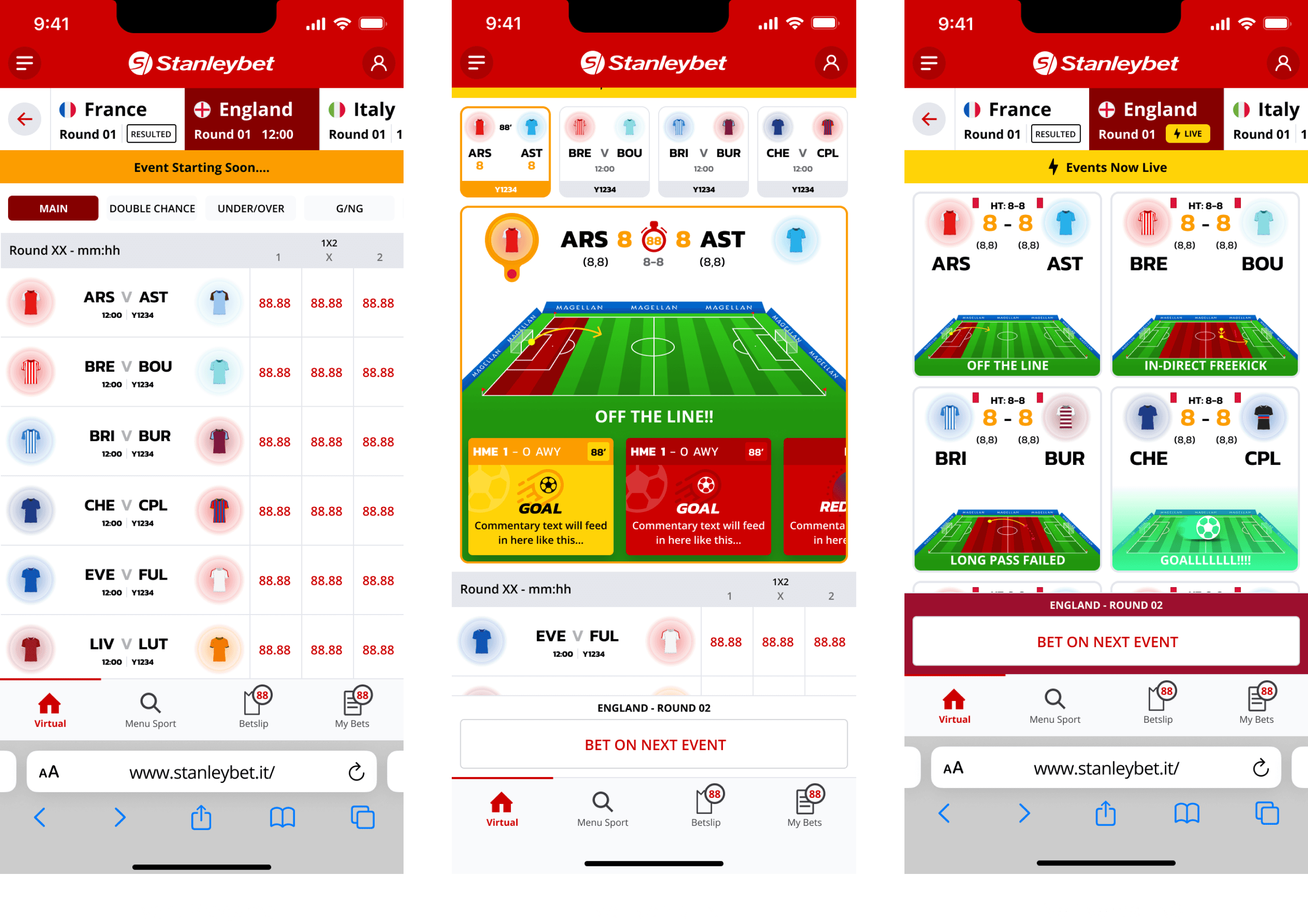
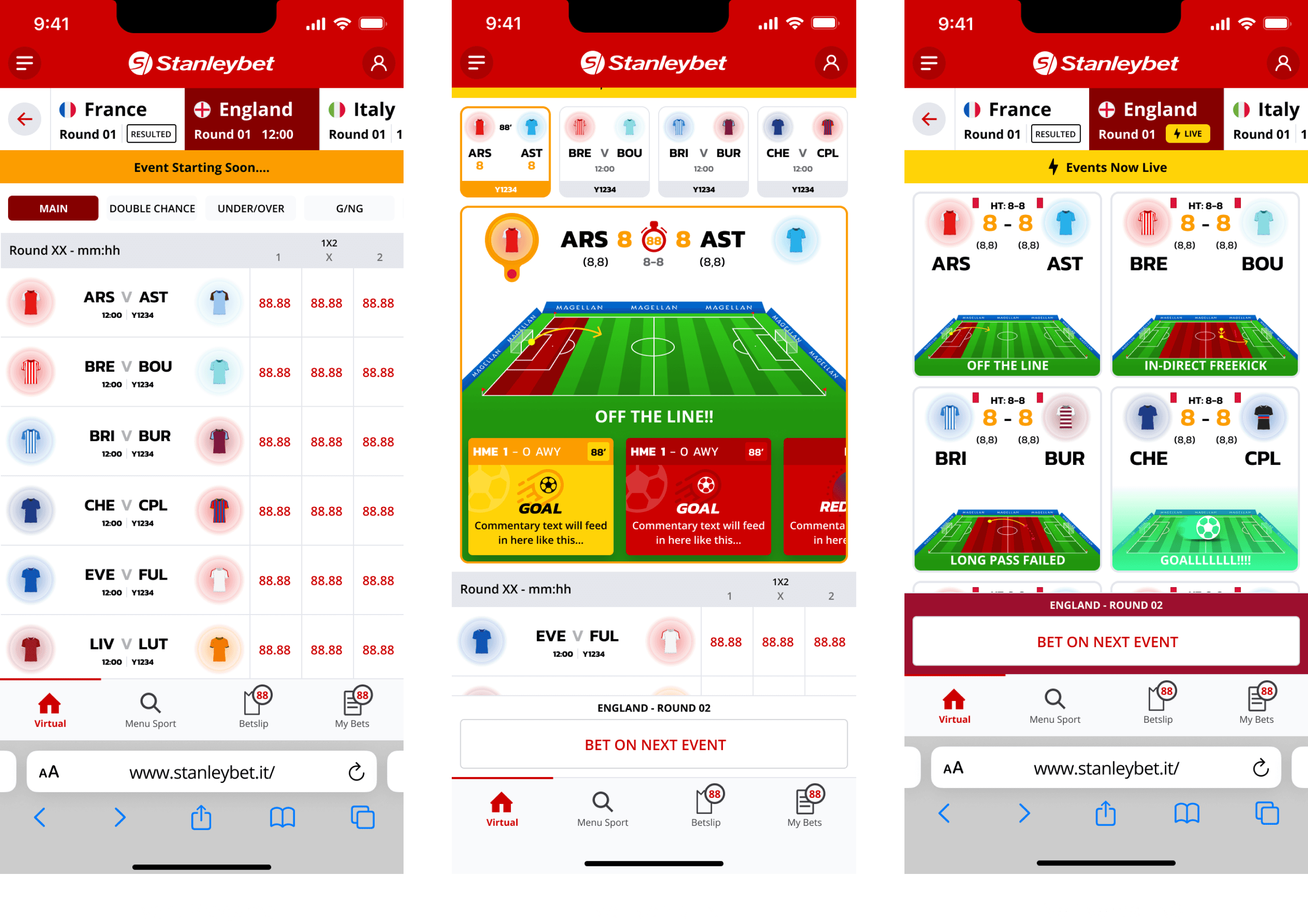
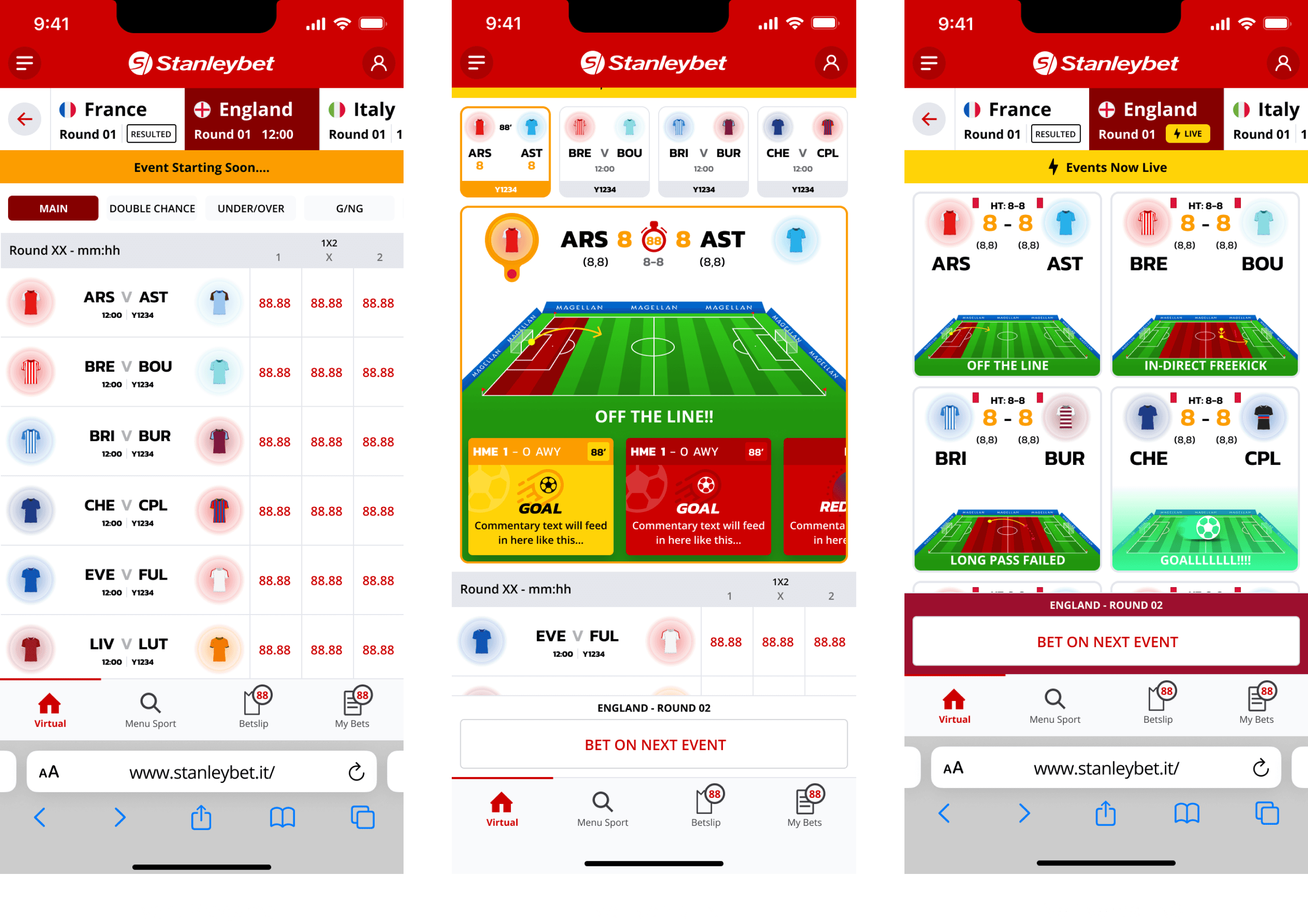
2D Vector Graphic Animations
2D Vector Graphic Animations
2D Vector Graphic Animations
As the business ventured into selling the software in the African markets, concerns were raised as to how the 3D stream will be received with lesser broadband speeds.
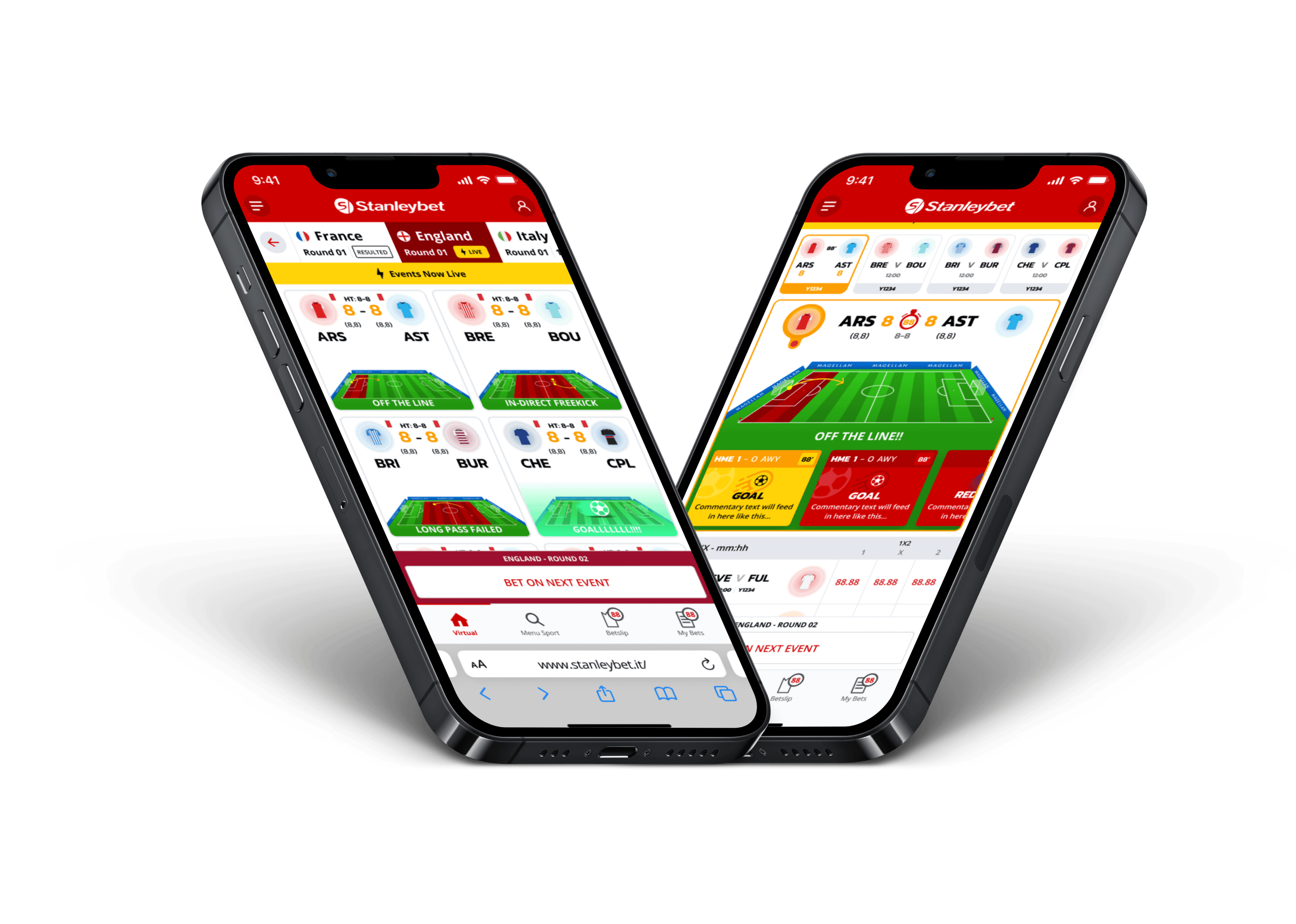
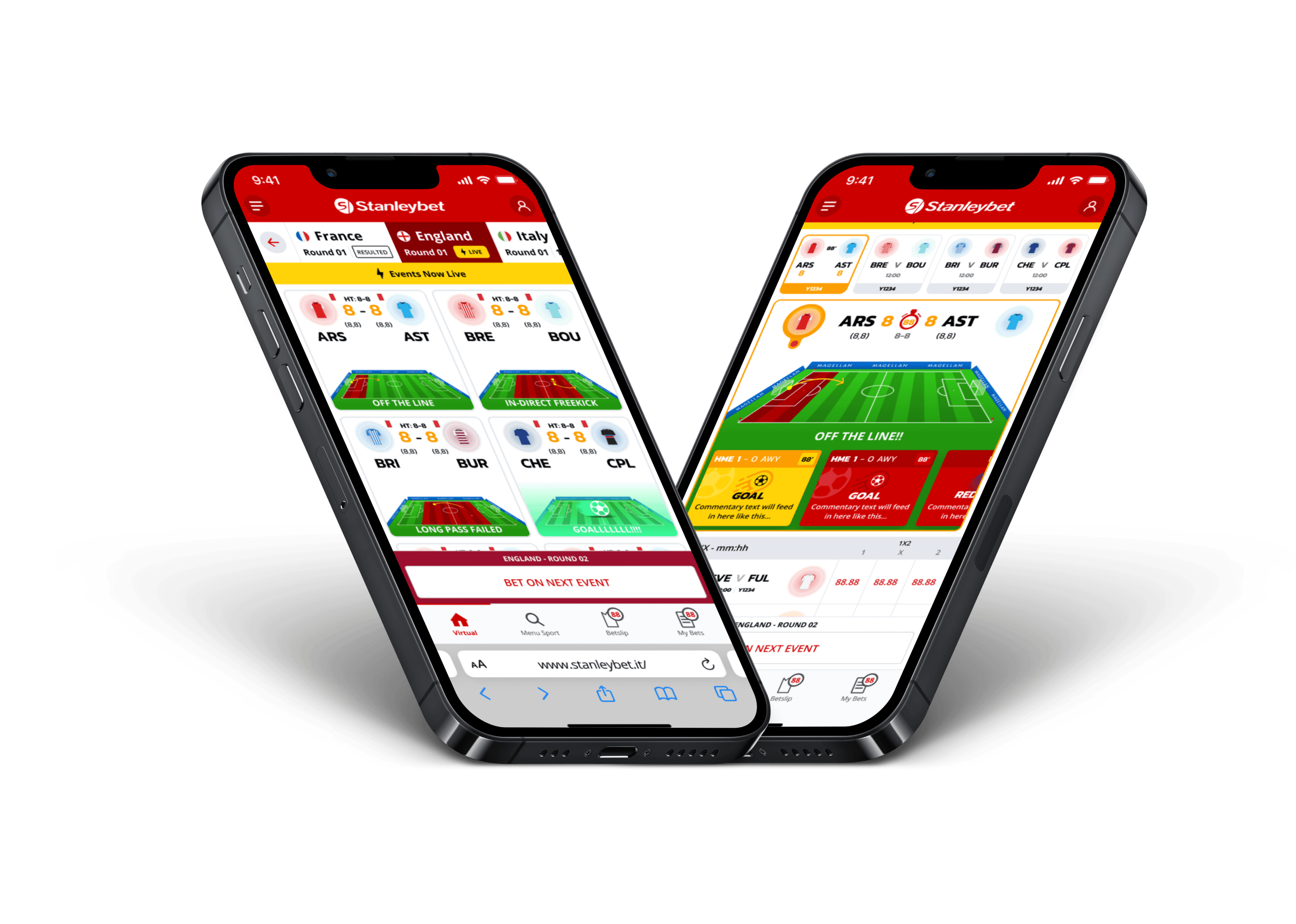
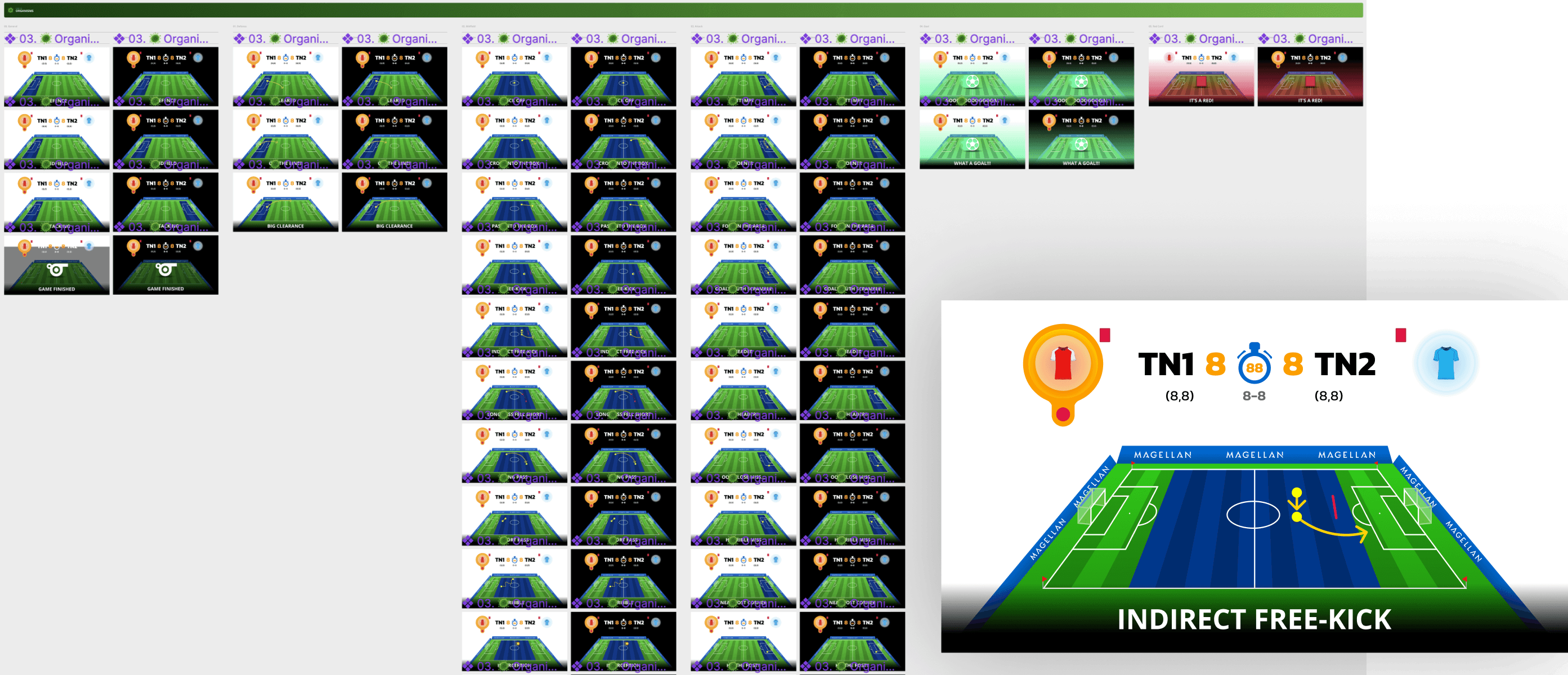
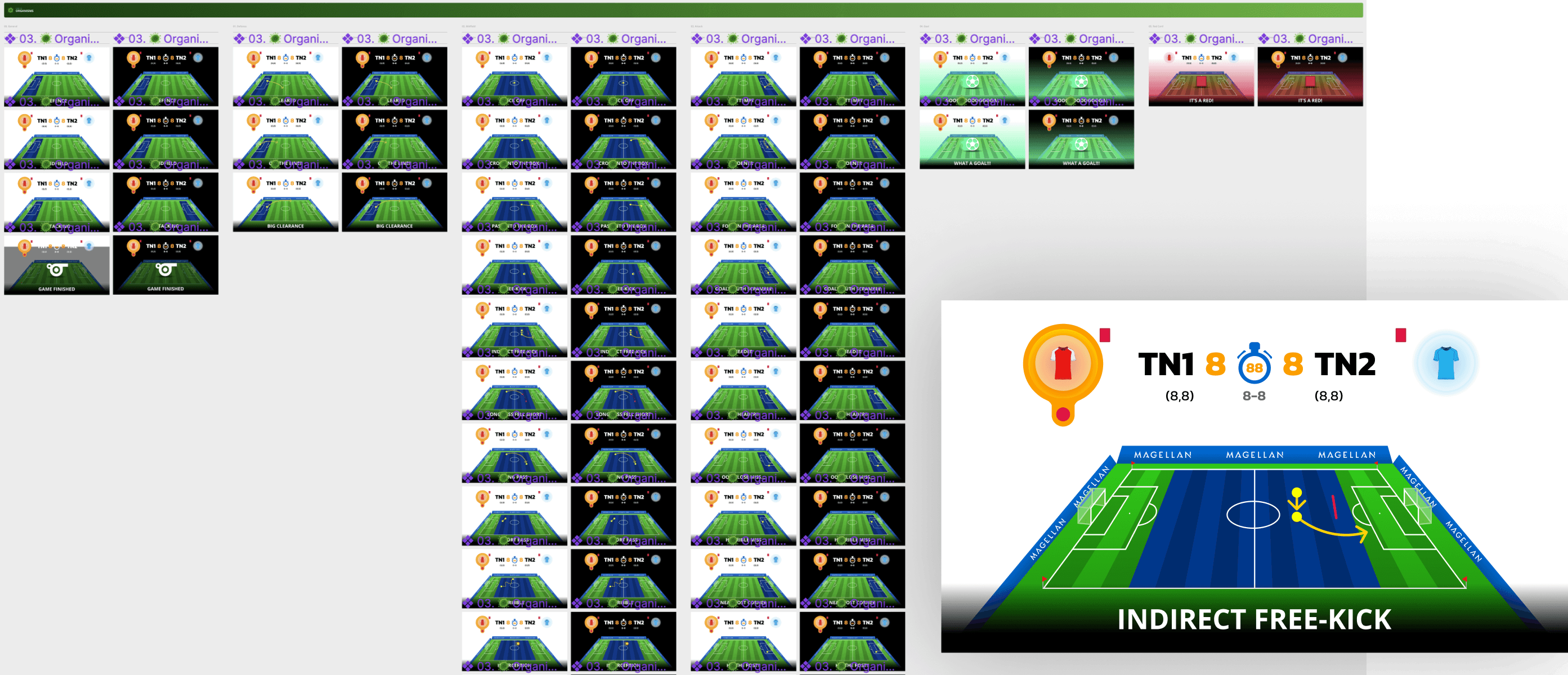
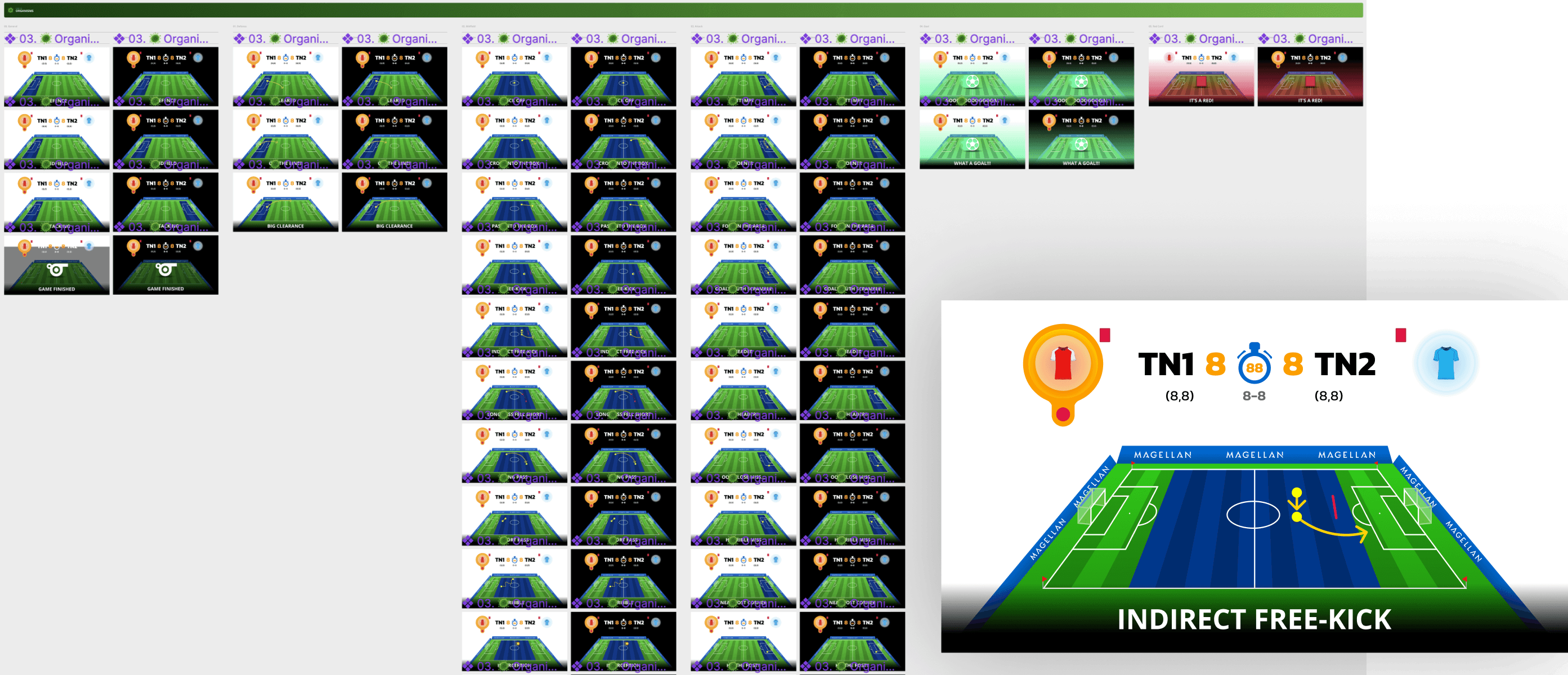
Our aim was to incorporate the virtual data into the online platform, through 2D Animations that play out in series of events. We as a team analysed the passages of play, segregating them out in to four different groups (General, Defence, Midfield and Attack) and depending which category the data fell into resulted in the animation being presented in that section of the field.
We began to build 2D vectors of all the potential outcomes within the virtual streams. These would be provided to the user, and stop frame animations, exported as Lottie .json files, and transition every 2 seconds.
As the business ventured into selling the software in the African markets, concerns were raised as to how the 3D stream will be received with lesser broadband speeds.
Our aim was to incorporate the virtual data into the online platform, through 2D Animations that play out in series of events. We as a team analysed the passages of play, segregating them out in to four different groups (General, Defence, Midfield and Attack) and depending which category the data fell into resulted in the animation being presented in that section of the field.
We began to build 2D vectors of all the potential outcomes within the virtual streams. These would be provided to the user, and stop frame animations, exported as Lottie .json files, and transition every 2 seconds.
As the business ventured into selling the software in the African markets, concerns were raised as to how the 3D stream will be received with lesser broadband speeds.
Our aim was to incorporate the virtual data into the online platform, through 2D Animations that play out in series of events. We as a team analysed the passages of play, segregating them out in to four different groups (General, Defence, Midfield and Attack) and depending which category the data fell into resulted in the animation being presented in that section of the field.
We began to build 2D vectors of all the potential outcomes within the virtual streams. These would be provided to the user, and stop frame animations, exported as Lottie .json files, and transition every 2 seconds.



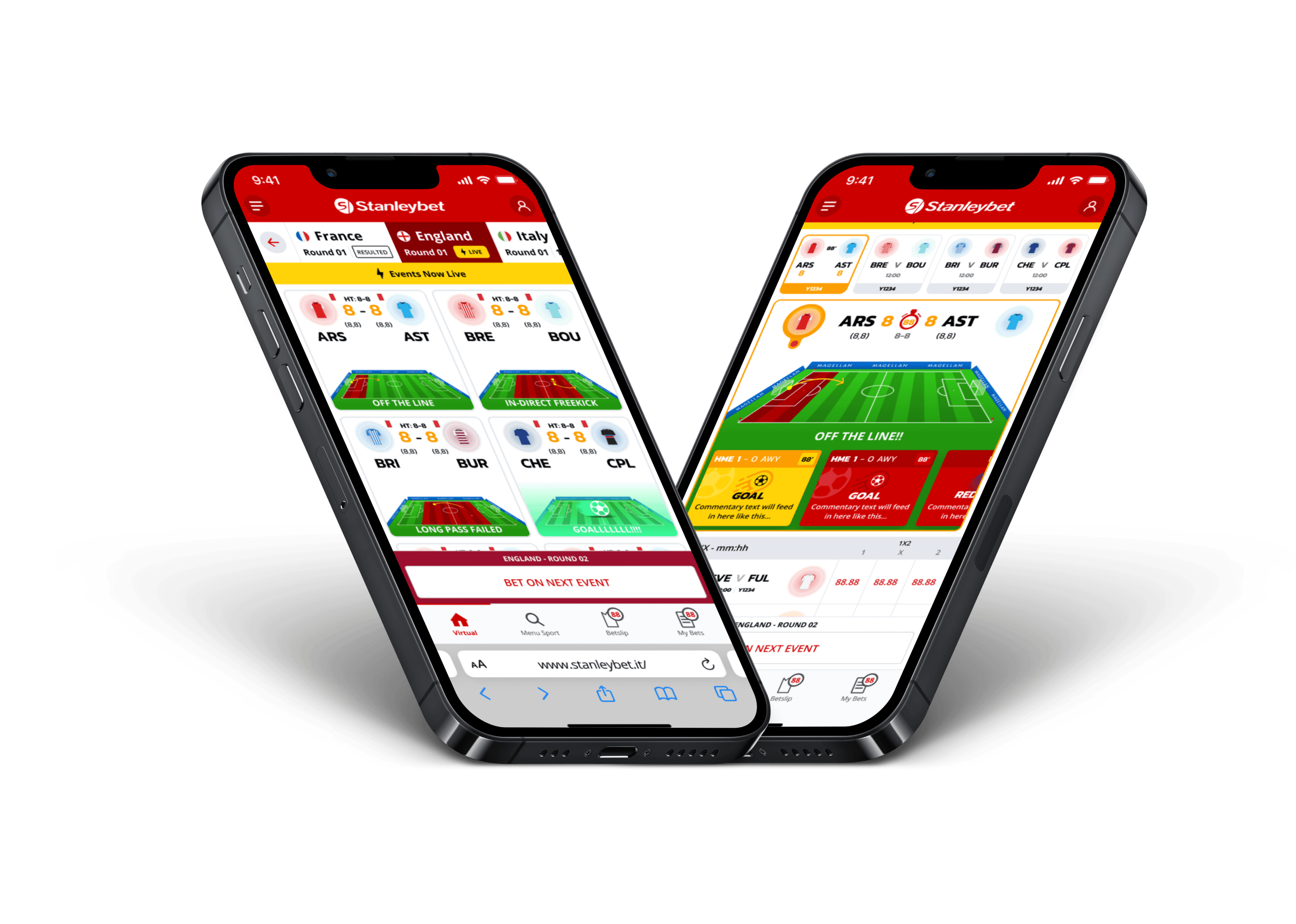
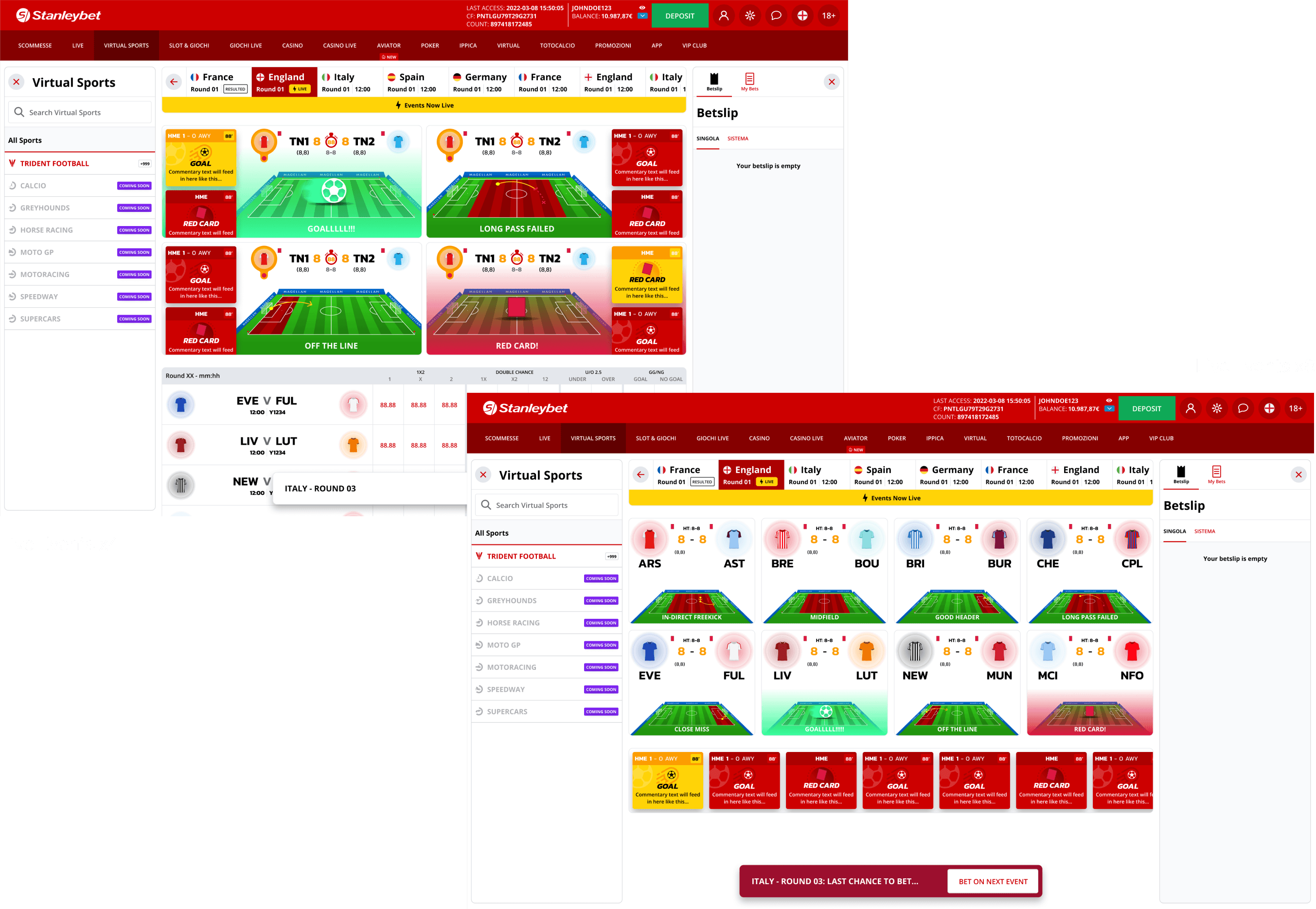
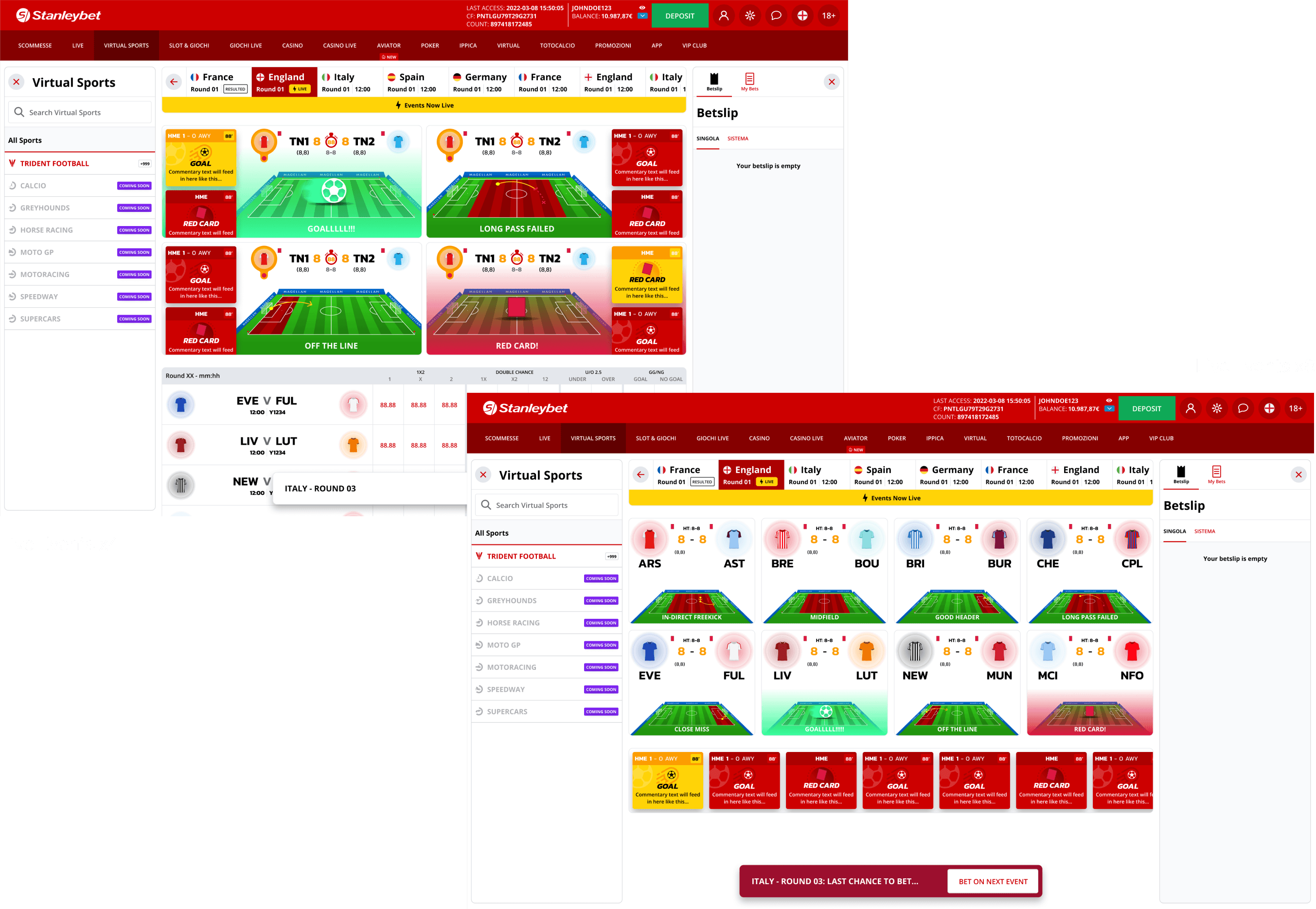
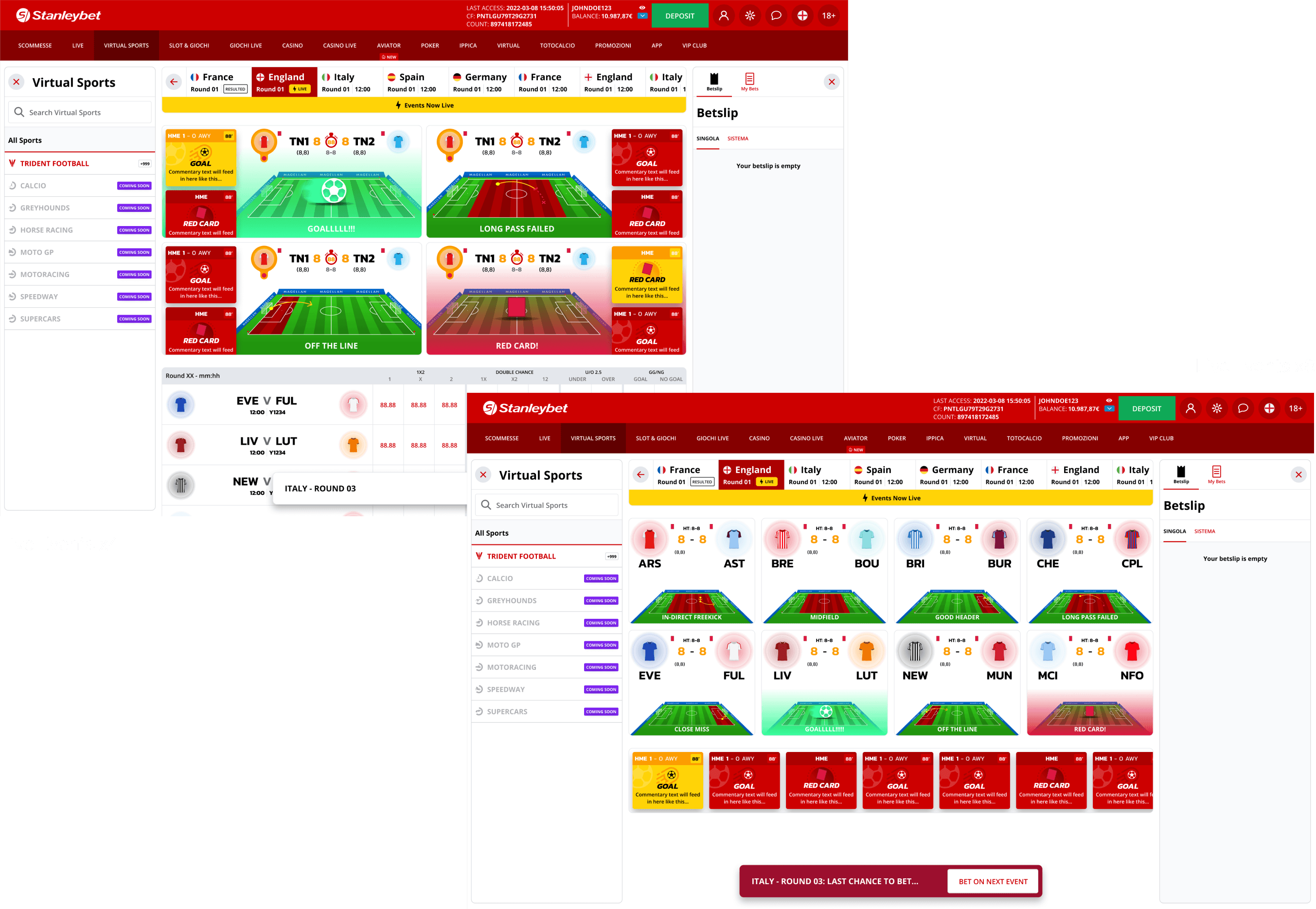
Composition
Composition
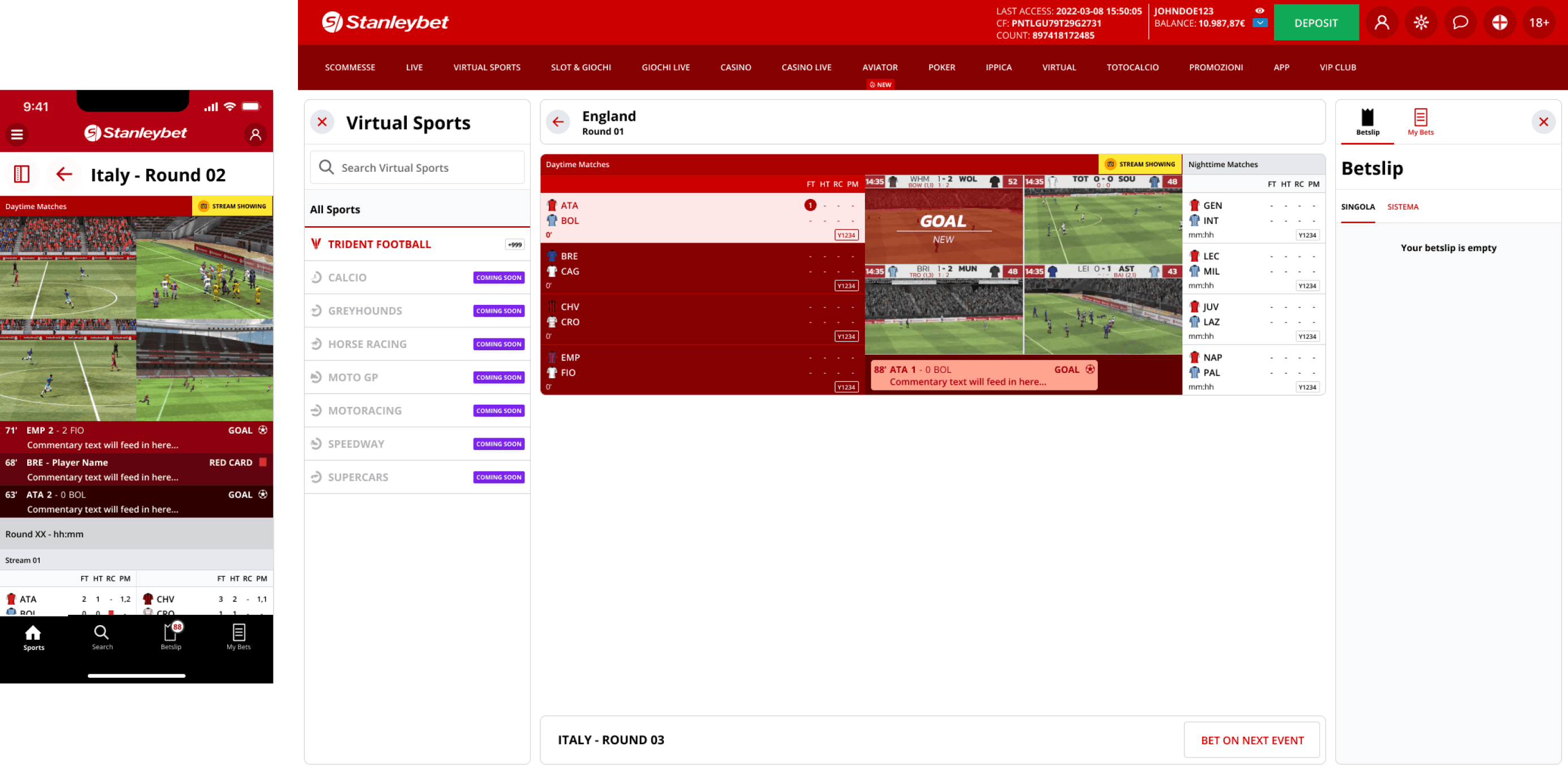
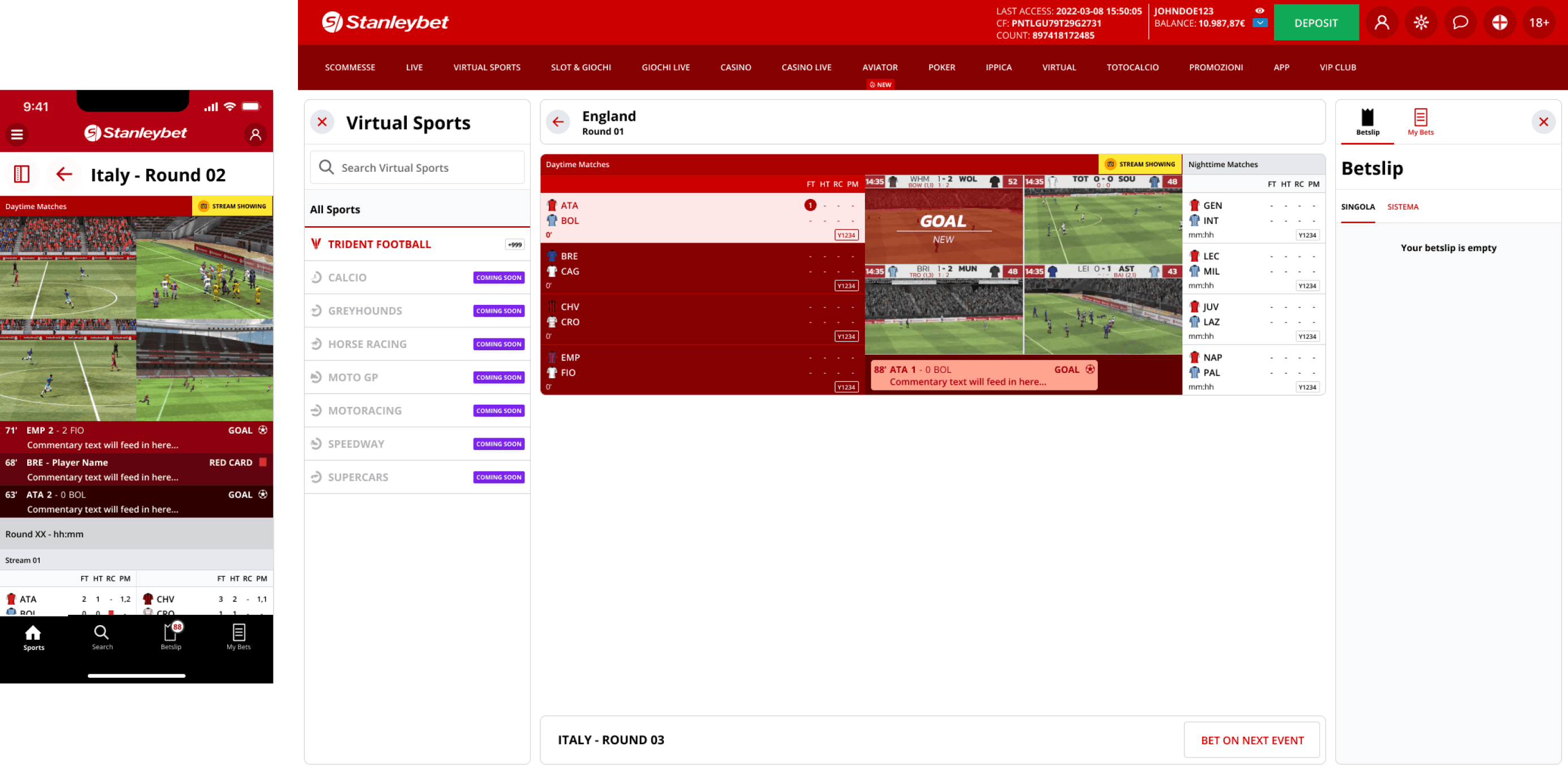
This also began to the exploration of how we could present to the user in a variety of formats. The total stream includes a collection of 8 simultaneous events, however these could be divided to push additional markets as one set plays out, and also showcase a more visually dominant concept.
This also began to the exploration of how we could present to the user in a variety of formats. The total stream includes a collection of 8 simultaneous events, however these could be divided to push additional markets as one set plays out, and also showcase a more visually dominant concept.






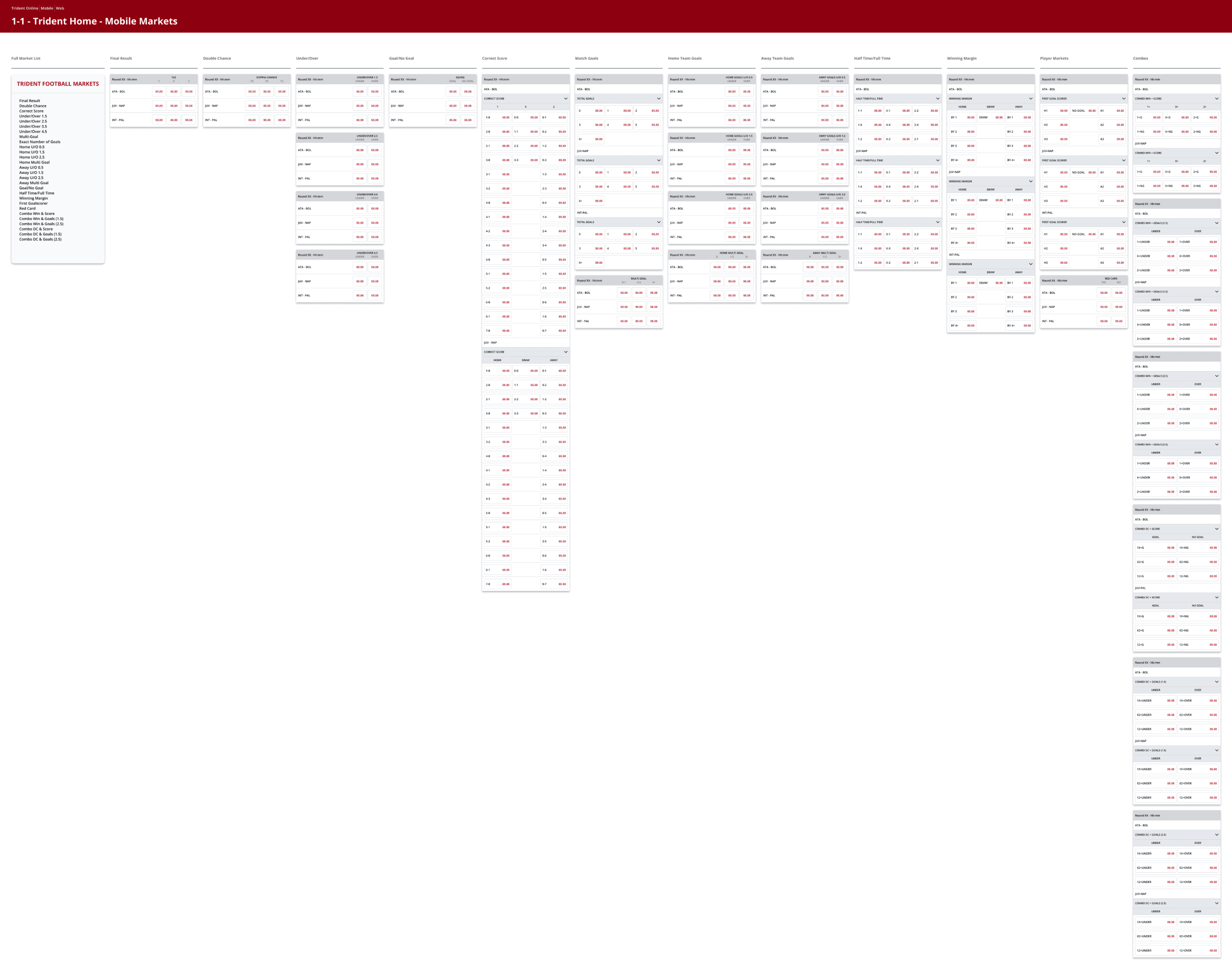
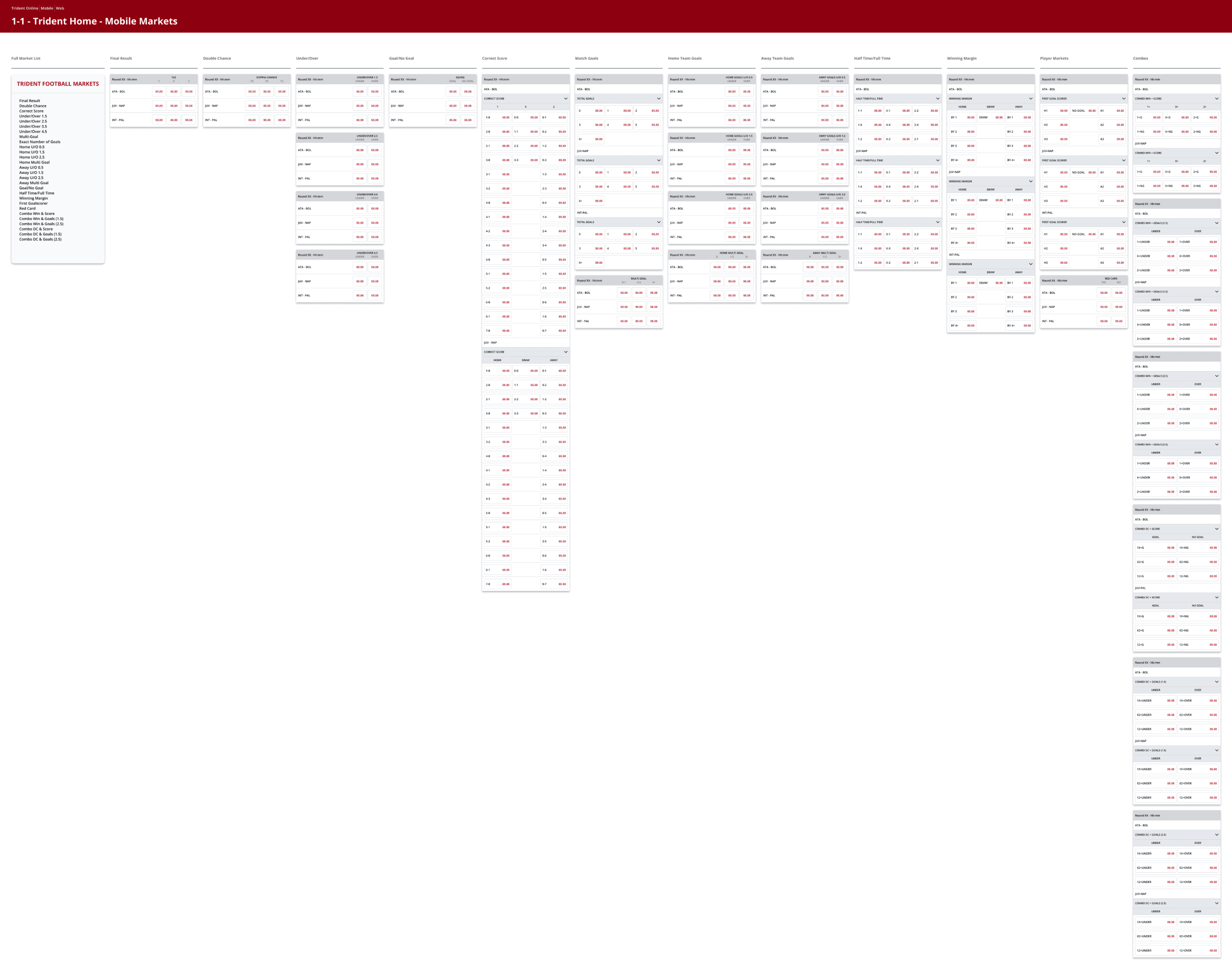
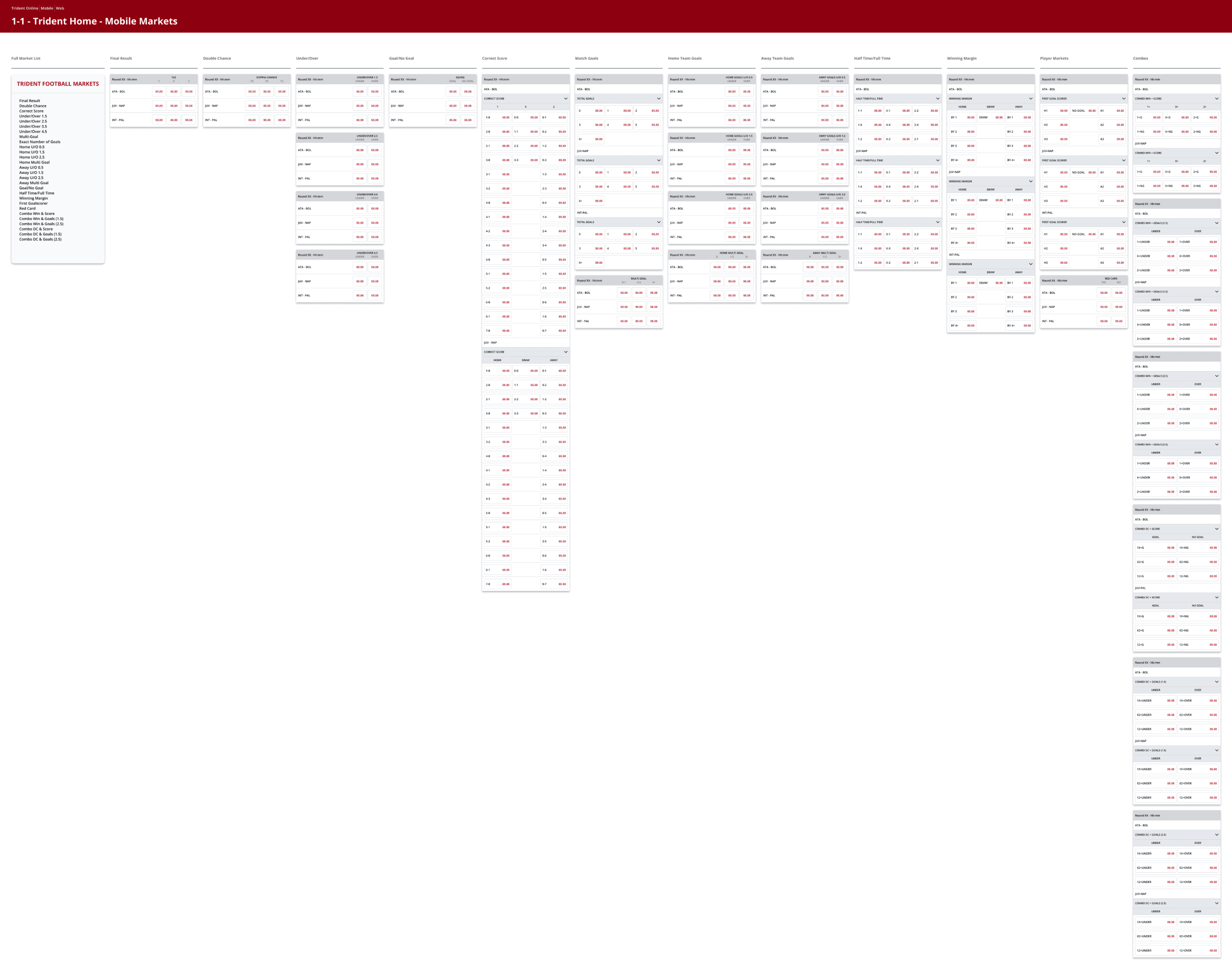
Market Layouts
Market Layouts
Handover to the developers included distinct layouts for each of the specific markets, understanding the most efficient way to showcase this data to the user, and ensure each of the selections are correctly grouped.
Handover to the developers included distinct layouts for each of the specific markets, understanding the most efficient way to showcase this data to the user, and ensure each of the selections are correctly grouped.